茂名本土网站建设公司/东莞网站推广哪里找
目录
开发者界面
app.json配置(举例)
组件
样式
像素
flex布局
微信小程序是一种基于微信平台的应用程序开发模式,它可以让开发者使用前端开发技术(如HTML、CSS和JavaScript)开发应用程序,并在微信客户端中运行。以下是微信小程序开发的一些介绍:
1. 开发环境:微信小程序开发工具是官方提供的专门用于开发和调试小程序的集成开发环境(IDE)。它支持实时预览、代码编辑、调试和发布小程序等功能。
2. 技术栈:微信小程序基于前端开发技术,主要使用HTML、CSS、JavaScript进行开发。开发者可以使用框架(如Vue.js、React等)来构建小程序页面,也可以使用原生的小程序开发语言(WXML、WXSS和JS)进行开发。
3. 小程序开发模式:微信小程序采用了一种即用即走的开发模式,用户不需要下载安装,可以直接通过扫描二维码或搜索进入小程序使用。小程序的使用体验和原生应用类似,可以实现多种功能,如在线购物、社交娱乐、工具助手等。
4. API和能力:微信小程序提供了丰富的API和能力,开发者可以使用这些API来实现小程序的各种功能,如获取用户信息、调用微信支付、使用地理定位等。开发者还可以通过组件、模板和插件来丰富小程序的界面和功能。
5. 发布和分发:在开发完成后,开发者可以通过微信开放平台进行小程序的提交和审核。审核通过后,小程序将可以在微信平台上线,并通过微信搜索、朋友推荐等方式进行分发。
微信小程序由于其开发简便、使用方便的特点,已经成为了很多企业和个人开发者的首选,可以快速地开发和发布应用程序,满足用户的需求。如果你有一定的前端开发经验,那么学习和开发微信小程序将是一个不错的选择。
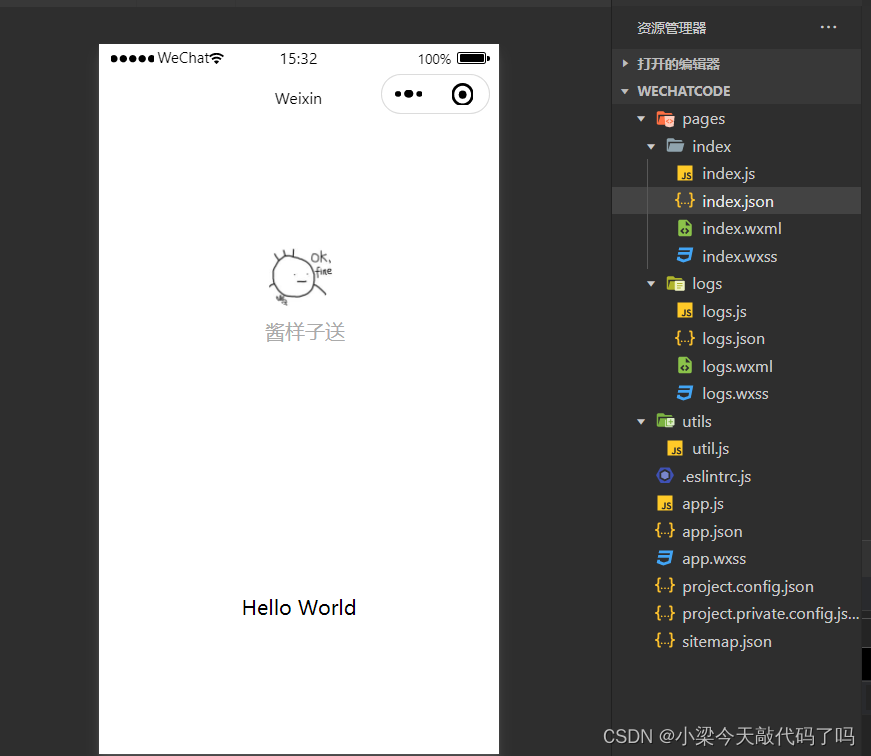
开发者界面

pages文件夹下的.js,.wxml.wxss可以理解为js,html,css分开到了三个页面中
.json 文件是用来配置页面、组件或项目的一些基本信息和行为的。
app.js,app.wxss,app.json是与小程序整体配置和逻辑相关的文件。而文件夹中的如index.js只能在该文件夹中使用,理解为单独页面自己的配置。
app.json配置(举例)
{"pages": ["pages/index/index","pages/logs/index"],"window": {"navigationBarTitleText": "Weixin"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"}, {"pagePath": "pages/logs/index","text": "日志"}]},"networkTimeout": {"request": 10000,"downloadFile": 10000},"debug": true
}pages字段:指定小程序的页面路径,即可访问的页面列表。在示例中,有两个页面:"pages/index/index" 和 "pages/logs/index"。这里需要注意,文件路径不需要添加后缀名。
window字段:用于配置小程序窗口的样式。在示例中,设置了导航栏标题的文本为 "Weixin"。
tabBar字段:用于配置小程序的底部导航栏(tabBar)。在示例中,有两个菜单项,分别对应两个页面。菜单项的 `pagePath` 指定了页面的路径,`text` 是菜单项的显示文本。
networkTimeout字段:用于配置网络请求的超时时间,单位为毫秒。在示例中,设置了请求和下载文件的超时时间都为 10000 毫秒(即10秒)。
debug字段:用于配置是否打开调试模式。在示例中,设置为 `true`,表示开启调试模式。
组件
text:编写文本信息,类似于span标签
view:容器,类似于div标签
image:图片
样式
像素
`rpx` 是微信小程序中用于适配不同设备屏幕的尺寸单位,它是相对于屏幕宽度的单位,其中 1rpx 等于屏幕宽度的 1/750。使用 `rpx` 单位可以实现在不同设备上以相对一致的比例展示元素的尺寸,使小程序在不同尺寸的设备上都有良好的适配效果。
注意,`rpx` 单位只适用于微信小程序开发,它并不是标准的 CSS 单位。其他平台的小程序或网页开发可能使用不同的尺寸单位来进行适配。
flex布局
flex 是 CSS 中的一种布局模型。它是一种响应式的布局方式,可以使元素在容器内灵活地伸缩和排列,适应不同的屏幕尺寸和设备。
以下是一些常用的 `flex` 属性及其对齐方式的写法:
1. `flex-container`:包含了设置 `display: flex;`设置为flex布局
2. `flex-direction`:用于设置弹性项的主轴方向,常用的值有:- `row`(默认):主轴水平向右延伸,弹性项从左到右排列。- `column`:主轴垂直向下延伸,弹性项从上到下排列。- `row-reverse`:主轴水平向左延伸,弹性项从右到左排列。- `column-reverse`:主轴垂直向上延伸,弹性项从下到上排列。
3. `flex-wrap`:用于设置当弹性项在一行或一列中放不下时是否换行。- `nowrap`(默认):不换行,弹性项将被压缩到一行或一列中。- `wrap`:换行,弹性项会自动换行到下一行或下一列。- `wrap-reverse`:反向换行,弹性项从右到左或从下到上换行。
4. `flex-flow`:是 `flex-direction` 和 `flex-wrap` 的缩写,可以同时设置弹性项的主轴方向和是否换行。- 例如:`flex-flow: row wrap;` 表示弹性项水平向右排列并换行。
5. `justify-content`:用于设置弹性项在主轴上的对齐方式。- `flex-start`(默认):靠主轴起始边对齐。- `flex-end`:靠主轴结束边对齐。- `center`:在主轴上居中对齐。- `space-between`:在弹性项之间平均分配空白空间。- `space-around`:在弹性项周围平均分配空白空间。
6. `align-items`:用于设置弹性项在侧轴上的对齐方式。- `stretch`(默认):弹性项被拉伸以填充侧轴。- `flex-start`:靠侧轴起始边对齐。- `flex-end`:靠侧轴结束边对齐。- `center`:在侧轴上居中对齐。- `baseline`:基线对齐。(与文本项目有关)
7. `align-content`:用于设置多行或多列的弹性项在侧轴上的对齐方式。- `flex-start`:靠侧轴起始边对齐。- `flex-end`:靠侧轴结束边对齐。- `center`:在侧轴上居中对齐。- `space-between`:在行或列之间平均分配空白空间。- `space-around`:在行或列周围平均分配空白空间。- `stretch`:弹性项被拉伸以填充侧轴。总结:本文主要介绍了开发者界面的布局,以及组件,样式和flex布局
