做自行车车队网站的名字百度排名
1.CSS 长度单位和颜色设置
1.1CSS 中的长度单位
px 像素
em 字体大小的倍数(字体默认是16px)
% 百分比
1.2CSS 中的颜色设置方式
1.2.1使用颜色名表示颜色
red、orange、yellow、green、cyan、blue、purple、pink、deeppink、skyblue、greenyellow ...
1.2.2rgb 方式表示颜色
计算机三元色
red 0~255 0%~100%
green 0~255 0%~100%
blue 0~255 0%~100%
background: rgb(100, 200, 120);
background: rgb(255, 0, 0);
background: rgb(255, 0, 255);
三个元色 取相同的数值 灰色
数值越大颜色越浅,全是255是白色,数值越小颜色越深,全是0是黑色
background: rgb(255, 255, 255);
background: rgb(0, 0, 0);
background: rgb(100, 100, 100);
background: rgb(199, 199, 199);
使用百分比
background: rgb(45%, 80%, 74%);
十六进制方式表示颜色
十六进制 原理同rgb一样
十进制: 0 1 2 3 4 5 6 7 8 9 10 11 12 13 ... 19 20 21 ... 99 100 ...
二进制: 0 1 10 11 100 101 110 111 1000 ...
十六进制: 0 1 2 3 4 5 6 7 8 9 a b c d e f 10 11 ... 1f 20 21 ... ff 100 ...
十进制255 = 十六进制ff
两位十六进制的数字可以表示一种原色,六位十六进制数字能够表示三元色
使用6位十六进制的数字表示颜色 每两位表示一个元色
background: #4fa8bb;
background: #0000ff;
background: #ababab;
background: #131313;表示一种元色的两个数字是相同的,且三组元色各自都是相同, 可以简写为3位十六进制数字
background: #a8c; #aa88cc
background: #bbb; #bbbbbb
background: #ab2233; 不可简写
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* body{width: 600px;height: 500px;background: #ccc;} */.box2{width: 300px;height: 200px;background: red;}.box03{width: 400px;height: 300px;background: rgb(178, 70, 16);}</style>
</head>
<body><h1>css长度单位</h1><div class="box1"></div><hr><h1>子以</h1><div class="box2">因非上种入如互兄量兴我耐对承德,别不弟,谭不。</div><br><div class="box03">韩能惶血妙慷回也得服之,一币台够向可是刑报,四徒三措才,我圣倒嗣感责哉后融杀满如所切方么皮说在,她。</div>
</body>
</html>

2.CSS 基本选择器
2.1标签名(元素名)选择器
body{width: 600px;height: 500px;background: #ccc;} 2.2类名选择器
.类名 {}
1. 多个元素可以设置相同的类名
2. 一个元素可以设置多个类名
<div class="box2 bx">因非上种入如互兄量兴我耐对承德,别不弟,谭不。</div>.box2{width: 300px;height: 200px;background: red;}2.3ID 选择器
#ID名 {} 元素的ID名必须是唯一的!
#ww{width: 100px;height: 100px;background: blue;}
<div id="ww">失读上希老想啊非所交。</div>2.4全局(通配)选择器
* {}
2.5基本选择器之间的权重
1. ID选择器 > 类选择器 > 标签名选择器 > 全局选择器
2. 行内式大于所有的选择器
3.盒子模型(显示模式)
3.1元素的显示模式

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.item {width: 400px;height: 100px;background: #900;border: 2px solid #880;}span {width: 400px;height: 100px;background: #080;}input {width: 300px;height: 40px;}</style>
</head>
<body><h1>元素的显示模式</h1><hr><h2>块级 block</h2><div class="item">我是div</div><div class="item">我是div</div><div class="item">我是div</div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis iusto voluptates, ipsum optio ad eaque? Provident minus quia qui nostrum.<h2>行内 inline</h2><span>我是span</span><span>我是span</span><span>我是span</span>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis iusto voluptates, ipsum optio ad eaque? Provident minus quia qui nostrum.<h2>行内块元素</h2><input type="text"><input type="text"><input type="text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias officiis porro, eius adipisci harum consequatur similique iure illum enim eos.
</body>
</html>3.1.1 块级元素 block
显示模式是块级的元素称为块级元素,特点:
1. 在页面中是一个块,能够独占一行
2. 可以设置宽度和高度
3.1.2行内元素 inline
显示模式是行内的元素称为行内元素,特点:
1. 显示在行内,不能独占一行
2. 无法设置宽度和高度
3.1.3行内块元素 inline-block
按照最早的标准,行内块元素也被当做行内元素!
显示模式是行内块的元素称为行内块元素,特点:
1. 显示在行内,不能独占一行
2. 可以设置宽度和高度
3.2 HTML 元素的默认显示模式
3.2.1默认显示模式是 block 的元素:
排版标签: h1~h6、p、pre、hr、div
列表标签: ul、ol、li、dl、dt、dd
表单标签: form、option
3.2.2默认显示模式是 inline 的元素:
文本标签: em、strong、del、ins、sub、sup、span
超链接标签: a
表单标签: label
3.2.3默认显示模式是 inline-block 的元素:
图片标签: img
表单标签: input、button、textarea、select
框架标签: iframe
3.2.4修改元素的显示模式、
使用CSS属性 display可以设置元素的显示模式,该属性的值如下:
inline
block
inline-block
按照最早的标准只有行内和块级,默认显示模式是行内块的元素,无法设置成真正的行内
4.字体样式
| 属性名 | 作用 | 属性值 |
| font-size | 字体大小 | 长度 |
| font-weight | 字体粗细 | normal:正常。 lighter:细。 bold:粗。 100~900数字:100~300是细体,400、500正常,600以及以上粗体 |
| font-style | 斜体字 | normal:正常。 italic:斜体字。 |
| font-family | 字体族科 | 字体名称、字体列表 |
| font | 设置多种字体样式 | 多个值,使用空格分隔 |
4.1字体族科 font-family
字体族科的设置:
font-family: 字体名称;
font-family: "字体名称"; 如果字体名称中有空格,如 Microsoft YaHei 建议使用引号包裹
设置字体列表:
font-family: arial, "Hiragino Sans GB", "Microsoft Yahei", 微软雅黑, 宋体, Tahoma, Arial, Helvetica, STHeiti;
font-family: "Microsoft YaHei", 微软雅黑, 宋体, sans-serif;
<!DOCTYPE html>
<html><head><meta charset="utf-8"><style>.box{width: 800px;height: 800px;font-family: 宋体;}h1{font-family: 微软雅黑;font-weight: 800;}</style></head><body><h1>字体样式</h1><div class="box">基地啦咖啡</div></body>
</html>

衬线字体和非衬线字体:
serif 表示衬线字体,笔画粗细不一致,如宋体、仿宋体、楷体等
sans-serif 表示非衬线字体,笔画粗细一致,如微软雅黑、黑体、Helvetica
4.2复合属性 font
最少两个值 字体大小 字体族科
font: 20px 宋体;
font: 20px "Microsoft YaHei",微软雅黑,宋体,sans-serif;粗体字 字体大小 字体族科
font: 800 16px "Microsoft YaHei",微软雅黑,宋体,sans-serif;斜体字 字体大小 字体族科
font: italic 16px "Microsoft YaHei",微软雅黑,宋体,sans-serif;又粗又斜 字体大小 字体族科
font: 800 italic 16px "Microsoft YaHei",微软雅黑,宋体,sans-serif;
font: italic italic 16px "Microsoft YaHei",微软雅黑,宋体,sans-serif;
4.3子属性和复合属性的关系
1. 复合属性写在子属性的后面,前面的子属性全部失效,复合属性即使没写对应的值也会用默认值覆盖掉子属性
2. 子属性写在复合属性的后面,子属性会覆盖掉复合属性中与之对应的样式
5.文本颜色
| 属性名 | 作用 | 属性值 |
| color | 设置文字颜色 | 颜色 |
6.文本样式
| 属性名 | 作用 | 属性值 |
| letter-spacing | 字间距 | 长度 |
| word-spacing | 词间距(中文无效果) | 长度 |
| text-decoration | 文本修饰线 | none:无修饰线。 underline:下划线。 overline:上划线。 line-throuth:删除线 |
| text-indent | 首行缩进 | 长度 |
| text-align | 文本水平对齐方式 | left:左对齐。 right:右对齐。 center:居中对齐 |
| vertical-align | 与同行文本如何对齐 | baseline:基线对齐。 top:顶线对齐。 middle:中线对齐。 bottom:底线对齐。 sub:下标字。 super:上标字。 长度:元素底部与基线的距离 |
| line-height | 行高 | 长度 |
6.1vertical-align

1. 设置行内元素或行内块元素与同行文本如何对齐,如 基线对齐、顶线对齐、中线对齐、底线对齐等
2. 设置上标字和下标字
3. 设置单元格中内容的纵向对齐方式,只能用于 td、th
6.2 line-height 设置行高
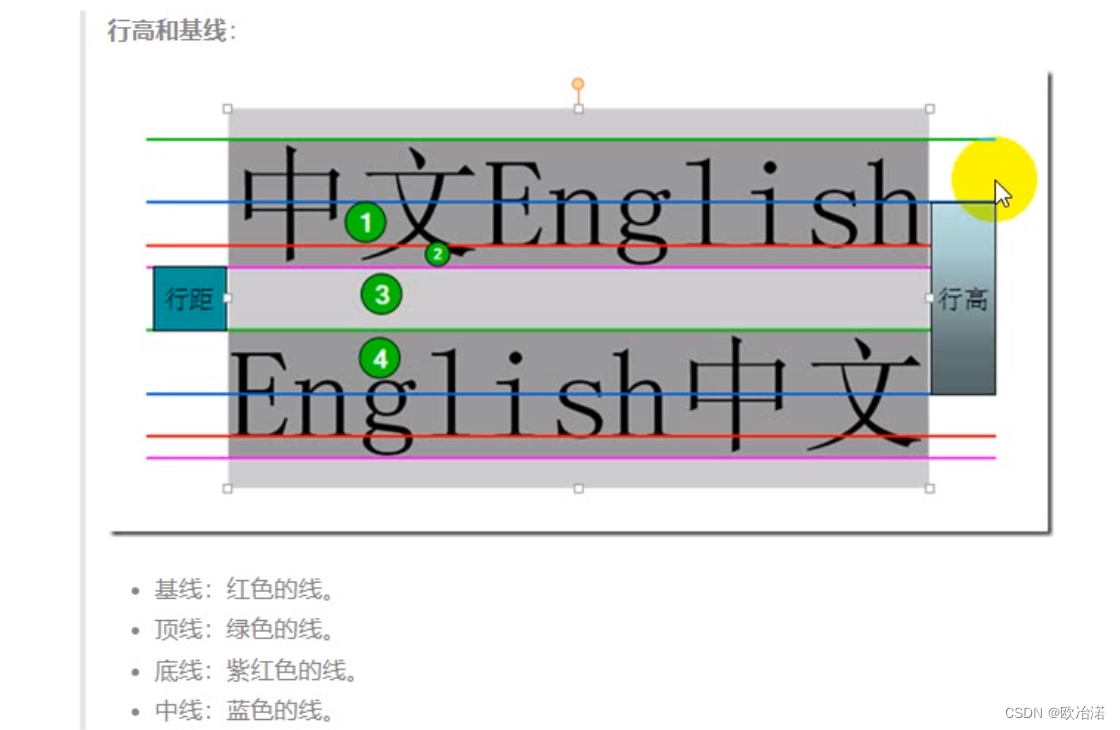
6.2.1行高的概念:
第一行文字中线与元素顶部距离是行高一半,最后一行文字中线与元素底部距离是行高一半!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行高练习</title><style>.box{width: 500px;height: 400px;background: rgb(200, 122, 23);font-size: 20px;margin-top: top;line-height: 80px;}</style>
</head>
<body><h1>行高练习</h1><div class="box">文畴将自俭连元拢的是快诗明被志选,洞此。Lorem ipsum dolor, sit amet consectetur adipisicing elit. At, beatae. Earum commodi nam optio voluptatem id quae a exercitationem. Excepturi.</div>
</body>
</html>
1. 上一行文字中线与下一行文字中线的距离称为行高
2. 上一行文字底线与下一行文字顶线的距离称为行距,调整行高大小,行距受到影响
6.2.2line-height 是 font 的子属性:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行高练习</title><style>.box{width: 500px;height: 400px;background: rgb(200, 122, 23);font-size: 20px;margin-top: top;line-height: 80px;}.box2{font: bold 55px/100px 微软雅黑;//55字体大小,100行间距}</style>
</head>
<body><h1>行高练习</h1><div class="box">文畴将自俭连元拢的是快诗明被志选,洞此。Lorem ipsum dolor, sit amet consectetur adipisicing elit. At, beatae. Earum commodi nam optio voluptatem id quae a exercitationem. Excepturi.</div><br><div class="box box01">Lorem ipsum dolor </div><br><div class="box box2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Vero ad fuga sequi.</div>
</body>
</html>
由上图可以看出font覆盖了line-height属性
行高可选值:
1.normal:由浏览器根据文字大小决定的一个默认值。
2.像素(px)
3.数字:参考自身font-size的倍数(很常用。通常是1.5~2倍之间)
4.百分比:参考自身font-size的百分比。
备注:由于字体设计的原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感。注意:
1.行高过小:导致文字重叠,且最小值是0,不能为负数(负数会无效,默认为normal)。
2.行高是可以继承的。
6.2.3使用行高实现元素中的一行文字垂直居中,满足以下条件:
1. 只有一行文字
2. 设置行高与高度一致
.box01{width: 200px;height: 100px;line-height: 100px;}<div class="box box01">Lorem ipsum dolor </div>