集团公司网站设计/网络安全培训最强的机构
在之前的文章中,分享了Matlab双对数刻度折线图的绘制模板:

进一步,再来分享一下半对数刻度折线图的绘制模板。
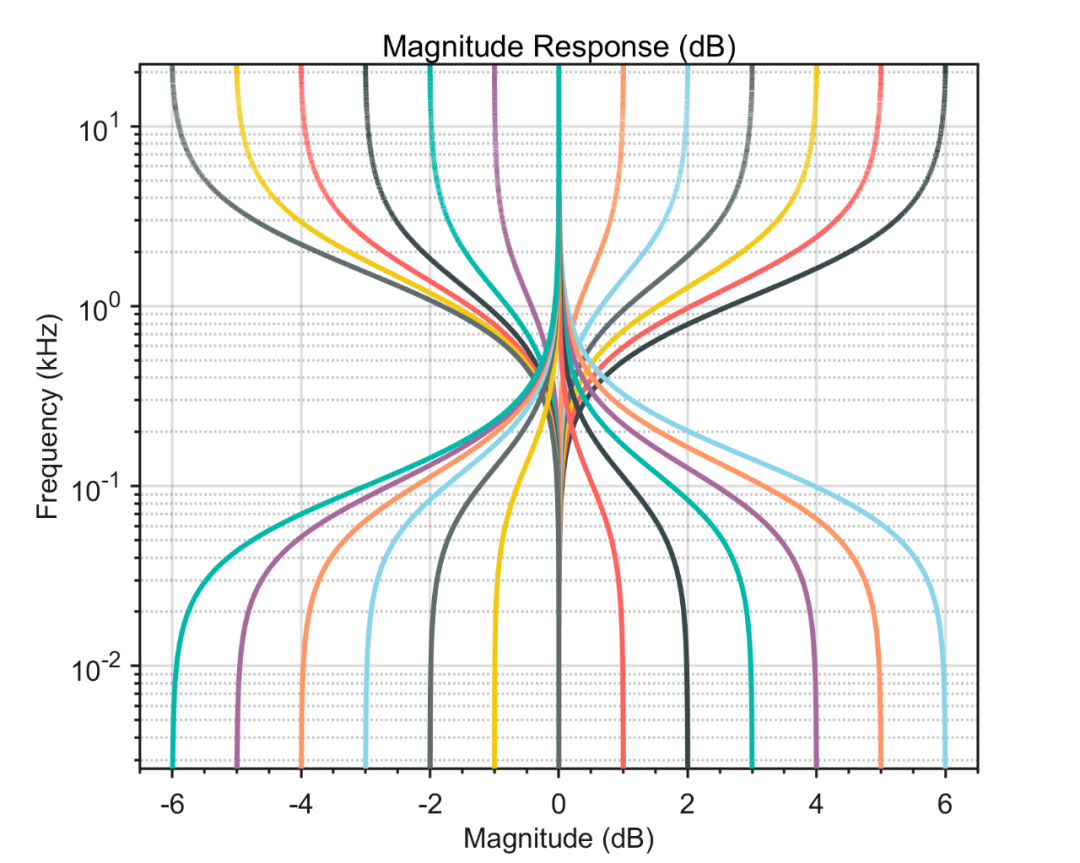
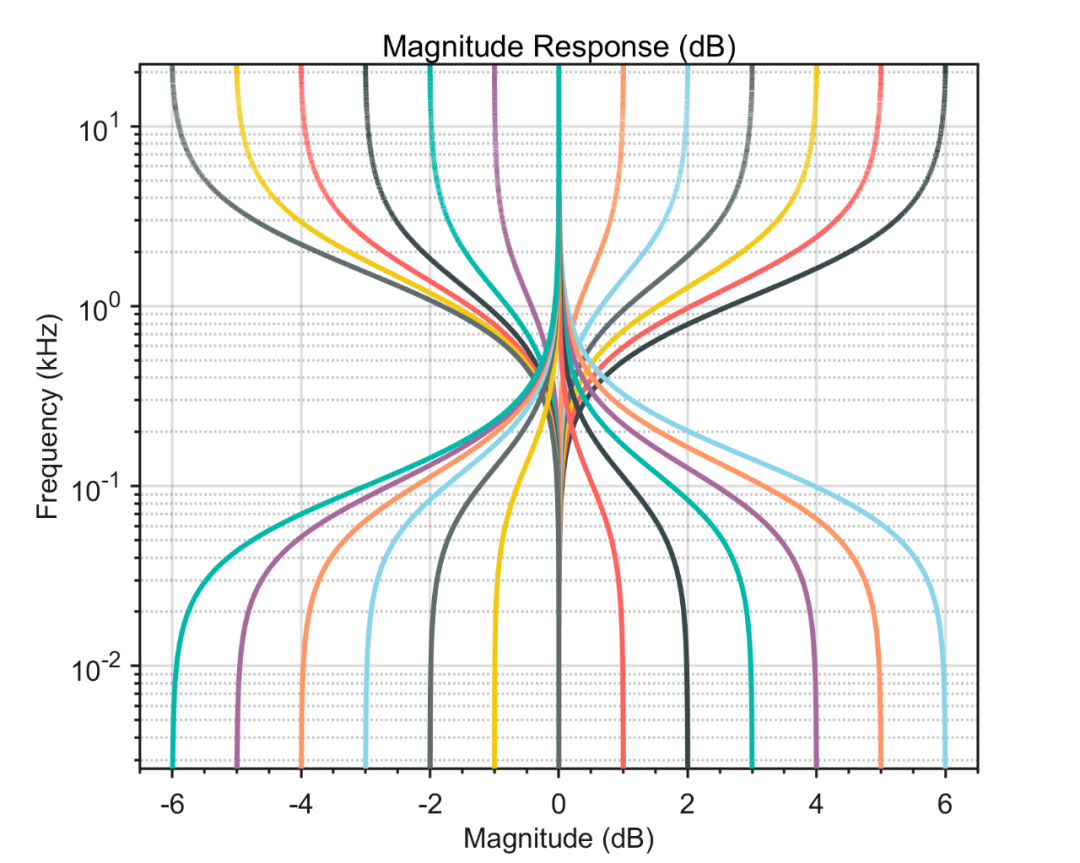
先来看一下成品效果:


特别提示:Matlab论文插图绘制模板系列,旨在降低大家使用Matlab进行科研绘图的门槛,只需按照模板格式添加相应内容,即可得到满足大部分期刊以及学位论文格式要求的数据插图。如果觉得有用可以分享给你的朋友。
模板中最关键的部分内容:
1. 数据准备
此部分主要是读取原始数据,定义自变量和因变量。
% 读取数据load responseData.mat% 自变量X = frequency;% 因变量Y = magnitude;
2. 颜色定义
作图不配色就好比做菜不放盐,总让人感觉少些味道。
但颜色搭配比较考验个人审美,需要多加尝试。
这里直接使用TheColor配色工具中的SCI权威配色库:
%% 颜色定义C = TheColor('sci',1796);


获取方式:公众号(阿昆的科研日常)后台回复 TC
3. 半对数刻度折线图绘制
使用‘semilogx’命令,绘制未经美化的x对数刻度折线图。
semilogx(X, Y,'LineWidth',2)hTitle = title('Magnitude Response (dB)');hXLabel = xlabel('Frequency (kHz)');hYLabel = ylabel('Magnitude (dB)');

4. 细节优化
为了插图的美观,将x对数刻度折线图赋上之前选择的颜色:
% 赋色colororder(C)
然后,对坐标轴细节等进行美化:
% 坐标区调整set(gca, 'Box', 'off', ... % 边框'LineWidth',1,... % 线宽'XGrid', 'on', 'YGrid', 'on', ... % 网格'TickDir', 'out', 'TickLength', [.01 .01], ... % 刻度'XMinorTick', 'on', 'YMinorTick', 'on', ... % 小刻度'XColor', [.1 .1 .1], 'YColor', [.1 .1 .1],... % 坐标轴颜色'Xlim' ,[min(frequency) max(frequency)],... % 坐标轴范围'Ylim' ,[-6.5 6.5])% 字体和字号set(gca,'FontName','Arial','FontSize',11)set([hXLabel,hYLabel],'FontName','Arial','FontSize',11)set(hTitle,'FontName','Arial','FontSize',12)% 背景颜色set(gcf,'Color',[1 1 1])% 添加上、右框线xc = get(gca,'XColor');yc = get(gca,'YColor');unit = get(gca,'units');ax = axes( 'Units', unit,...'Position',get(gca,'Position'),...'XAxisLocation','top',...'YAxisLocation','right',...'Color','none',...'XColor',xc,...'YColor',yc);set(ax, 'linewidth',1,...'XTick', [],...'YTick', []);
设置完毕后,以期刊所需分辨率、格式输出图片。
%% 图片输出figW = figureWidth;figH = figureHeight;set(figureHandle,'PaperUnits',figureUnits);set(figureHandle,'PaperPosition',[0 0 figW figH]);fileout = 'test1';print(figureHandle,[fileout,'.png'],'-r300','-dpng');

y对数刻度折线图方法也是一样:

以上。
获取方式:
Matlab半对数刻度折线图(Semilogx和Semilogy)
