网站制作的必备技巧有哪些百度收录权重
一、QLineEdit简介
- QLineEdit是一个单行文本编辑器,它可以让用户输入和编辑纯文本,也可以设置一些有用的编辑功能,如撤销和重做、剪切和粘贴、拖放等。
- QLineEdit: 可以根据不同的回显模式(echoMode)来显示不同的输入内容,例如密码或隐藏输入。QLineEdit还可以设置输入掩码(inputMask)和验证器(validator)来限制和检查用户的输入。QLineEdit还可以添加动作(action)和清除按钮(clearButton)来增加交互性。
- QLineEdit还可以设置占位符文本(placeholderText)来提示用户输入。QLineEdit还可以设置文本对齐方式(alignment)和文本边距(textMargins)来调整文本的显示。
- QLineEdit还可以设置字体(font)和样式表(styleSheet)来改变文本的外观。
- QLineEdit还可以使用信号和槽来响应用户的输入事件,例如文本改变(textChanged)、文本编辑完成(editingFinished)、返回键按下(returnPressed)等。
在本文中,我们将介绍QLineEdit的基础用法、高级功能和样式表设置,以及一些实用的示例代码,帮助你更好地理解和使用QLineEdit。
二、基础用法
要使用QLineEdit,首先需要包含QLineEdit头文件:
#include <QLineEdit>
然后,可以创建一个QLineEdit对象,并设置一些基本的属性,例如:
QLineEdit *edit = new QLineEdit; // 创建一个QLineEdit对象
edit->setText("Hello World"); // 设置初始文本
edit->setReadOnly(true); // 设置为只读模式
edit->setCursorPosition(0); // 设置光标位置为0
edit->setMaxLength(20); // 设置最大输入长度为20
edit->setEchoMode(QLineEdit::Normal); // 设置回显模式为正常
edit->setClearButtonEnabled(true); // 设置清除按钮
edit->setPlaceholderText("Enter something"); // 设置占位符文本
设置QLineEdit的文本内容
setText(const QString &text):这个属性用于设置QLineEdit的文本内容,它接受一个QString类型的参数,表示要显示的文本。如果文本长度超过最大输入长度,会被截断。例如:
edit->setText("Hello World"); // 设置文本内容为Hello World
返回QLineEdit的文本内容
text() const:这个属性用于返回QLineEdit的文本内容,它返回一个QString类型的值,表示当前显示的文本。如果设置了输入掩码或验证器,会返回过滤后的文本。例如:
QString text = edit->text(); // 获取文本内容
设置QLineEdit是否为只读模式
setReadOnly(bool readOnly):这个属性用于设置QLineEdit是否为只读模式,它接受一个bool类型的参数,表示是否只读。如果为true,用户不能修改文本内容,但可以选择和复制。如果为false,用户可以正常编辑文本内容。例如:
edit->setReadOnly(true); // 设置为只读模式
返回QLineEdit是否为只读模式
isReadOnly() const:这个属性用于返回QLineEdit是否为只读模式,它返回一个bool类型的值,表示是否只读。例如:
bool readOnly = edit->isReadOnly(); // 获取是否只读
设置QLineEdit的光标位置
setCursorPosition(int position):这个属性用于设置QLineEdit的光标位置,它接受一个int类型的参数,表示光标的位置。如果position小于0或大于文本长度,会被调整到合法的范围。例如:
edit->setCursorPosition(0); // 设置光标位置为0
返回QLineEdit的光标位置
cursorPosition() const:这个属性用于返回QLineEdit的光标位置,它返回一个int类型的值,表示光标的位置。例如:
int position = edit->cursorPosition(); // 获取光标位置
设置QLineEdit的最大输入长度
setMaxLength(int maxLength):这个属性用于设置QLineEdit的最大输入长度,它接受一个int类型的参数,表示最大输入长度。如果maxLength小于0,表示没有限制。例如:
edit->setMaxLength(20); // 设置最大输入长度为20
返回QLineEdit的最大输入长度
maxLength() const:这个属性用于返回QLineEdit的最大输入长度,它返回一个int类型的值,表示最大输入长度。例如:
int maxLength = edit->maxLength(); // 获取最大输入长度
设置QLineEdit的回显模式
setEchoMode(QLineEdit::EchoMode mode):这个属性用于设置QLineEdit的回显模式,它接受一个QLineEdit::EchoMode类型的参数,表示回显模式。回显模式可以是以下几种值之一:
QLineEdit::Normal:正常显示输入的文本。
QLineEdit::NoEcho:不显示输入的文本,但仍然接收输入事件。
QLineEdit::Password:显示输入的文本为圆点,用于输入密码。
QLineEdit::PasswordEchoOnEdit:在编辑时显示输入的文本,编辑完成后显示为圆点。
例如:
edit->setEchoMode(QLineEdit::Password); // 设置回显模式为密码
返回QLineEdit的回显模式
echoMode() const:这个属性用于返回QLineEdit的回显模式,它返回一个QLineEdit::EchoMode类型的值,表示回显模式。例如:
QLineEdit::EchoMode mode = edit->echoMode(); // 获取回显模式
设置QLineEdit是否显示清除按钮
setClearButtonEnabled(bool enable):这个属性用于设置QLineEdit是否显示清除按钮,它接受一个bool类型的参数,表示是否显示清除按钮。如果为true,当QLineEdit不为空时,会在右侧显示一个清除按钮,点击后可以清空文本内容。如果为false,不显示清除按钮。例如:
edit->setClearButtonEnabled(true); // 设置清除按钮
返回QLineEdit是否显示清除按钮
isClearButtonEnabled() const:这个属性用于返回QLineEdit是否显示清除按钮,它返回一个bool类型的值,表示是否显示清除按钮。例如:
bool enable = edit->isClearButtonEnabled(); // 获取是否显示清除按钮
设置QLineEdit的占位符文本
setPlaceholderText(const QString &placeholderText):这个属性用于设置QLineEdit的占位符文本,它接受一个QString类型的参数,表示占位符文本。当QLineEdit为空且没有焦点时,会显示占位符文本,用于提示用户输入。例如:
edit->setPlaceholderText("Enter something"); // 设置占位符文本
返回QLineEdit的占位符文本
placeholderText() const:这个属性用于返回QLineEdit的占位符文本,它返回一个QString类型的值,表示占位符文本。例如:
QString placeholderText = edit->placeholderText(); // 获取占位符文本设置QLineEdit是否显示清除按钮
setClearButtonEnabled(bool enable):设置QLineEdit是否显示清除按钮,如果为true,当QLineEdit不为空时,会在右侧显示一个清除按钮,点击后可以清空文本内容。
返回QLineEdit是否显示清除按钮
isClearButtonEnabled() const:返回QLineEdit是否显示清除按钮。
三、高级功能
除了基本的属性和方法,QLineEdit还提供了一些高级的功能,例如
限制用户的输入格式
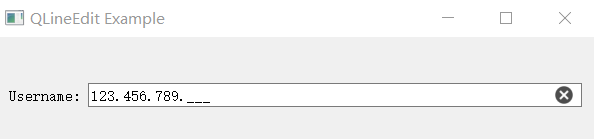
- setInputMask(const QString &inputMask):设置QLineEdit的输入掩码,输入掩码是一个字符串,用于限制用户的输入格式,例如:
edit->setInputMask("000.000.000.000;_"); // 设置输入掩码为IP地址格式,空位用下划线填充

输入掩码的字符串由以下几种字符组成:
A:表示必须输入一个字母(A-Z,a-z)。
a:表示可以输入一个字母,也可以不输入。
N:表示必须输入一个字母或数字(A-Z,a-z,0-9)。
n:表示可以输入一个字母或数字,也可以不输入。
X:表示必须输入一个任意字符。
x:表示可以输入一个任意字符,也可以不输入。
9:表示必须输入一个数字(0-9)。
0:表示可以输入一个数字,也可以不输入。
D:表示必须输入一个非零的数字(1-9)。
d:表示可以输入一个非零的数字,也可以不输入。
#:表示可以输入一个数字或加号(+)或减号(-),也可以不输入。
H:表示必须输入一个十六进制字符(0-9,A-F,a-f)。
h:表示可以输入一个十六进制字符,也可以不输入。
B:表示必须输入一个二进制字符(0-1)。
b:表示可以输入一个二进制字符,也可以不输入。
:表示后面的字母都转换为大写。
<:表示后面的字母都转换为小写。
!:表示关闭大小写转换。
\:表示转义后面的字符,使其失去特殊含义。
;:表示分隔符,后面的字符表示空位的填充字符,默认为空格。
inputMask() const:返回QLineEdit的输入掩码。
setValidator(const QValidator *validator):设置QLineEdit的验证器,验证器是一个对象,用于检查用户的输入是否符合一定的规则,例如:
验证器
QIntValidator *validator = new QIntValidator(0, 100); // 创建一个整数验证器,限制输入范围为0到100
edit->setValidator(validator); // 设置验证器
Qt提供了以下几种内置的验证器类:
- QIntValidator:用于验证整数输入,可以设置最小值和最大值。
- QDoubleValidator:用于验证浮点数输入,可以设置最小值,最大值和小数位数。
- QRegExpValidator:用于验证正则表达式输入,可以设置一个QRegExp对象作为匹配模式。
自定义验证器
只需要继承QValidator类,并重写validate(QString &input, int &pos) const方法,该方法接受一个输入字符串和一个光标位置,返回一个QValidator::State枚举值,表示输入的有效性,有以下几种可能的值:
QValidator::Invalid:表示输入是无效的,用户不能继续输入。
QValidator::Intermediate:表示输入是部分有效的,用户可以继续输入,但还没有达到最终的有效状态。
QValidator::Acceptable:表示输入是完全有效的,用户可以结束输入。
validator() const:返回QLineEdit的验证器。
addAction(QAction *action, QLineEdit::ActionPosition position):向QLineEdit添加一个动作,动作是一个对象,可以表示一个图标,一个文本,或者一个图标和文本的组合,可以关联一个槽函数,用于执行一些操作,例如:
QAction *action = new QAction(QIcon(":/images/search.png"), "Search"); // 创建一个动作,包含一个搜索图标和文本
QObject::connect(action, &QAction::triggered, this, &search); // 连接动作的触发信号和一个搜索槽函数
edit->addAction(action, QLineEdit::Trailing); // 向输入框添加动作,放在右侧position参数可以是以下两个值之一:
- QLineEdit::LeadingPosition:表示动作放在输入框的左侧。
- QLineEdit::TrailingPosition:表示动作放在输入框的右侧。
actions() const:返回QLineEdit的动作列表。
四、样式表设置
QLineEdit还可以使用样式表(styleSheet)来改变文本的外观,样式表是一种基于CSS的语言,用于描述控件的样式,例如:
edit->setStyleSheet("color: blue; font-size: 20px; border: 2px solid green;"); // 设置输入框的文本颜色为蓝色,字体大小为20像素,边框为2像素的绿色实线
样式表的语法和用法可以参考Qt的官方文档,这里只列出一些常用的属性和值:
设置文本字体
color:设置文本的颜色,可以使用颜色名或者RGB值,例如:
color: red; // 设置文本颜色为红色
color: rgb(255, 0, 0); // 设置文本颜色为红色,使用RGB值
font-size:设置文本的字体大小,可以使用像素或者点数,例如:
font-size: 20px; // 设置文本字体大小为20像素
font-size: 12pt; // 设置文本字体大小为12点
font-family:设置文本的字体名称,可以使用系统字体或者自定义字体,例如:
font-family: Arial; // 设置文本字体为Arial
font-family: "Times New Roman"; // 设置文本字体为Times New Roman,使用双引号包围
font-weight:设置文本的字体粗细,可以使用数字或者关键字,例如:
font-weight: 600; // 设置文本字体粗细为600
font-weight: bold; // 设置文本字体粗细为粗体,相当于700
font-style:设置文本的字体样式,可以使用以下几个关键字之一:
normal:正常样式,不倾斜也不加粗。
italic:斜体样式,倾斜显示。
oblique:倾斜样式,倾斜显示,和italic的区别是oblique是通过对normal进行变形得到的,而italic是字体本身的样式。
设置边框的样式
也可以分别设置上下左右四个方向的边框样式,例如:
border-top: 2px solid red; // 设置上边框为2像素的红色实线
border-right: 3px dashed blue; // 设置右边框为3像素的蓝色虚线
border-bottom: 4px dotted green; // 设置下边框为4像素的绿色点状线
border-left: 5px double yellow; // 设置左边框为5像素的黄色双线
border-width:设置边框的宽度,可以使用像素值,例如:
border-width: 2px; // 设置边框宽度为2像素
border-style:设置边框的样式,可以使用以下几个关键字之一:
none:无边框。
solid:实线边框。
dashed:虚线边框。
dotted:点状边框。
double:双线边框。
groove:凹槽边框。
ridge:凸起边框。
inset:内嵌边框。
outset:外凸边框。
border-color:设置边框的颜色,可以使用颜色名或者RGB值,例如:
border-color: green; // 设置边框颜色为绿色
border-color: rgb(0, 255, 0); // 设置边框颜色为绿色,使用RGB值
border-radius:设置边框的圆角半径,可以使用像素值,例如:
border-radius: 10px; // 设置边框圆角半径为10像素
设置背景图片
background-color:设置背景颜色,可以使用颜色名或者RGB值,例如:
background-color: white; // 设置背景颜色为白色
background-color: rgb(255, 255, 255); // 设置背景颜色为白色,使用RGB值
background-image:设置背景图片,可以使用图片的URL,例如:
background-image: url(":/images/background.png"); // 设置背景图片为资源文件中的background.png
background-repeat:设置背景图片的重复方式,可以使用以下几个关键字之一:
repeat:平铺重复。
repeat-x:水平方向重复。
repeat-y:垂直方向重复。
no-repeat:不重复。
background-position:设置背景图片的位置,可以使用以下几个关键字之一:
left:左对齐。
right:右对齐。
top:上对齐。
bottom:下对齐。
center:居中对齐。
background-origin:设置背景图片的原点,可以使用以下几个关键字之一:
border:相对于边框。
padding:相对于内边距。
content:相对于内容。
background-clip:设置背景图片的裁剪范围,可以使用以下几个关键字之一:
border:裁剪到边框。
padding:裁剪到内边距。
content:裁剪到内容。
background-attachment:设置背景图片的附着方式,可以使用以下几个关键字之一:
scroll:随着控件滚动。
fixed:固定不动。
local:随着内容滚动。
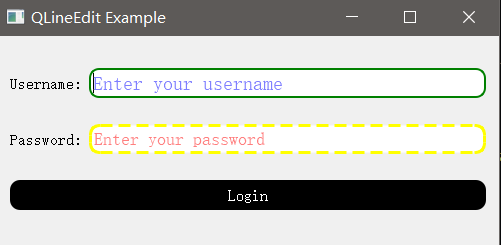
示例代码
下面是一个使用QLineEdit的示例代码,创建了一个简单的登录界面,包括用户名、密码和登录按钮,以及一些输入检查和提示功能:
https://download.csdn.net/download/qq_43445867/88504941