外贸访问国外网站/市场营销一般在哪上班
目录
一、ElementUI
1、安装
2、简单使用
3、例子
4、其他内容的学习
二、echarts
1、简介
2、考点
3、安装
4、配置项:使用echarts的三步走
5、13届蓝桥真题(3)布局切换
6、数据格式处理:14届蓝桥模拟赛 1 期(8)
一、ElementUI
1、安装
(1)终端npm下载
npm i element-ui -S(2)引入式
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>注意:引入顺序,在html中代码执行顺序是从上到下的,ElementUI是基于vue写的,所以要先引入vue再引入ElementUI
(3)介绍:ElementUI本身就是一次对功能的封装,需要我们做的就是二次封装
2、简单使用
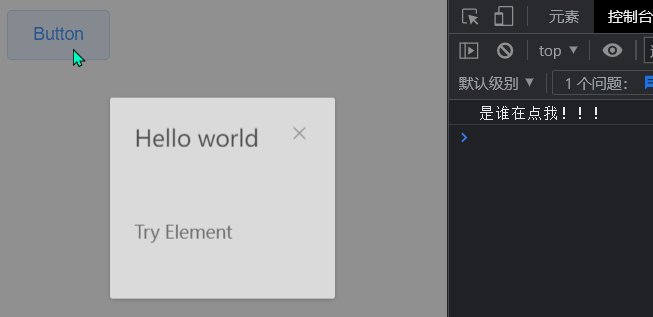
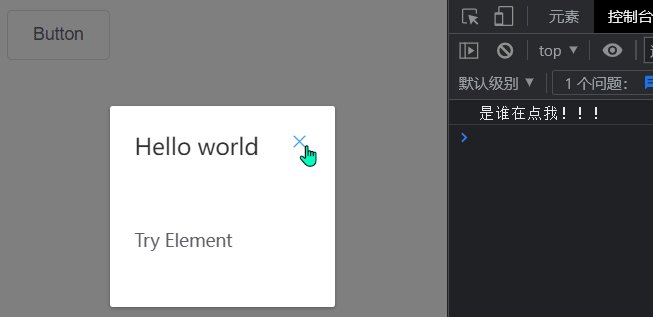
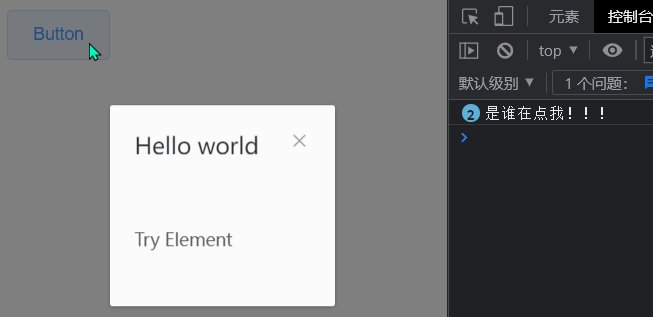
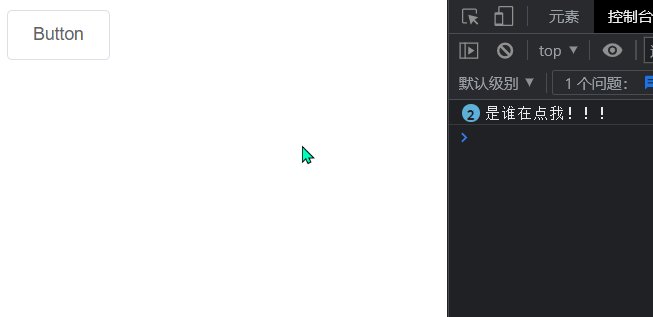
(1)弹窗open()方法的介绍及使用
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><!-- import CSS --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body><div id="app"><el-button @click="visible = true">Button</el-button><el-dialog :visible.sync="visible" title="Hello world" @open="open()"><p>Try Element</p></el-dialog></div>
</body><!-- import Vue before Element --><script src="https://unpkg.com/vue@2/dist/vue.js"></script><!-- import JavaScript --><script src="https://unpkg.com/element-ui/lib/index.js"></script><script>new Vue({el: '#app',data: function() {return { visible: false }},methods:{open(){console.log('是谁在点我!!!');}}})</script>
</html>
open()方法:钩子函数,可以实现点击弹窗,回调给我们参数,例如:我们需要记录弹窗被点击的次数,这时候只需要在open()方法进行点击次数的+1
3、例子
(1)原装的单选表格
<template><div class="home"><el-tableref="singleTable":data="tableData"highlight-current-row@current-change="handleCurrentChange"style="width: 100%"><el-table-columntype="index"width="50"></el-table-column><el-table-columnproperty="date"label="日期"width="120"></el-table-column><el-table-columnproperty="name"label="姓名"width="120"></el-table-column><el-table-columnproperty="address"label="地址"></el-table-column></el-table></div>
</template><script>
// @ is an alias to /srcexport default {name: 'HomeView',data(){return{tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}],currentRow: null}},components: {},methods:{handleCurrentChange(val) {this.currentRow = val;}}
}
</script>

(2)二次封装
①例子一
- 要求:表格中获取数据,自定义修改样式
- 分析:运用element-ui提供的插槽,在template标签中,绑定slot-scope属性来获取值
<el-table-column label="列名" width="200"> <template slot-scope="scope"><!-- scope.row捕捉每一行的内容 --><span style="color: red;">{{ scope.row.name }}</span></template>
</el-table-column>
②例子二
- 要求:改造表格前面为单选符号的样式
- 分析:添加一个封装好的单选框标签
- 注意:
要给表格绑定row-click事件,当某一行被点击时会触发该事件
单选框还提供了change事件来响应变化,且它会传入一个参数value
点击表格除单选框外的其他地方时,表格样式变,但是单选框没有跟着变,需要用到方法setCurrentRow(),该方法的作用:设置某一行的选中状态
单选框标签el-radio中间什么都不写的时候,页面会默认显示label属性的文字信息,如果想要只显示单选框,可以在标签中间写
<template><div class="home"><el-tableref="singleTable":data="tableData"highlight-current-row@current-change="handleCurrentChange"style="width: 100%"@row-click="setCurrent"><el-table-column label="单选" width="50"><template slot-scope="scope"><!-- :label动态绑定label属性,scope.$index获取识别当前下标 --><el-radiov-model="radio":label="scope.$index"@change="setCurrent(scope.row)"> </el-radio></template></el-table-column><el-table-column type="index" width="50"> </el-table-column><el-table-column property="date" label="日期" width="120"></el-table-column><el-table-column property="name" label="姓名" width="120"></el-table-column><el-table-column property="address" label="地址"> </el-table-column></el-table></div>
</template><script>
// @ is an alias to /srcexport default {name: "HomeView",data() {return {radio: 0,tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],currentRow: null,};},components: {},methods: {setCurrent(row) {console.log(row);this.radio = this.tableData.indexOf(row)this.$refs.singleTable.setCurrentRow(row);},handleCurrentChange(val) {this.currentRow = val;},},
};
</script>

4、其他内容的学习
(1)小编的另一篇ElementUI学习文章
ElementUI学习笔记_申小兮IU的博客-CSDN博客ElementUI简介,其安装步骤,一些布局,容器,按钮,表格,对话框的简单操作https://blog.csdn.net/qq_51478745/article/details/129662671?spm=1001.2014.3001.5502(2)官网
Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
二、echarts
1、简介
一个基于JavaScript的开源可视化图表库,也是一种框架,封装好的东西
2、考点
(1)配置项
(2)数据处理
3、安装
(1)终端npm下载
npm install echarts --save(2)引入式
import * as echarts from 'echarts';(3)直接从 GitHub 获取下载到本地
GitHub - apache/echarts: Apache ECharts is a powerful, interactive charting and data visualization library for browserApache ECharts is a powerful, interactive charting and data visualization library for browser - GitHub - apache/echarts: Apache ECharts is a powerful, interactive charting and data visualization library for browser![]() https://github.com/apache/echarts项目的 release 页面可以找到各个版本的链接。点击下载页面下方 Assets 中的 Source code,解压后
https://github.com/apache/echarts项目的 release 页面可以找到各个版本的链接。点击下载页面下方 Assets 中的 Source code,解压后 dist 目录下的 echarts.js 即为包含完整 ECharts 功能的文件。
小伙伴们也可以直接到小编的资源下载🧐
https://download.csdn.net/download/qq_51478745/87630802?spm=1001.2014.3001.5501![]() https://download.csdn.net/download/qq_51478745/87630802?spm=1001.2014.3001.5501
https://download.csdn.net/download/qq_51478745/87630802?spm=1001.2014.3001.5501
4、配置项:使用echarts的三步走
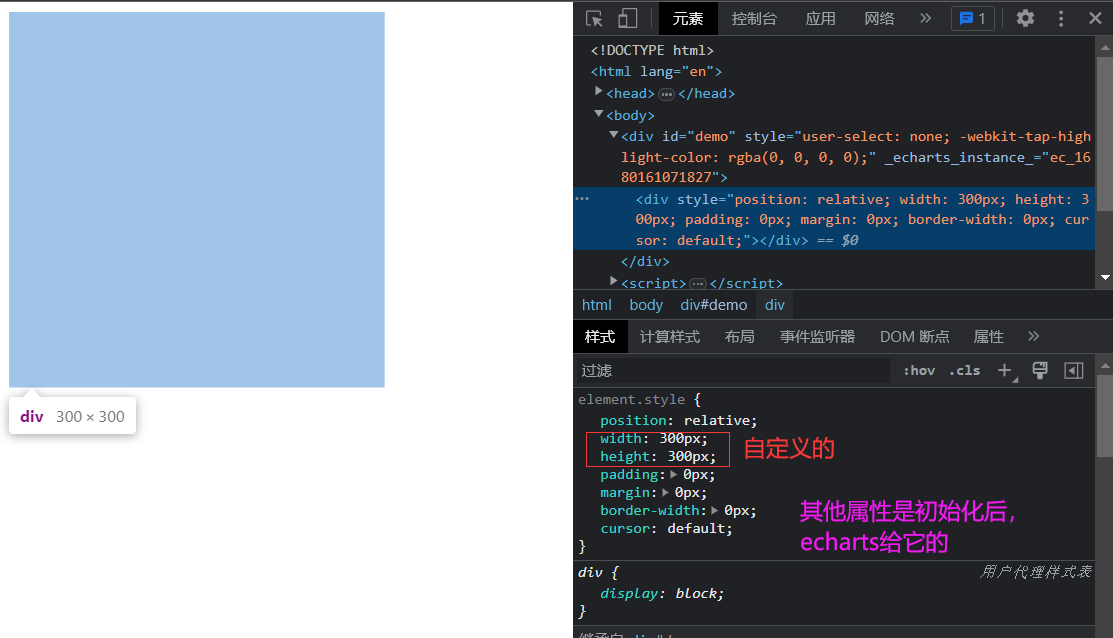
(1)初始化
echarts.init(dom)代码例子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../../echarts.min.js"></script><style>#demo{width: 300px;height: 300px;}</style>
</head>
<body><div id="demo"></div><script>// 初始化const demo = echarts.init(document.getElementById('demo'))</script>
</body>
</html>
(2)定义配置项options
(3)配置项设置生效setOption
理解:要先初始化一个盒子,构思盒子要做成什么样的,开始做盒子
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../../echarts.min.js"></script><style>#demo {width: 600px;height: 400px;}</style>
</head><body><div id="demo"></div><script>// 初始化const demo = echarts.init(document.getElementById('demo'))// 配置项const option = {xAxis: {// category类别type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]};// 设置demo.setOption(option)</script>
</body></html>5、13届蓝桥真题(3)布局切换
没有什么技巧,熟悉echarts就可以很容易看出是x轴、y轴的type值写反了
正确结果如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="./js/echarts.js"></script><title>和手机相处的时光</title></head><style>* {margin: 0;padding: 0;}#main {margin: 20px;background-color: white;}</style><body><div id="main" style="width: 1000px; height: 600px"></div></body><script>var chartDom = document.getElementById("main");var myChart = echarts.init(chartDom);/*TODO:ECharts 的配置中存在错误,请改正*/var option = {title: {text: "一周的手机使用时长",},xAxis: {type: "category",data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],},yAxis: {type: "value",},series: [{data: [2.5, 2, 2.6, 3.2, 4, 6, 5],type: "line",},],};myChart.setOption(option);</script>
</html>
6、数据格式处理:14届蓝桥模拟赛 1 期(8)
要求:获取下面json文件的数据,并修改成x、y轴能用的数据格式,使内容正确显示在图上
{"code": 200,"desc": "请求成功","data": {"2月": [30, 40, 30, 20, 10, 20, 30, 69, 86, 12, 32, 12, 23, 40, 50, 61, 39, 28,20, 35, 20, 38, 43, 52, 30, 39, 52, 70],"3月": [36, 48, 52, 30, 39, 52, 20, 18, 25, 33, 21, 36, 44, 63, 32, 89, 98, 23,25, 36, 29, 31, 42, 23, 45, 56, 98, 83, 25, 28, 48]}
}分析:根据前面的认识,正确的数据格式如下,我们要做的就是如何把json取到的数据修改成下面的格式数据
// 修改后的数据
// 周数据
weekData = {x: ['2月第1周', '2月第2周', '2月第3周', '2月第4周', '3月第1周', '3月第2周', '3月第3周', '3月第4周', '3月第5周'],y: [180, 274, 253, 324, 277, 240, 332, 378, 101]
}
// 月数据
monthData = {x: ['2月', '3月'],y: [1031, 1328]
}(1)做这道题前先学习两个知识点
①for...in循环:获取的item值是对象的key
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>const data = {"2月": [30, 40, 30, 20, 10, 20, 30, 69, 86, 12, 32, 12, 23, 40, 50, 61, 39, 28,20, 35, 20, 38, 43, 52, 30, 39, 52, 70],"3月": [36, 48, 52, 30, 39, 52, 20, 18, 25, 33, 21, 36, 44, 63, 32, 89, 98, 23,25, 36, 29, 31, 42, 23, 45, 56, 98, 83, 25, 28, 48]}// for...in:循环对象,且获取的值是对象的keyfor(item in data){console.log(item);console.log(data[item]);}</script>
</body></html>②迭代器reduce:做累加
<script>[1,2,3].reduce(function(pre,cur){return pre+cur},0)// reduce()会循环数组[1,2,3]// 0是初始值,不写默认也是0// 第一次循环:pre = 0 ; cur = 1 ; return = 0 + 1 = 1// 第二次循环:pre = 1 ; cur = 2 ; return = 1 + 2 = 3// 第三次循环:pre = 3 ; cur = 3 ; return = 3 + 3 = 6
</script>更多扩展,小伙伴们可以看小编下面这篇文章🧐
ES6篇(上)_申小兮IU的博客-CSDN博客ES6主要内容:const的使用,let与var的区别,增强写法,解构赋值(数组解构,对象解构),深浅拷贝,高阶函数(filter、map、reduce)https://blog.csdn.net/qq_51478745/article/details/127140261③slice(begin,end)方法:返回一个新的数组对象,该数组由begin,end两个值决定,范围包括begin,不包括end(左闭右开),原数组不会改变
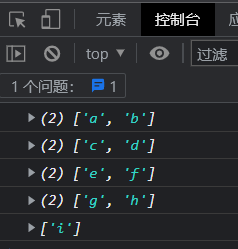
<script>const arr = ['a','b','c','d','e','f','g','h','i']for(let i = 0;i<arr.length;i+=2){console.log(arr.slice(i,i+2));}//第一次循环:arr.slice(0,2)获取到arr下标为0和1的值//第二次循环:arr.slice(2,4)获取到arr下标为2和3的值// 以此类推
</script>
(2)月数据的处理
<script>// 原数据const data = {"2月": [30, 40, 30, 20, 10, 20, 30, 69, 86, 12, 32, 12, 23, 40, 50, 61, 39, 28,20, 35, 20, 38, 43, 52, 30, 39, 52, 70],"3月": [36, 48, 52, 30, 39, 52, 20, 18, 25, 33, 21, 36, 44, 63, 32, 89, 98, 23,25, 36, 29, 31, 42, 23, 45, 56, 98, 83, 25, 28, 48]}// 每周的const weekData = {x:[],y:[]}// 每月的const monthData = {x:[],y:[]}for(item in data){//console.log(item);//console.log(data[item]);//每月的x轴monthData.x.push(item)// 每月的y轴值,用迭代器累加monthData.y.push(data[item].reduce((pre,cur)=> pre + cur))}console.log(monthData);
</script>(3)周数据的处理
<script>// 原数据const data = {"2月": [30, 40, 30, 20, 10, 20, 30, 69, 86, 12, 32, 12, 23, 40, 50, 61, 39, 28,20, 35, 20, 38, 43, 52, 30, 39, 52, 70],"3月": [36, 48, 52, 30, 39, 52, 20, 18, 25, 33, 21, 36, 44, 63, 32, 89, 98, 23,25, 36, 29, 31, 42, 23, 45, 56, 98, 83, 25, 28, 48]}// 每周的const weekData = {x:[],y:[]}// 每月的const monthData = {x:[],y:[]}// for...in:循环对象,且获取的值是对象的keyfor(item in data){// console.log(item);// console.log(data[item]);//每月的x轴monthData.x.push(item)// 每月的y轴值,用迭代器累加monthData.y.push(data[item].reduce((pre,cur)=> pre + cur))let week = 1for(let i = 0; i<data[item].length; i += 7){weekData.x.push(`${item}第${week++}周`)// 截取到每一周的数据,然后再累加weekData.y.push(data[item].slice(i,i+7).reduce((pre,cur)=> pre + cur))}}console.log(monthData);console.log(weekData);
</script>(4)完整解题代码
// TODO:待补充代码let weekx = []let weeky = []let monthx = []let monthy = []axios.get('./data.json').then(res => {// console.log(res.data.data);for (item in res.data.data) {// console.log(item);monthx.push(item)monthy.push(res.data.data[item].reduce((pre, cur) => pre + cur))let week = 1for (let i = 0; i < res.data.data[item].length; i += 7) {weekx.push(`${item}第${week++}周`)weeky.push(res.data.data[item].slice(i, i + 7).reduce((pre, cur) => pre + cur))}}option.xAxis.data = weekxoption.series[0].data = weekymyChart.setOption(option)})let tabs = document.getElementsByName('tabs')for(let j=0;j<tabs.length;j++){tabs[j].onclick = function(){if(tabs[j].checked){if(tabs[j].id == 'week'){option.xAxis.data = weekxoption.series[0].data = weekymyChart.setOption(option)}else{option.xAxis.data = monthxoption.series[0].data = monthymyChart.setOption(option)}}}}