重庆住房和城乡建设部网站的打印准考证宁波优化系统
文章目录
- 🌟 专栏介绍
- 🌟 Vue默认版本
- 🌟 拥抱Vue3的UI
- 🌟 Vue3显著优势
- 🌟 小彩蛋
- 🌟 写在最后
🌟 专栏介绍
凉哥作为 Vue 的忠诚粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
🌟 Vue默认版本
Vue3 版本提供了更好的性能、更小的体积、更好的拥抱TS、用于处理大规模用例的混合 API,并为框架未来的长期迭代奠定了坚实的基础。在 2022 年 1 月份的时候尤大大官宣 Vue3 将于 2022 年 2 月 7 日成为新的默认版本!尤大大公告中提出:“正因为 Vue 是一个社区驱动的项目,才让这一切成为可能。这些项目中的许多都是由社区成员发起,他们后来成为了 Vue 团队的成员。其余的项目最初由我发起,但现在除了核心库之外,几乎都完全由团队维护。随着核心库发布新的大版本,框架的所有其他部分也需要一起同步更新。我们还需要为 Vue 2 用户提供一个升级方案。对于 Vue 这样一个社区驱动的团队来说,这是一个巨大的工程。在 Vue 3 的核心库完成的时候,框架的其他部分要么还在 beta 状态,要么还没有开始适配 Vue 3。当时我们的决定是先发布核心库,这样早期用户可以先用起来,库和上层框架的开发者也可以先适配起来,而我们则继续更新框架的其余部分。在这个过程中,我们依然将 Vue 2 保留为文档和 npm 安装时的默认版本。这是因为我们知道对于大部分用户来说,在 Vue 3 的其余部分完善以前,Vue 2 仍然提供了更一致且完整的体验。“软发布” 的过程比预期要长,但这个时刻终于到了:我们很高兴地宣布,Vue 3 将在 2022 年 2 月 7 日成为新的默认版本。”
其实我们从上面的公告中也能够看出 Vue3 一定是必然趋势,而且经过了这段时间以来我们从行情中也能够看出 Vue3 的优势和趋势,越来越多的前端 JD 中出现 Vue3 未来 Vue3 也将是大趋势,所以刻意出品本专栏来带领大家一起掌握Vue3;
🌟 拥抱Vue3的UI
随着Vue3版本的发布越来越多的UI组件开始适配兼容扩展Vue3的版本了,其实也由此看来Vue3在前端中的地位。那么众多ui框架的拥护也就更能方便我们来学习了,当然我们选择现阶段来学习Vue3也是因为一方面看到了Vue3的必然趋势,二呢也是因为我们目前来说已经有足够多的资料供我们学习,众多的UI库兼容Vue3也在一定程度上降低我们的学习成本;
Element Plus 基于 Vue3,面向设计师和开发者的组件库,可以在支持 ES2018 和 ResizeObserver 的浏览器上运行。 如果您确实需要支持旧版本的浏览器,请自行添加 Babel 和相应的 Polyfill 。由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。

View UI Plus View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,主要用于企业级中后台系统。View UI Plus 提供了超过 80 个常用底层组件(如 Button、Input、DatePicker等)及业务组件(如 City、Auth、Login 等)

ant-design-vue 为 Web 应用提供了丰富的基础 UI 组件,我们还将持续探索企业级应用的最佳 UI 实践。从 ant-design-vue 2.x 版本升级到 ant-design-vue 3.x 版本。2.x 版本是为了兼容 Vue 3 开发的兼容版本,他并没有带来很多新的特性,大多数的 API 改变也只是为了更好的兼容 Vue 3。 3.x 版本在性能、易用性、功能上都有了很大的提升,

Naive UI 起步就是Vue3的组件库,安装开头第一句话便是naive-ui 仅支持 Vue3。如果你在使用 Vue2,可以去看看别的库。 拥抱TS,Naive UI 全量使用 TypeScript 编写,和你的 TypeScript 项目无缝衔接。顺便一提,你不需要导入任何 CSS 就能让组件正常工作。有超过 80 个组件,希望能帮你少写点代码。

Vant UI Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。Vant4就是适用于Vue3的开发的移动端UI库

上面也仅仅是罗列了一部分,其实还有很多的UI库都发布了Vue3版本,比如京东的nutui(移动端)、字节跳动的arco-design-vue、腾讯的tdesign-vue-next、vuetify、tdesign-mobile-vue等等UI库,有兴趣的伙伴可以自己多去了解一些;我们知道了众多UI库都拥抱了Vue3,那我们就开始学习我们的Vue3吧!
🌟 Vue3显著优势
如今呢Vue的官方中文文档,默认也是Vue3了,有兴趣的朋友可以看一下 👉 Vue3文档-https://cn.vuejs.org/,并且文档中公告将于23年12月份停止维护Vue2的文档。


其实学习Vue3最主要的就是学习composition API;相比较于Vue2而言Vue3的优势可以概括为:
-- 首次渲染更快-- diff算法更快-- 内存占用更少-- 打包提及更小-- 更好的拥抱TS-- 亮点组合式API
针对于Vue3的composition Api设计理念大家可以看一下 👉 Vue3 设计理念 文档中详细介绍了 Vue3 的组合式API设计、动机目的等内容;大家可以先自己看一下 后续文章中我们会详细讲解,通过本篇文章相信大家了解了Vue3的现状,相信他一定是必然趋势,欢迎各位小伙伴订阅本专栏开启Vue3的学习旅程吧!
🌟 小彩蛋
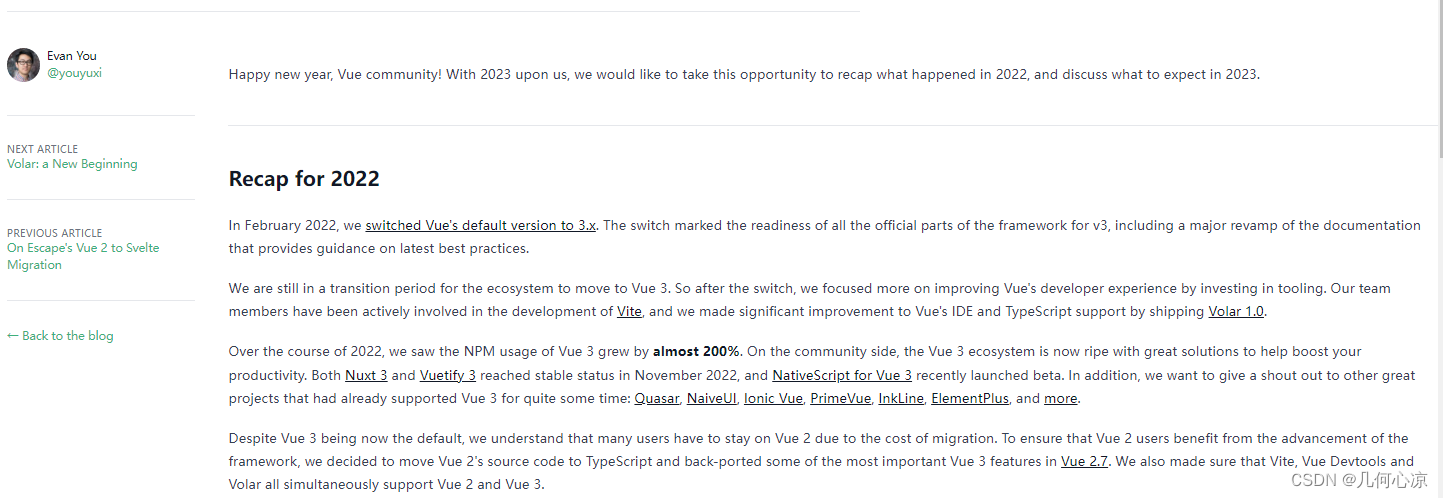
下面是尤大大对22年的回顾

2022 年 2 月,我们将 Vue 的默认版本切换为 3.x。这一转变标志着 v3 框架的所有官方部分都已准备就绪,包括对提供最新最佳实践指南的文档进行重大修改。
我们仍处于生态系统迁移到 Vue 3 的过渡期。因此,在转换之后,我们更专注于通过投资工具来改善 Vue 的开发人员体验。我们的团队成员一直积极参与Vite的开发,我们通过发布Volar 1.0对 Vue 的 IDE 和 TypeScript 支持进行了重大改进。
在 2022 年期间,我们看到 Vue 3 的 NPM 使用率增长了近 200%。在社区方面,Vue 3 生态系统现在已经成熟,提供了有助于提高生产力的出色解决方案。Nuxt 3和Vuetify 3均在 2022 年 11 月达到稳定状态,NativeScript for Vue 3最近推出了测试版。此外,我们想对已经支持 Vue 3 很长一段时间的其他伟大项目大声疾呼:Quasar、NaiveUI、Ionic Vue、PrimeVue、InkLine、ElementPlus等等。
尽管 Vue 3 现在是默认的,但我们知道由于迁移成本,许多用户不得不继续使用 Vue 2。为了确保 Vue 2 用户从框架的进步中受益,我们决定将 Vue 2 的源代码转移到 TypeScript,并在 Vue 2.7 中向后移植了一些最重要的 Vue 3功能。我们还确保 Vite、Vue Devtools 和 Volar 都同时支持 Vue 2 和 Vue 3。
🌟 写在最后
我们能够清晰的看出Vue3的优势了,你能够看到这篇文章,相信你是愿意提升自己,愿意充实自己,有目标有学习能力的人,本份专栏也将是凉哥在 23 年主推专栏,可以相信他的质量,本专栏为付费专栏,如果你购买后可以联系到我邀请你进入专栏学习的交流群,有任何问题可以第一时间找到我,有很多的福利也会发放到群里,另外如果你有自己的小圈子愿意跟凉哥合作共同推销这份专栏那你也可以找到我,我们详谈!最后呢希望本专栏能够带给你成长和收获!下篇文章开始我们将开启Vue3之旅!各位小伙伴让我们 let’s coding!
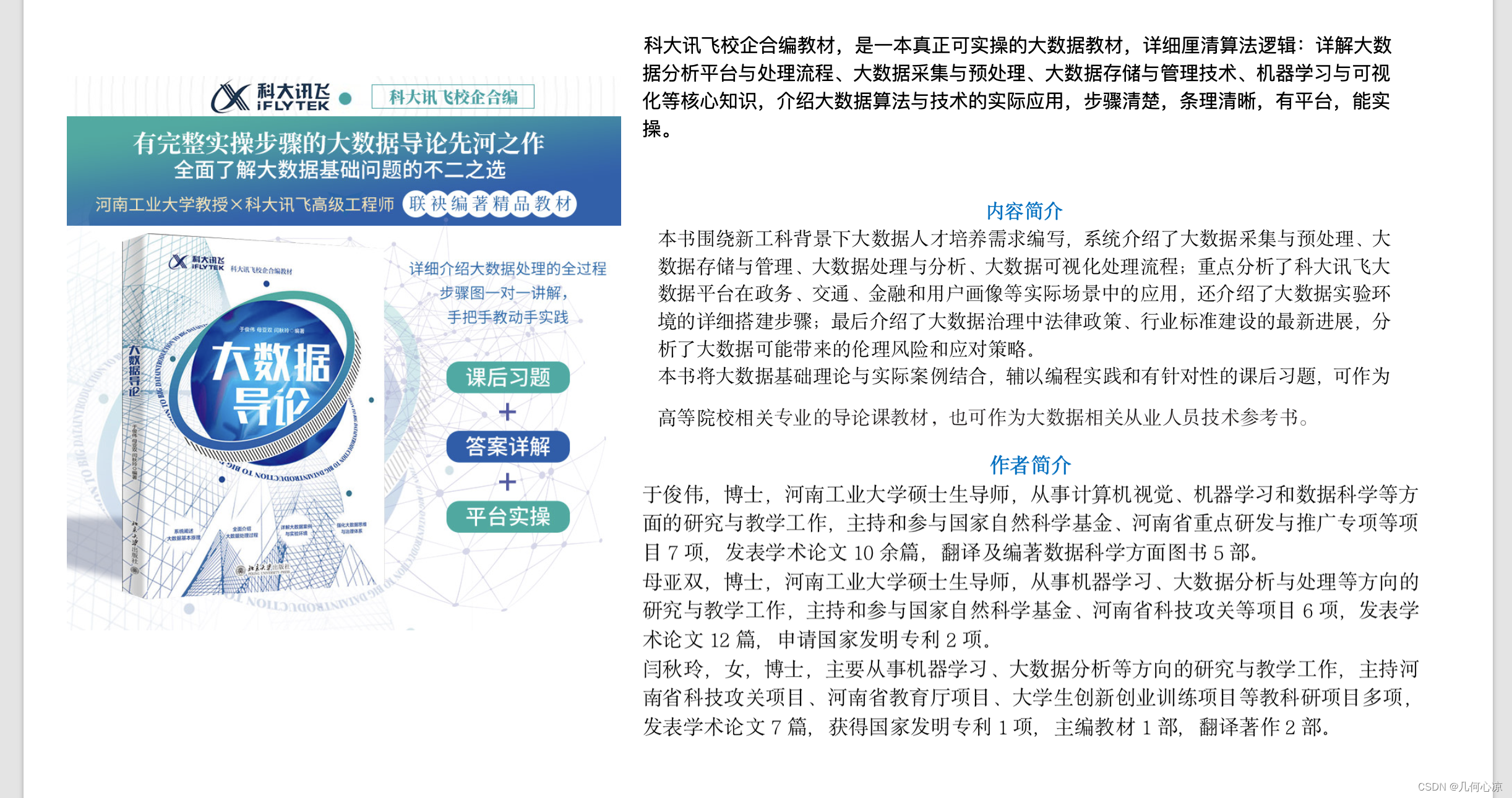
本期图书推荐

✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{green}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{green}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
