网站在公安部备案怎么下载app到手机上
整站建设流程:安装docsify > 排错>配置封面> 配搜索> 启动> 放md类的文章> 自动生成目录;
更新文章流程: 把目录文章放到docsify\docs目录下,然后双击docsify-autosidebar.exe即可(它会重新生成目录)《见文章底部的参考》
只支持.md文章集成
先来看下我搭建好的效果



目录文章:

使用的框架技术
-
docsify框架
和一般的使用Hexo、Jekyll、Hugo等博客框架搭建的博客可能有些差异。这个更像是一个Document API,不过博客也是一些文章啦。
准备工作
1、有node环境
docsify框架需要有node环境的支持。上node.js的官网下载安装包,此处下载Windows版本的,点下一步一路安装下去即可。另外需要配置下环境变量。
这里贴上一篇安装操作指南,按这个来一定可以装好node环境。 Windows下安装node环境
3、简要说明一下步骤
-
上docsify官网了解下,里面有使用的步骤了。
-
使用docsify命令生成文档站点
-
在github上部署站点
上docsify官网看一看
地址:docsify docsify官网

你没有看错,docsify的官网就是用它自身的js框架搭建的。这种极简风我还是挺喜欢的。
A magical documentation site generator 一款神奇的文档站点生成器
最主要的特性是,支持Markdown格式,对程序员的博主们是很友好的。 不用生成html文件,写完MD格式的博客直接往上一放,框架自己在运行时解析渲染成html页面。
使用docsify命令生成文档站点
安装docsify-cli 工具
推荐安装 docsify-cli 工具,可以方便创建及本地预览文档网站。
npm i docsify-cli -g
因为我们已经安装了node环境,所以直接打开CMD窗口执行上面的命令就好了。
初始化一个项目
然后我们选择一个目录,作为我们的博客站点目录。也就是项目要生成的目录。
比如我在E盘下新建了一个myblogs的目录

打开CMD黑框,cd到该目录,执行如下命令:
docsify init ./docs

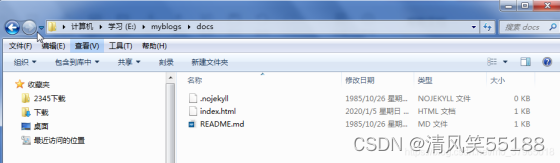
执行完成后,目录结构就会变成这样

可以看到,多了一个docs文件夹,其实这个文件夹就是将来我们存放MD格式的博客文件的地方。
与此同时,docs目录下会生成几个文件。

-
index.html 入口文件
-
README.md 会做为主页内容渲染
-
.nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
启动项目,预览效果
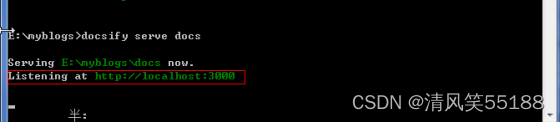
到这里,就可以启动项目,然后看下效果了。 使用下面命令启动项目:
docsify serve docs

流程器输入:http://localhost:3000

看着有点简陋,不过框架已经搭好了,接下来就是一些配置了。
增加一些配置,变身成真正的blogsite
这里我们主要配置一下封面、左侧导航栏和首页,其他的配置可以参考docsify官网。
1、配置左侧导航栏(_sidebar.md目录可以自动生成“见文章底部”)
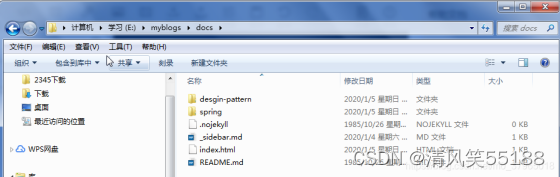
在 E:\myblogs\docs目录下新建一个_sidebar.md 的md文件,内容如下:
- 设计模式 - [第一章节](desgin-pattern/Java面试必备:手写单例模式.md)- [工厂模式](desgin-pattern/工厂模式超详解(代码示例).md)- [原型模式](desgin-pattern/设计模式之原型模式.md)- [代理模式](desgin-pattern/设计模式之代理模式.md) - Spring框架 - [初识spring框架](spring/【10分钟学Spring】:(一)初识Spring框架.md)- [依赖注入及示例](spring/【10分钟学Spring】:(二)一文搞懂spring依赖注入(DI).md)- [spring的条件化装配](spring/【10分钟学Spring】:(三)你了解spring的高级装配吗_条件化装配bean.md) - 数据库
这其实就是最基本的md文件,里面写了一些链接而已。 当然了我们诸如 desgin-pattern/Java面试必备:手写单例模式.md 是相对路径,目录下也要放 Java面试必备:手写单例模式.md 文件才行。

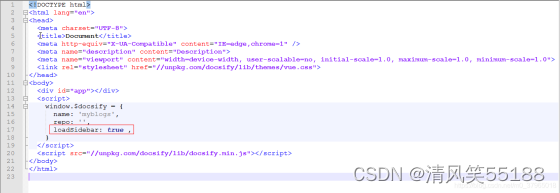
只有上面的_sidebar.md 文件是不行滴,还需要在index.html文件中配置一下。在内嵌的js脚本中加上下面这句:
loadSidebar: true 1

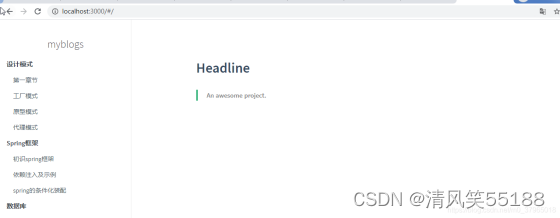
好了,我们来看下效果。
注意,无需我们重新启动docsify serve,保存刚才添加和修改的文件就行。

2、配置个封面
套路和上面配置左侧导航栏是一样的。
首先新建一个 _coverpage.md 的md文件,这里面的内容就是你封面的内容。
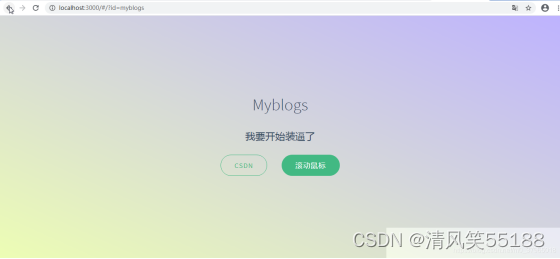
# Myblogs > 我要开始装逼了 [CSDN](https://blog.csdn.net/m0_37965018) [滚动鼠标](#introduction)
然后在index.xml文件中修改js脚本配置,添加一句:
coverpage: true

看下效果

3、配置一个首页
最后我们来配置下首页,也就是封面完了之后,第一个看到的界面。
其实就是 E:\myblogs\docs 目录下README.md 文件的内容。
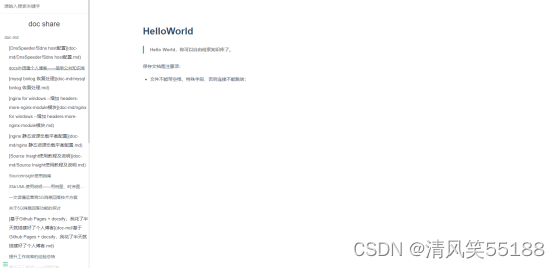
我们一直没有管他,默认就是这个样子的:

改一下,放上自己牛逼的经历或者是标签。
# 最迷人的二营长 > [个人博客](https://blog.csdn.net/m0_37965018) > [GitHub](https://github.com/Corefo/ "github")
看下效果

index.html配置(带搜索)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>公共知识库</title><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="description" content="Description"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="themes/vue.css">
</head>
<body><div id="app"></div><script>window.$docsify = {name: 'doc share',repo: '',loadSidebar: true,coverpage: true,// 完整配置参数search: {paths: 'auto',maxAge: 86400000,//过期时间,单位毫秒,默认一天 placeholder: '请输入搜索关键字',noData: '没有搜到呦!',depth:5}}</script><!-- Docsify v4 --><!-- <script src="//cdn.jsdelivr.net/npm/docsify@4"></script>--><script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script><script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
</body>
</html>
目录生成工具:
下载这个工具,放根目录双击exe即可生成,_sidebar.md目录文件;
https://github.com/kn0sky/docsify-autosidebar/ 一个小工具用于自动生成Docsify的侧边栏文件_sidebar.md
常见问题:
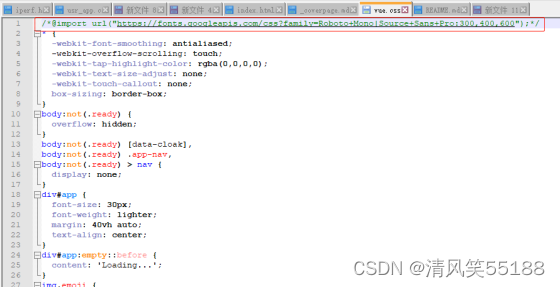
Docsify 打开慢问题【解决:是css的文件引用了谷歌的地址,禁用即可】

搜索配置: search: { maxAge: 86400000,// 过期时间,单位毫秒,默认一天 paths: auto,// 注意:仅适用于 paths: 'auto' 模式 placeholder: '搜索', // 支持本地化 placeholder: { '/zh-cn/': '搜索', '/': 'Type to search' }, noData: '找不到结果', depth: 4, hideOtherSidebarContent: false, namespace: 'Docsify-Guide', }
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script><script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
参考:
https://github.com/docsifyjs/docsify/ Docsify源码 运行:npm run bootstrap && npm run dev
基于Github Pages + docsify,我花了半天就搭建好了个人博客_docsify + gitlab pages-CSDN博客 基于Github Pages + docsify,我花了半天就搭建好了个人博客
Docsify使用指南(打造最快捷、最轻量级的个人&团队文档)--Java,.Net,Python,Javascript,Vue,数据库程序教程 Docsify使用指南(打造最快捷、最轻量级的个人&团队文档)——css引用是国内的不用修改 Docsify-Guide模版
【精选】docsify搭建个人极简知识仓库_docsify搭建知识库的效果-CSDN博客 docsify搭建个人极简知识仓库
目录生成工具: https://github.com/kn0sky/docsify-autosidebar/ 一个小工具用于自动生成Docsify的侧边栏文件_sidebar.md
https://www.cnblogs.com/yangstar/articles/16690435.html 自动生成 docsify 的 sidebar 和 每个子目录中的 sidebar
使用Hexo从0到1搭建个人博客详细教程(超详细,超简单)_hexo搭建-CSDN博客 使用Hexo从0到1搭建个人博客详细教程(超详细,超简单)——其他(繁锁不搞)
