水泥制品做阿里巴巴还是网站好关键词生成器
一、创建项目
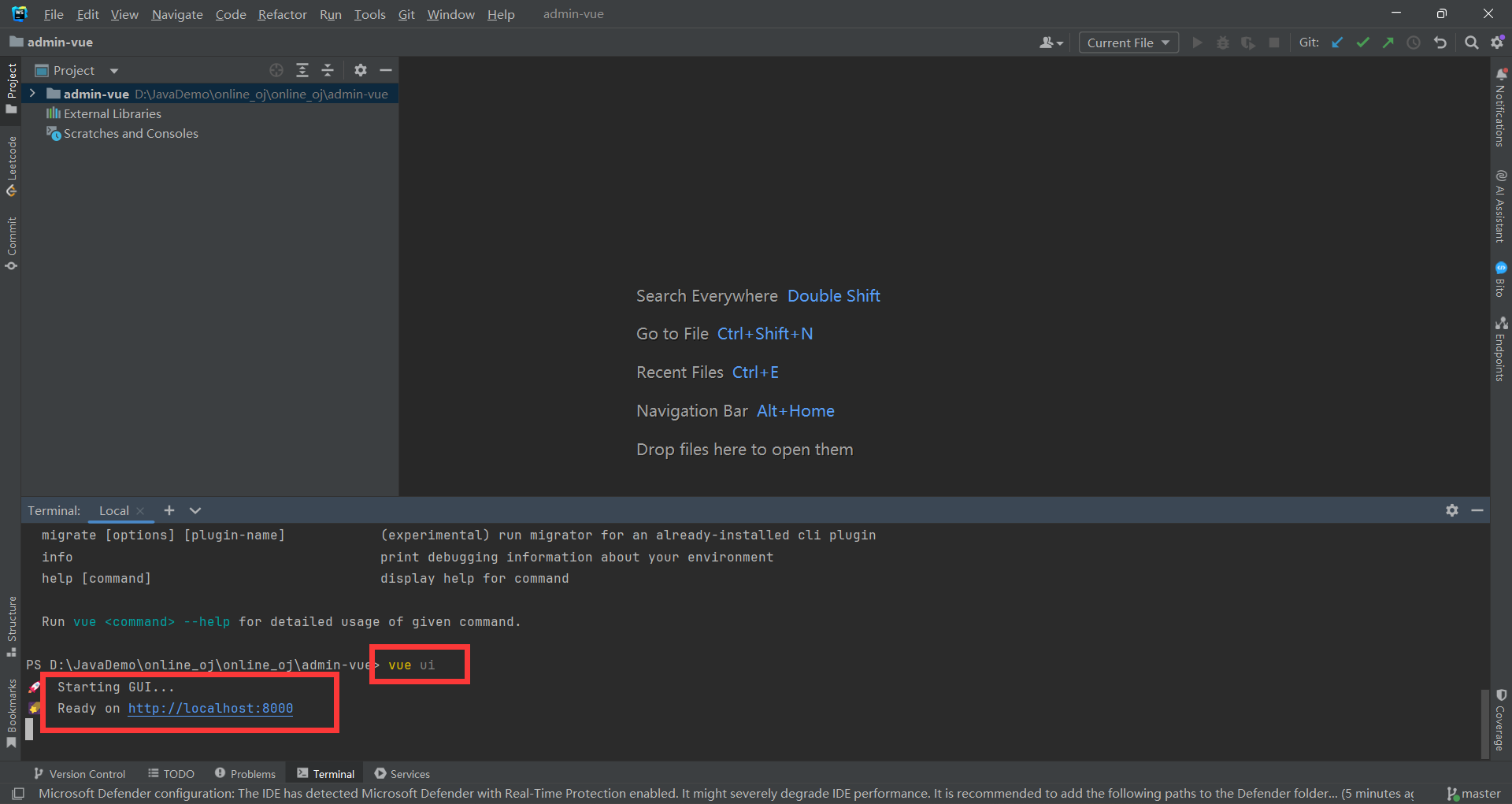
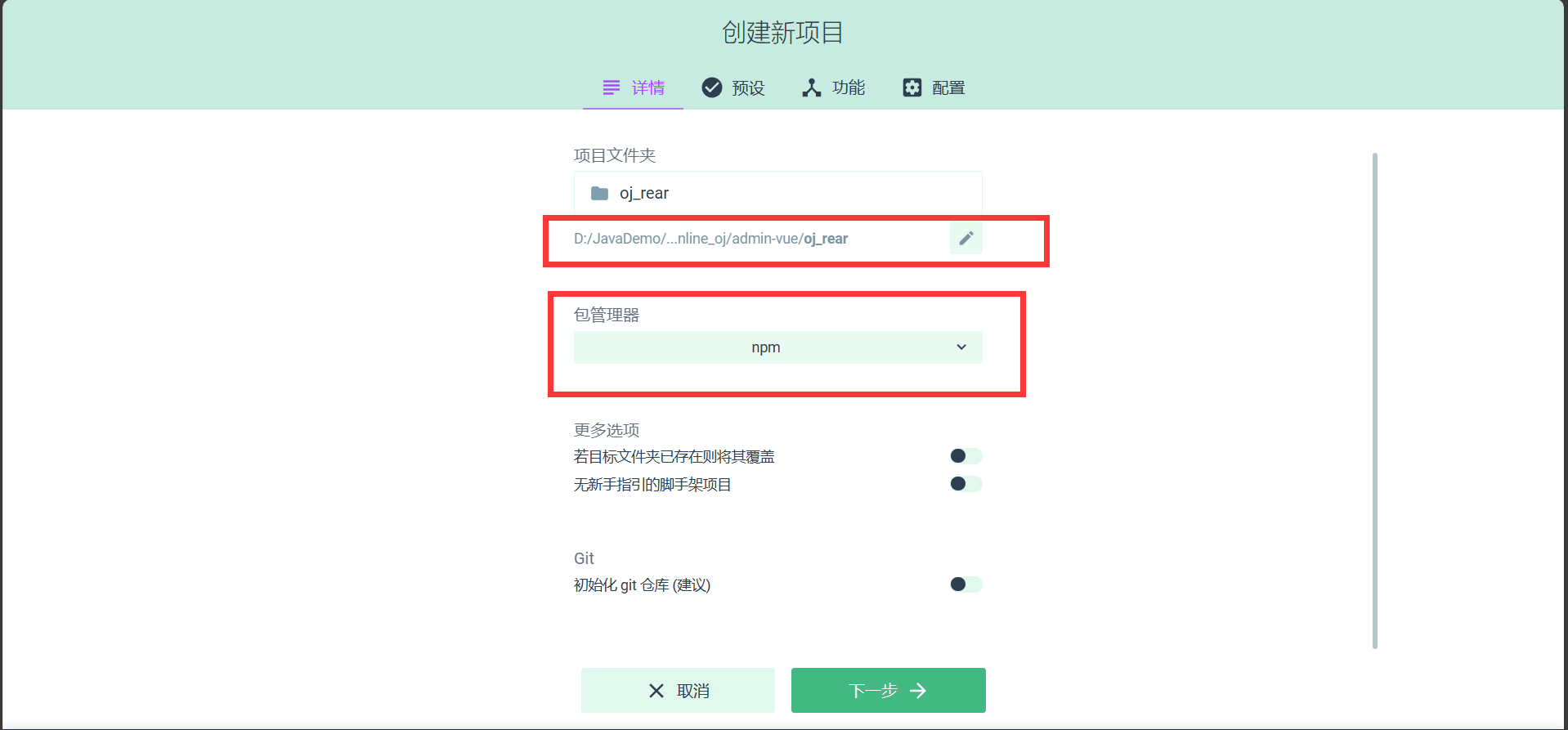
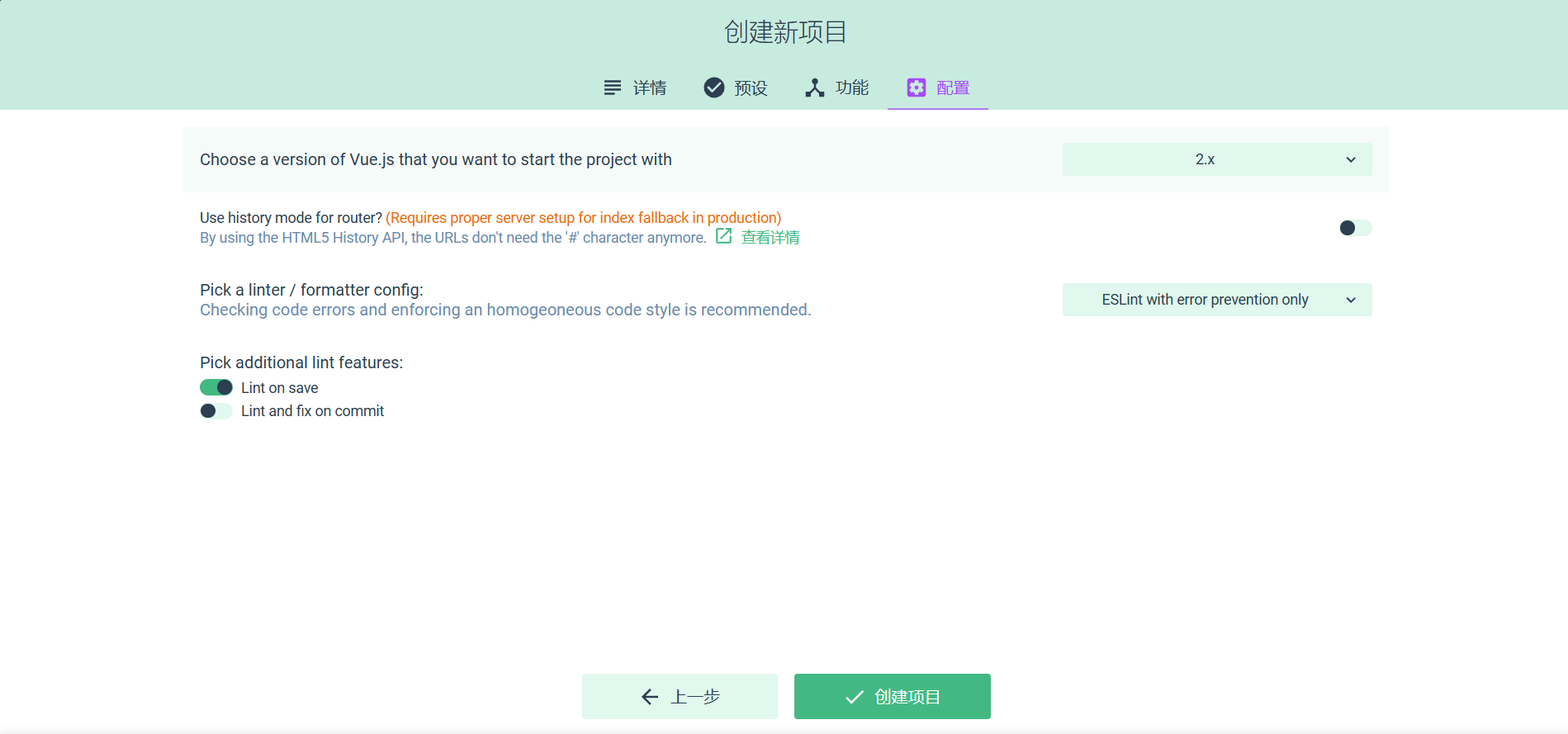
vue ui命令创建项目






项目创建完成后来到项目
二、导航栏
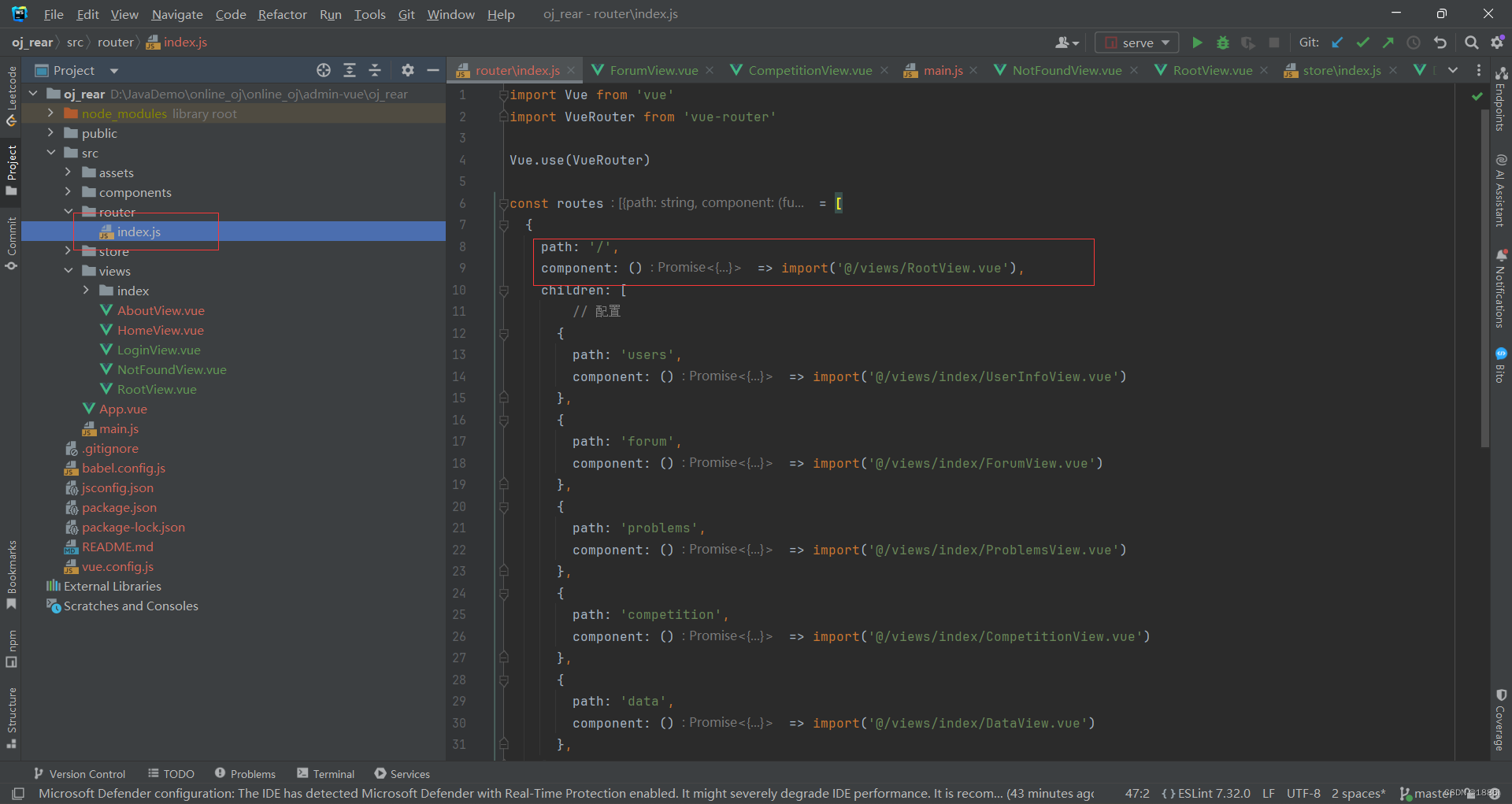
首先创建一个根页面,让他展示在页面上

创建之后来到路由配置界面
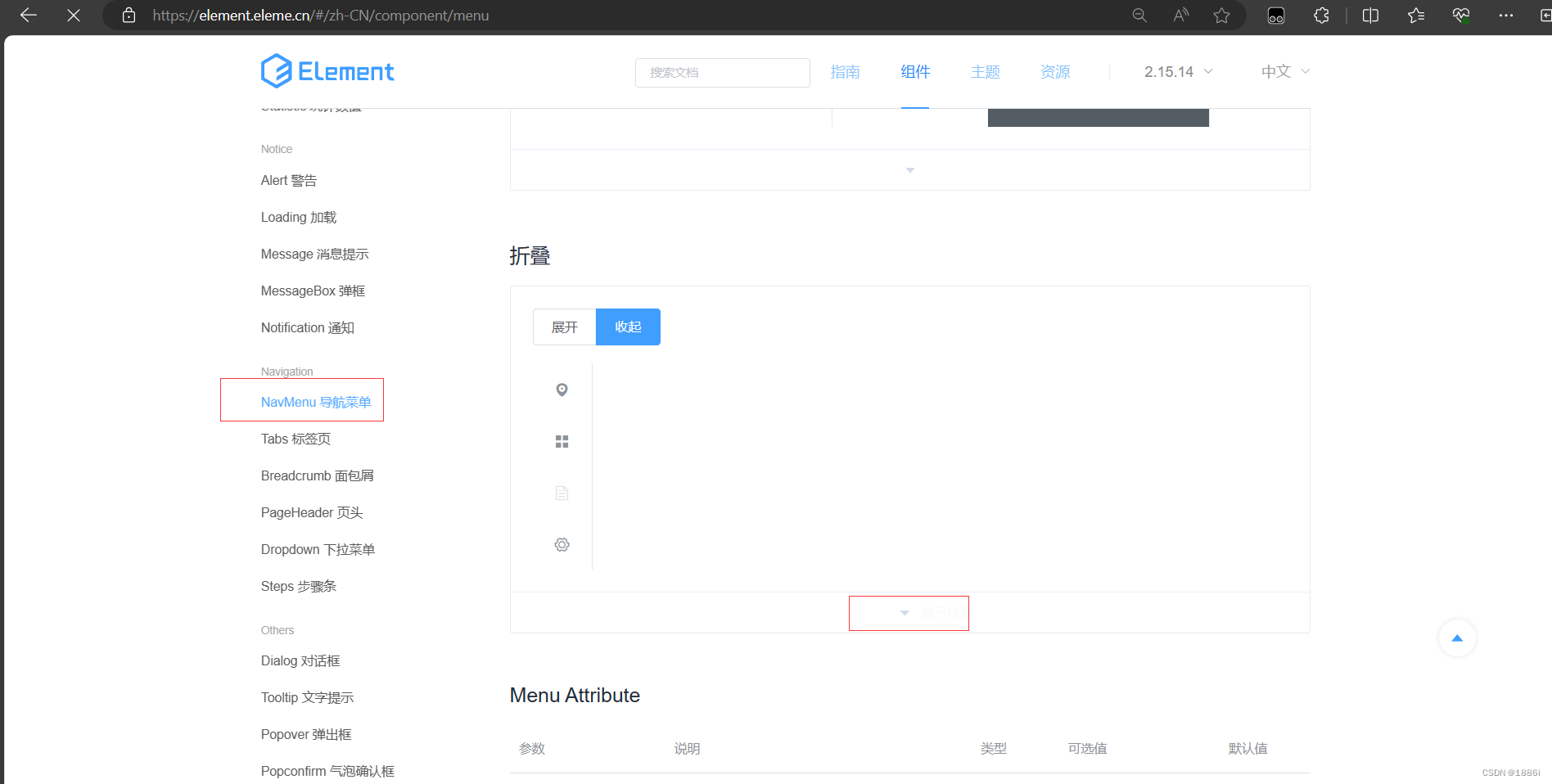
然后安装ElementUI,来到官网找到导航栏

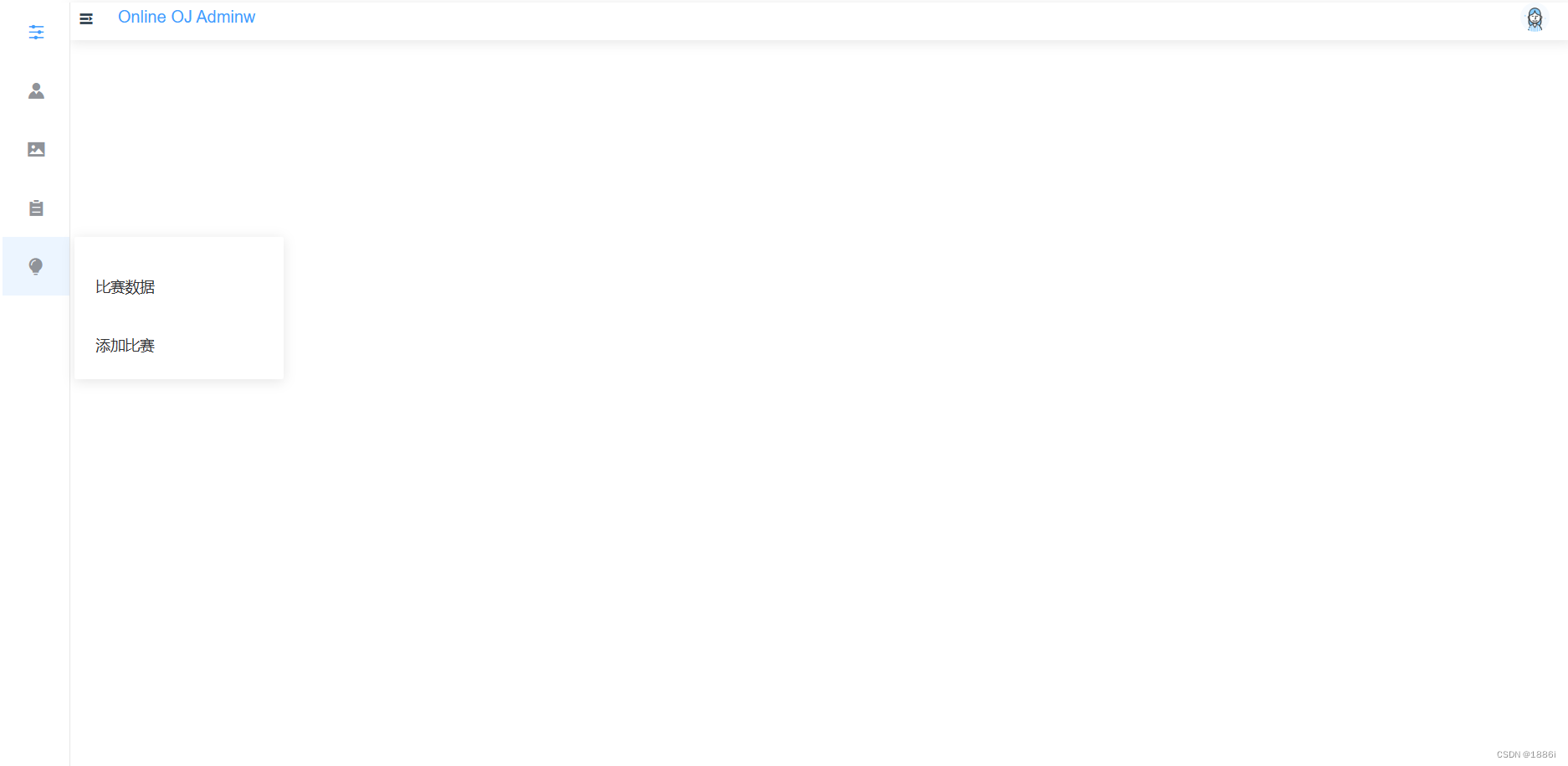
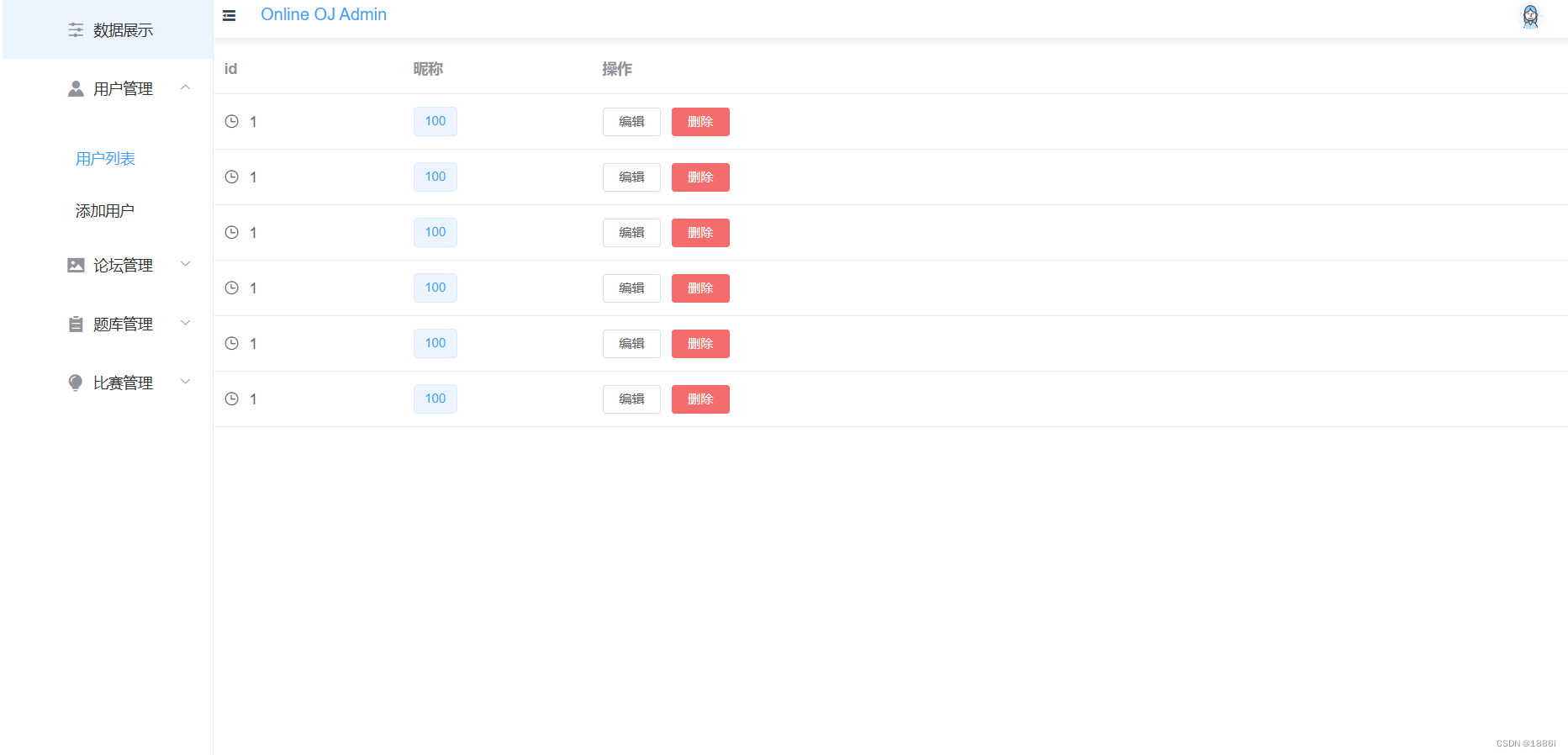
复制代码后粘贴到刚才创建的vue文件里,启动项目,调整样式
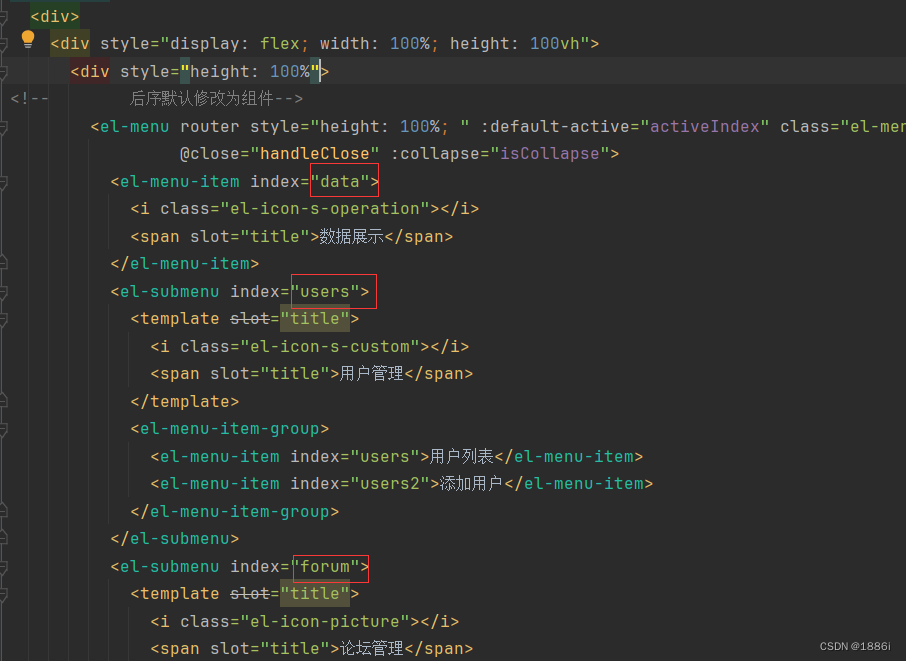
<template><div><div style="display: flex; width: 100%; height: 100vh"><div style="height: 100%">
<!-- 后序默认修改为组件--><el-menu router style="height: 100%; " :default-active="activeIndex" class="el-menu-vertical-demo" @open="handleOpen"@close="handleClose" :collapse="isCollapse"><el-menu-item index="data"><i class="el-icon-s-operation"></i><span slot="title">数据展示</span></el-menu-item><el-submenu index="users"><template slot="title"><i class="el-icon-s-custom"></i><span slot="title">用户管理</span></template><el-menu-item-group><el-menu-item index="users">用户列表</el-menu-item><el-menu-item index="users2">添加用户</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="forum"><template slot="title"><i class="el-icon-picture"></i><span slot="title">论坛管理</span></template><el-menu-item-group><el-menu-item index="forum">文章列表</el-menu-item><el-menu-item index="forum2">评论管理</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="problems"><template slot="title"><i class="el-icon-s-order"></i><span slot="title">题库管理</span></template><el-menu-item-group><el-menu-item index="problems">题目列表</el-menu-item><el-menu-item index="problems2">题目添加</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="competition"><template slot="title"><i class="el-icon-s-opportunity"></i><span slot="title">比赛管理</span></template><el-menu-item-group><el-menu-item index="competition">比赛数据</el-menu-item><el-menu-item index="competition2">添加比赛</el-menu-item></el-menu-item-group></el-submenu></el-menu></div><div style="height: 100%; width: 175.4vh"><!-- header--><div v-if="!isCollapse" style="box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); width: 175.4vh; height: 4.8vh"><div style="float: left; height: 100%; font-size: medium; margin-top: 0.5%; margin-left: 0.5%"><i v-if="!isCollapse" class="el-icon-s-fold" @click="isCollapse = !isCollapse"></i><i v-else class="el-icon-s-unfold" @click="isCollapse = !isCollapse"></i></div><div style="float: left; margin-left: 3vh; margin-top: 0.6vh;color: #409EFF">Online OJ Admin</div><div style="height: 4.8vh; font-size: small">
<!-- <el-dropdown style="font-size: xx-small">--><el-avatar size="small" style="font-size: 5vh; margin-left: 140vh; margin-bottom: 2%"src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"></el-avatar>
<!-- </el-dropdown>--></div></div>
<!-- header副本--><div v-else style="box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); width: 193.5vh; height: 4.8vh"><div style="float: left; height: 100%; font-size: medium; margin-top: 0.5%; margin-left: 0.5%"><i v-if="!isCollapse" class="el-icon-s-fold" @click="isCollapse = !isCollapse"></i><i v-else class="el-icon-s-unfold" @click="isCollapse = !isCollapse"></i></div><div style="float: left; margin-left: 3vh; margin-top: 0.6vh; color: #409EFF">Online OJ Adminw</div><div style="height: 4.8vh; font-size: small; margin-bottom: 2%">
<!-- <el-dropdown style="font-size: xx-small">--><el-avatar size="small" style="font-size: 5vh; margin-left: 160vh; margin-bottom: 2%"src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"></el-avatar><!-- </el-dropdown>--></div></div><div><router-view></router-view></div></div></div></div>
</template><style>
.el-menu-vertical-demo:not(.el-menu--collapse) {width: 200px;min-height: 400px;
}
</style><script>
export default {data() {return {isCollapse: true,activeIndex: 'data',// 上面为组件相关};},methods: {// 组件相关handleOpen(key, keyPath) {console.log(key, keyPath);this.activeIndex = key},handleClose(key, keyPath) {console.log(key, keyPath);this.activeIndex = key}}
}
</script>

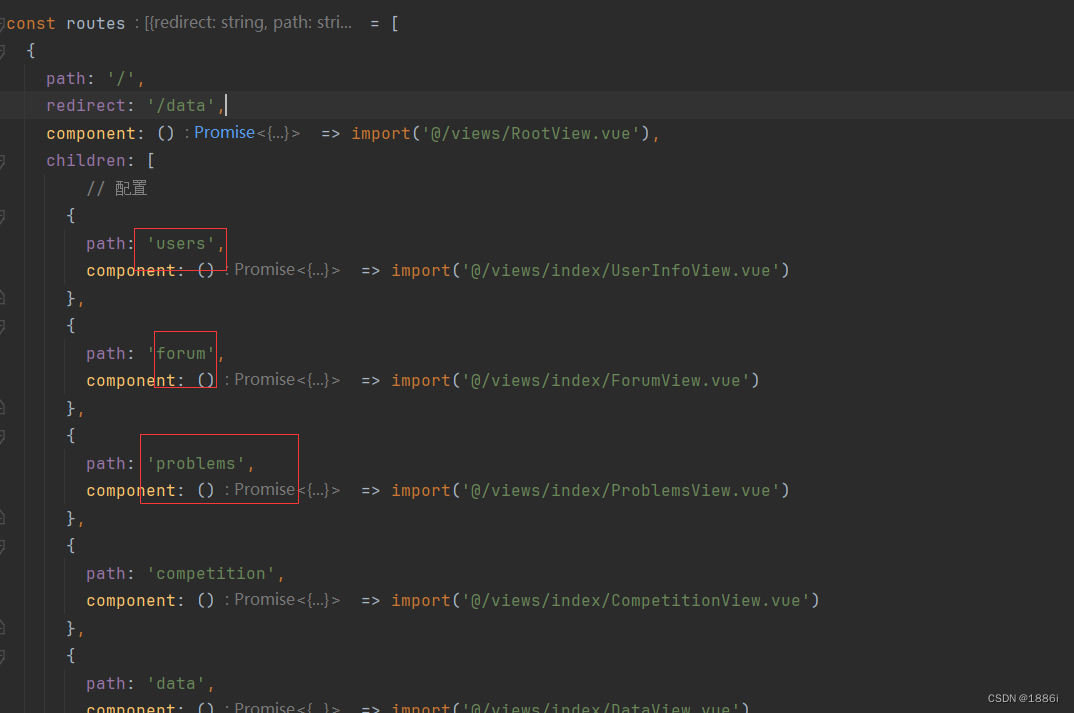
三、路由配置
根据需求如:XX管理,XX管理配置导航栏后,创建对应的组件在index.js中进行路由配置