WordPress 移动文件夹/搜索引擎优化要考虑哪些方面
1.前置工作
创建虚拟环境:
sudo apt-get install python3-venv # 安装
python3 -m venv venv # 在本目录下创建venv虚拟环境(也是一个文件夹。如果用不到这个虚拟环境以后就rm -rf venv)
source venv/bin/activate # 激活虚拟环境临时使用清华大学的镜像源安装 Python 包:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple 包名永久更改 pip 的默认源:
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple2.示例
创建一个基本的 Dash 应用程序的入口文件 app.py,并在其中添加一个简单的布局和回调:
import dash
import dash_html_components as html
import dash_core_components as dcc
from dash.dependencies import Input, Output# 创建 Dash 应用程序
app = dash.Dash(__name__)# 布局
app.layout = html.Div([html.H1("Welcome to My Dashboard"),dcc.Input(id='input', value='initial text', type='text'),html.Div(id='output')
])# 回调函数
@app.callback(Output('output', 'children'),[Input('input', 'value')]
)
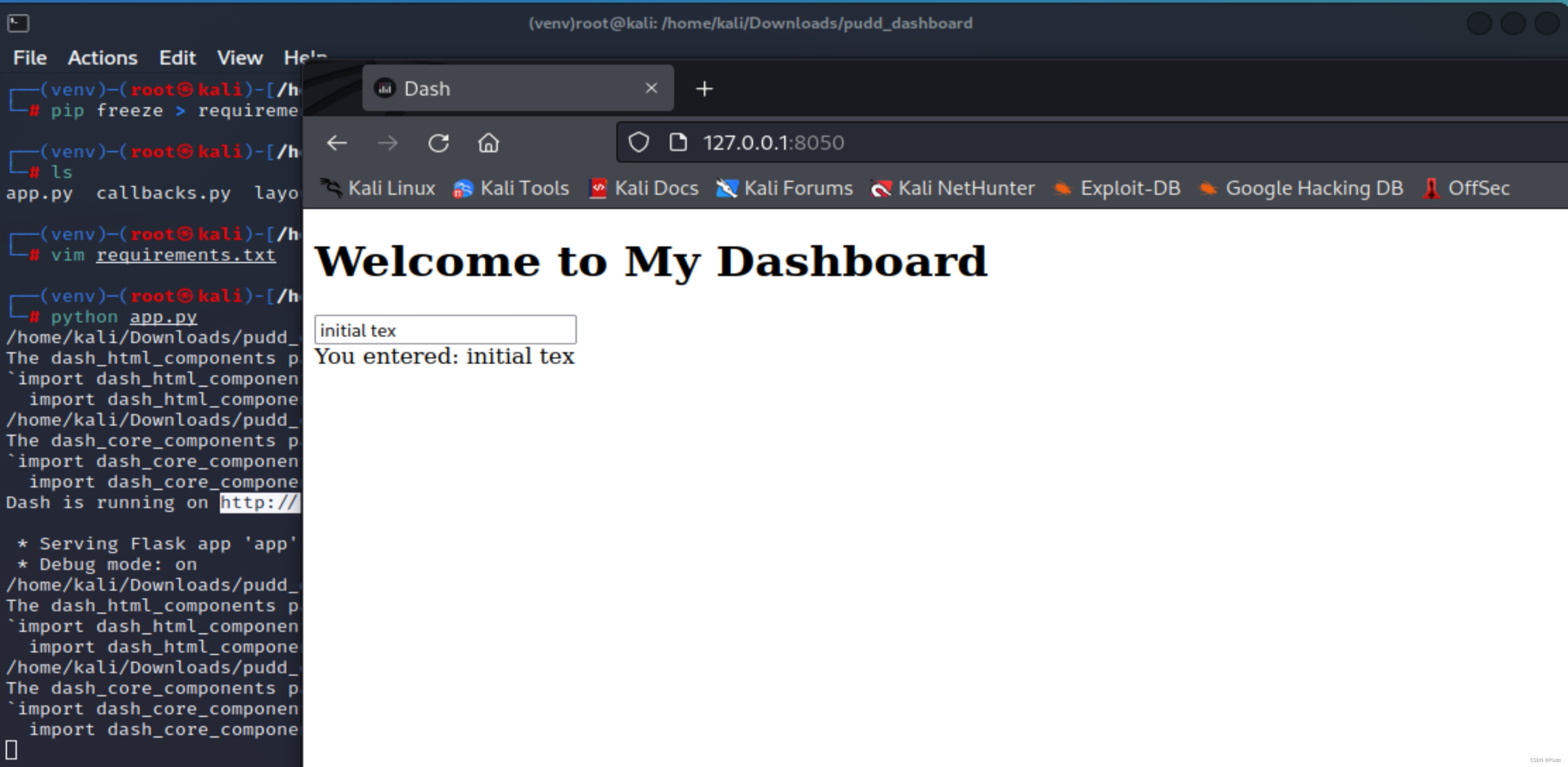
def update_output(value):return f'You entered: {value}'if __name__ == '__main__':app.run_server(debug=True)运行python app.py,然后在浏览器中访问 http://127.0.0.1:8050/

在这个示例中,我们创建了一个带有一个输入框和一个文本输出的简单布局。然后,我们定义了一个回调函数,该函数接收输入框的值,并将其显示在文本输出中。
可以使用 Dash 的核心组件和 HTML 组件来创建各种不同类型的图表、表格和交互元素,并使用回调函数来处理用户输入并更新显示。
3. 分离app.py、callbacks.py、layout.py

app.py
import dash
from layout import layout# 导入外部CSS文件
external_stylesheets = ['https://codepen.io/dilums/pen/ZEBowxX.css']# 创建Dash应用并加载外部样式表
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)from callbacks import *# 设置应用的布局
app.layout = layoutif __name__ == '__main__':app.run_server(debug=True)
callbacks.py
from dash.dependencies import Input, Output
from app import app# 示例回调函数,将输入文本框的内容显示在输出Div中
@app.callback(Output('my-output', 'children'),[Input('my-input', 'value')]
)
def update_output(value):return f'输入的内容是: {value}'# 如果有多个回调函数,可以在此继续添加
layout.py
from dash import html
from dash import dcclayout = html.Div([html.H1("简单的Dash应用"),# 一个简单的文本框dcc.Input(id='my-input', value='', type='text'),# 一个显示文本的空间html.Div(id='my-output')
])
分离三个文件,让这个项目更方便重构。
4.使用 pip freeze 命令来生成当前虚拟环境中已安装的包的列表
pip freeze > requirements.txt