东莞注塑切水口东莞网站建设seo搜索方法
新建页面
Nuxt项目中的页面是在 pages目录 下创建的
- 在pages目录创建的页面,Nuxt会根据该页面的目录结构和其文件名来自动生成对应的路由。
- 页面路由也称为文件系统路由器(file system router),路由是Nuxt的核心功能之一
方式一:手动创建(文件与文件夹方式均可以)

方式二:命令行创建
npx nuxi add page home # 创建home页面(单文件)
npx nuxi add page detail/[id] # 创建detail页面(文件夹)
npx nuxi add page user-[role]/[id] # 创建user页面
内置组件
Nuxt3 框架也提供一些内置的组件,常用的如下:
- SEO组件: Html、Body、Head、Title、Meta、Style、Link、NoScript、Base
- NuxtWelcome:欢迎页面组件,该组件是 @nuxt/ui的一部分
- NuxtLayout:是 Nuxt 自带的页面布局组件
- NuxtPage:是 Nuxt 自带的页面占位组件
- 需要显示位于目录中的顶级或嵌套页面 pages/
- 是对 router-view 的封装
- ClientOnly:该组件中的默认插槽的内容只在客户端渲染
- 而fallback插槽的内容只在服务器端渲染
- NuxtLink:是 Nuxt 自带的页面导航组件
- 是 Vue Router组件 和 HTMLa标签的封装。
- 等等
assets
资源目录
Nuxt使用两个目录来处理像stylesheets, fonts 或 images这样的资产。
- public/目录内容原样提供给服务器根目录。
- assets/目录按惯例包含你想要构建工具(Vite或webpack)处理的每个资产。
public
- 用作静态资产的公共服务器,可在应用程序上直接通过 URL 直接访问
- 比如:引用public/img/ 目录中的图像文件
- 在静态 URL 中可用 /img/nuxt.png,如下图
- 静态的URL也支持在背景中使用
<template><img src='/img/nuxt.png'/>
</template>
assets
- assets经常用于存放如样式表、字体或 SVG的资产
- 可以使用 ~/assets/ 路径引用位于assets目录中的资产文件
- ~/assets/ 路径也支持在背景中使用
<template><img src='~/assets/img/nuxt.png'/>
</template>
全局css样式
- 手动导入
<style scoped lang="scss">
/* 1.手动导入全局样式 */
/* @import "~/assets/styles/variables.scss"; */// as vb: 给这个模块起一个命名空间
// as * : 可以省略命名空间
// @use 和 @import
/* @use "~/assets/styles/variables.scss" as bv; */
/* @use "~/assets/styles/variables.scss" as *; */.local-style {/* color: vb.$fsColor; */color: $fsColor;font-size: $fs20;@include border();
}
</style>
- nuxt.config配置
css:您可以定义要全局设置的CSS文件/模块/库(包含在每个页面中)。
Nuxt将根据其扩展名自动猜测文件类型,并使用适当的预处理器。如果需要使用它们,您仍然需要安装所需的加载器。
vite: 要在Nuxt组件样式中全局插入语句,可以使用nuxt.config 文件中的Vite选项。
export default defineNuxtConfig({css: ["@/assets/styles/main.css","@/assets/styles/global.scss","@/assets/cus-font/iconfont.css", // 自定字体图标],vite: {css: {preprocessorOptions: {scss: {// 自动的给 scss 模块首行添加额外的数据:@use "@/assets/styles/variables.scss" as *;additionalData: '@use "@/assets/styles/variables.scss" as *;',},},},},
});字体图标
- 将字体图标存放在assets目录下
- 字体文件可以使用 ~/assets/ 路径引用。
- 在nuxt.config配置文件中导入全局样式
- 在页面中就可以使用字体图标了
// assets/cus-font/iconfont.css
@font-face {font-family: "iconfont"; /* Project id */src: url("~/assets/cus-font/iconfont.ttf") format("truetype");
}
export default defineNuxtConfig({css: ["@/assets/cus-font/iconfont.css", // 自定字体图标],
});路由
组件导航(NuxtLink)
- NuxtLink是Nuxt内置组件,是对 RouterLink 的封装,用来实现页面的导航。
- 该组件底层是一个标签,因此使用 a + href 属性也支持路由导航
- 但是用a标签导航会有触发浏览器默认刷新事件,而 NuxtLink 不会,NuxtLink还扩展了其它的属性和功能
- 当NuxtLink进入客户端的视口时,Nuxt将自动提前预取链接页面的组件和有效载荷(生成的页面),从而实现更快的导航。
- 应用Hydration后(已激活,可交互),页面导航会通过前端路由来实现。这可以防止整页刷新,并允许动画过渡。
- 当然,手动输入URL后,点击刷新浏览器也可导航,这会导致整个页面刷新
- NuxtLink 组件属性:
- to:支持路由路径、路由对象、URL
- href:to的别名
- activeClass:激活链接的类名
- target:和a标签的target一样,指定何种方式显示新页面
- 等等
<NuxtLink to="/">index</NuxtLink>
<NuxtLink to="/home">home</NuxtLink>
编程导航(navigateTo)
navigateTo 函数在服务器端和客户端都可用,也可以在插件、中间件中使用,也可以直接调用以执行页面导航,例如:
- 当用户触发该goToProfile()方法时,我们通过navigateTo函数来实现动态导航。
- 建议: goToProfile方法总是返回 navigateTo 函数(该函数不需要导入)或 返回异步函数
navigateTo( to , options) 函数:
- to: 可以是纯字符串 或 外部URL 或 路由对象
- options: 导航配置,可选
- replace:默认为false,为true时会替换当前路由页面
- external:默认为false,不允许导航到外部连接,true则允许
- 等等
function goToCategory() {return navigateTo("/category");
}
function gotoCategory2() {return navigateTo({path: "/category",query: {id: 200,},},{replace: true, // 是否是替换当前的页面});
}
function gotoCategory2() {return navigateTo("https://www.jd.com", {external: true,});
}
编程导航(useRouter)
Nuxt3z中的编程导航除了可以通过 navigateTo 来实现导航,同时也支持 useRouter ( 或 Options API 的 this.$router )
useRouter常用的API
- back:页面返回,和 一样 router.go(-1)
- forward:页面前进,同 router.go(1)
- go:页面返回或前进,如 router.go(-1) or router.go(1)
- push:以编程方式导航到新页面。建议改用 navigateTo 。支持性更好
- replace:以编程方式导航到新页面,但会替换当前路由。建议改用 navigateTo 。支持性更好
- beforeEach:路由守卫钩子,每次导航前执行(用于全局监听)
- afterEach:路由守卫钩子,每次导航后执行(用于全局监听)
- …
// useRouter
let router = useRouter();
function goToCart() {router.push("/cart"); // navigateTo
}
function goBack() {router.go(-1);
}// 路由的守卫
router.beforeEach((to, form) => {console.log(to);console.log(form);
});
动态路由
Nuxt3 和 Vue一样,也是支持动态路由的,只不过在Nuxt3中,动态路由也是根据目录结构和文件的名称自动生成
动态路由语法:
- 页面组件目录 或 页面组件文件都 支持 [ ] 方括号语法
- 方括号里编写动态路由的参数
例如
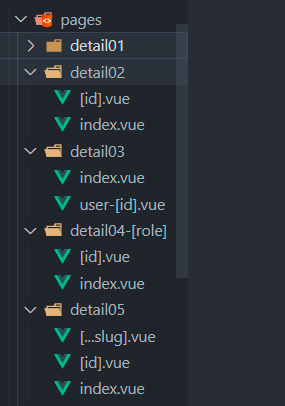
- pages/detail/[id].vue -> /detail/:id
- pages/detail/user-[id].vue -> /detail/user-:id
- pages/detail/[role]/[id].vue -> /detail/:role/:id
- pages/detail-[role]/[id].vue -> /detail-:role/:id
动态路由 和 index.vue 能同时存在, Next.js也可以

如果有类型报错 删除.nuxt文件
npm run postinstall
路由参数
动态路由参数
- 通过 [] 方括号语法定义动态路由,比如:/detail/[id].vue
- 页面跳转时,在URL路径中传递动态路由参数,比如:/detail/10010
- 目标页面通过 route.params 获取动态路由参数
查询字符串参数
- 页面跳转时,通过查询字符串方式传递参数,比如:/detail/10010?name=liujun
- 目标页面通过 route.query 获取查询字符串参数
<script lang="ts" setup>
// 拿到动态路由的参数
const route = useRoute();
const { id } = route.params;
const { name } = route.query;
</script>
404页面
捕获所有不配路由(即 404 not found 页面)
- 通过在方括号内添加三个点 ,如:[…slug].vue 语法,其中slug可以是其它字符串。
- 除了支持在 pages根目录下创建,也支持在其子目录中创建。
- 在pages根目录下创建匹配所有404页面
- 在子目录下创建仅匹配当前路由后的,比如 在pages/detail/[…slug].vue 仅匹配 /detail/{没有的页面}

路由匹配规则
预定义路由优先于动态路由,动态路由优先于捕获所有路由。请看以下示例:
- 预定义路由:pages/detail/create.vue
- 将匹配 /detail/create
- 动态路由:pages/detail/[id].vue
- 将匹配/detail/1, /detail/abc 等。
- 但不匹配 /detail/create 、/detail/1/1、/detail/ 等
- 捕获所有路由:pages/detail/[…slug].vue
- 将匹配 /detail/1/2, /detail/a/b/c 等。
- 但不匹配 /detail 等
嵌套路由
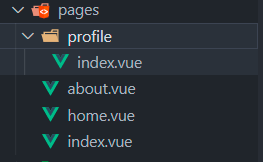
Nuxt 和 Vue一样,也是支持嵌套路由的,只不过在Nuxt中,嵌套路由也是根据目录结构和文件的名称自动生成。
编写嵌套路由步骤:
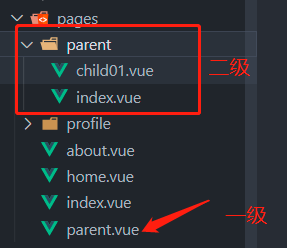
- 创建一个一级路由,如:parent.vue
- 创建一个与一级路由同名同级的文件夹,如: parent
- 在parent文件夹下,创建一个嵌套的二级路由
- 如:parent/child.vue, 则为一个二级路由页面
- 如: parent/index.vue 则为二级路由默认的页面
- 需要在parent.vue中添加 NuxtPage 路由占位