营销的网站企业文化的重要性和意义
假如我们有一个数组:
const arr = [7,8,9];
● 我们如果想要数组中的元素,我们必须一个一个手动的去获取,如下:
const arr = [7,8,9];
const badNewArr = [5, 6, arr[0], arr[1],arr[2]];
console.log(badNewArr);

● 但是通过展开运算符就非常的方便
const arr = [7,8,9];
const badNewArr = [5, 6, arr[0], arr[1],arr[2]];
console.log(badNewArr);const newArr = [5,6,...arr];
console.log(newArr);

● 当然,我们也可以通过展开运算符提取数组中的所有数据
console.log(...newArr);

● 还记得我们之前的对象么,如下所示
const restaurant = {name: 'Classico Italiano',location: 'Via Angelo Tavanti 23, Firenze, Italy',categories: ['Italian', 'Pizzeria', 'Vegetarian', 'Organic'],starterMenu: ['Focaccia', 'Bruschetta', 'Garlic Bread', 'Caprese Salad'],mainMenu: ['Pizza', 'Pasta', 'Risotto'],order: function (starterIndex, mainIndex) {return [restaurant.starterMenu[starterIndex],restaurant.mainMenu[mainIndex],];},oderDelivery: function({starterIndex = 1, mainIndex = 0, time='20:00',address,}) {console.log(`Order received! ${this.starterMenu[starterIndex]} and ${this.mainMenu[mainIndex]} will be delivered to ${address} at ${time}`);},
};
● 例如现在我们现在菜单有所改变,我们在原来的基础上新增一个菜
const newMenu = [...restaurant.mainMenu, 'Gnocci'];
console.log(newMenu);

这样看起来展开运算符和解构是不是非常的相似;
解构和展开运算符是JavaScript中两种常用的操作符,它们在使用方式和功能上有一些区别。
- 用法不同:
○ 解构:解构语法可以从数组或对象中提取值,并将其赋给变量。解构通常用于从复杂的数据结构中提取所需的值。
○ 展开运算符:展开运算符则是用于将可迭代对象(如数组或字符串)展开为单独的元素,在创建新数组、合并对象属性或传递参数时非常有用。 - 应用场景不同:
○ 解构:解构经常用于从数组或对象中提取特定的值,使代码更简洁易读。例如,解构可以用于获取函数的参数,提取对象的属性等。
○ 展开运算符:展开运算符主要用于复制或合并数组和对象,创建新的数据结构。例如,展开运算符可以用于快速复制或合并数组,将多个对象的属性合并为一个新对象等。 - 语法使用不同:
○ 解构:解构使用花括号 {} 或方括号 [] 来指定提取的目标变量名,声明变量并将相应的值赋给它们。
○ 展开运算符:展开运算符使用三个连续的点 … 来表示,并放置在可迭代对象前面。
综上所述,解构和展开运算符虽然在某些方面有一些相似之处,但它们的使用方式和应用场景是不同的。解构主要用于提取特定的值,而展开运算符则用于复制或合并数据。
应用场景
浅拷贝数组
const mainMenuCopy = [...restaurant.mainMenu];
合并2个数组
const menu = [...restaurant.starterMenu,...restaurant.mainMenu];console.log(menu);
可迭代对象、字符串、数组、maps、stes,NOT objects
const str = 'Jonas';const letters = [...str, ' ', 'S.'];console.log(letters);

● 例如我们在对象中添加一段函数来读取意大利面的配料
orderPasta: function(ing1,ing2,ing3) {console.log(`Here is your declicious pasta with ${ing1},${ing2},${ing3}`);}
● 接着我们来通过弹窗的方式来获取配料
const ingredients = [prompt("Let's make pasta! Ingredient 1?"),prompt('Ingredient 2?'),prompt('Ingredient 3?'),];console.log(ingredients);
● 然后我们可以通过展开运算符来传参数到函数中
restaurant.orderPasta(...ingredients)


● 对象的浅拷贝
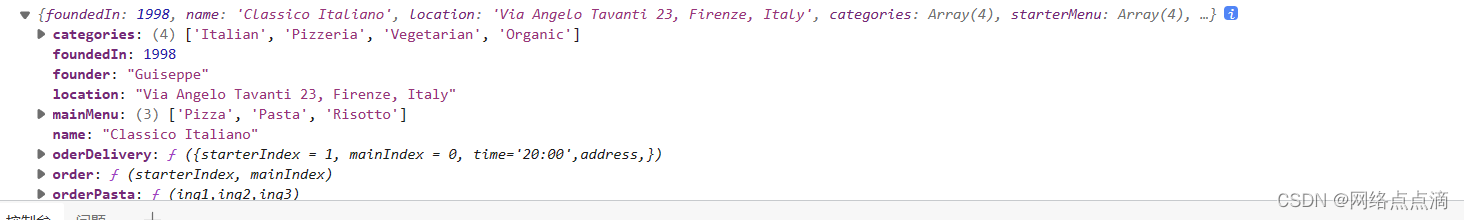
const newRestaurant = { foundedIn: 1998, ...restaurant, founder: 'Guiseppe'};console.log(newRestaurant);

● 但是这种拷贝是浅拷贝,不是深度拷贝
const restaurantCopy = { ...restaurant};restaurantCopy.name = 'Ristorante Roma';console.log(restaurant.name);console.log(restaurantCopy.name);