做培训网站哪家好百度高级搜索页面的网址
目录
一、介绍
二、QWT下载
三、QWT编译
3.1 设置构建套件
3.2 修改QWT相关文件
3.3 进行QWT编译
四、QWT配置
4.1 配置QWT的lib文件
4.2 配置QWT的dll文件
4.3 配置QWT的designer的dll文件
五、代码实验
一、介绍
QWT,全称是Qt Widgets for Technical Applications,是一个基于LGPL版权协议的开源项目, 可生成各种统计图。
本文通过Qt Creator IDE使用MSVC编译器对QWT项目进行编译,生成dll文件和lib文件,并通过代码实验进行验证。
若有qwt的lib文件与dll的需求,可以在以下路径中下载。
QWT相关lib与dll文件下载
开发环境:
Qt版本:Qt 6.8.0
Qt Creator版本:Qt Creator 14.0.0 (Community)
MSVC版本:MSVC 2022_64
QWT版本:QWT 6.3.0
二、QWT下载
下载地址如下:
QWT下载地址
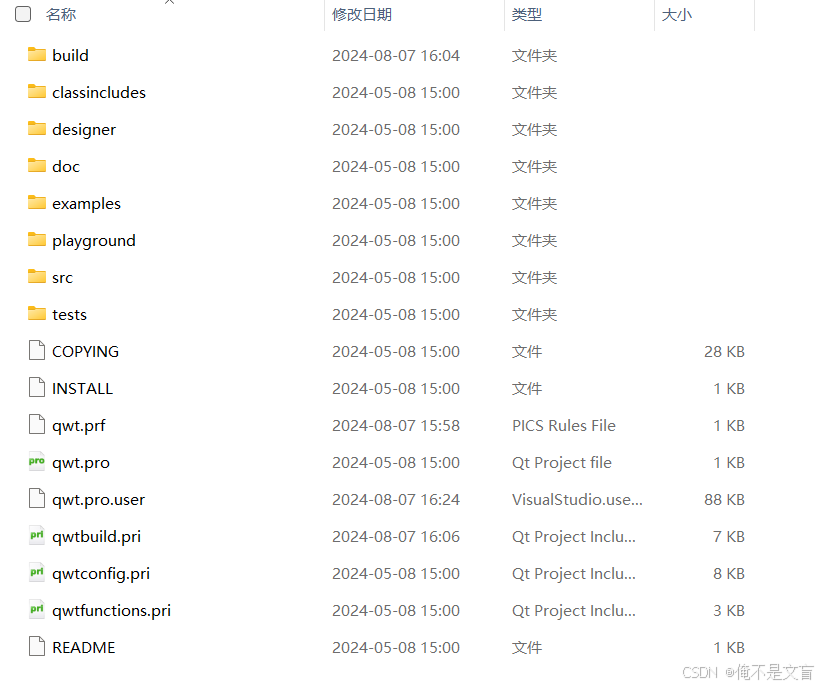
下载解压后的目录结果如下:

三、QWT编译
3.1 设置构建套件
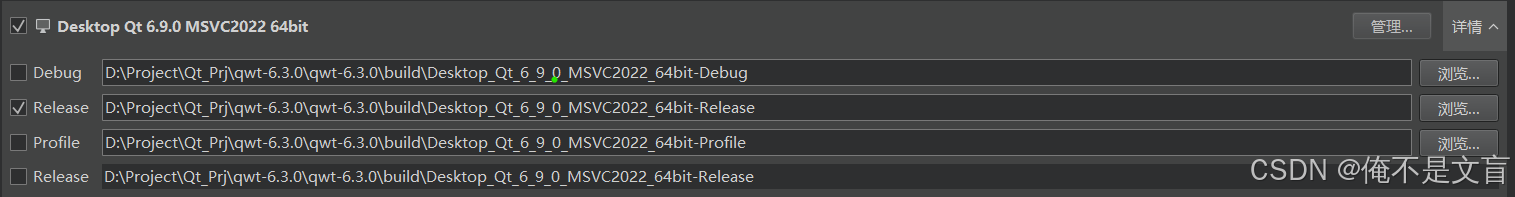
本次编译选择的构建套件为MSVC2022 64bit Release

3.2 修改QWT相关文件
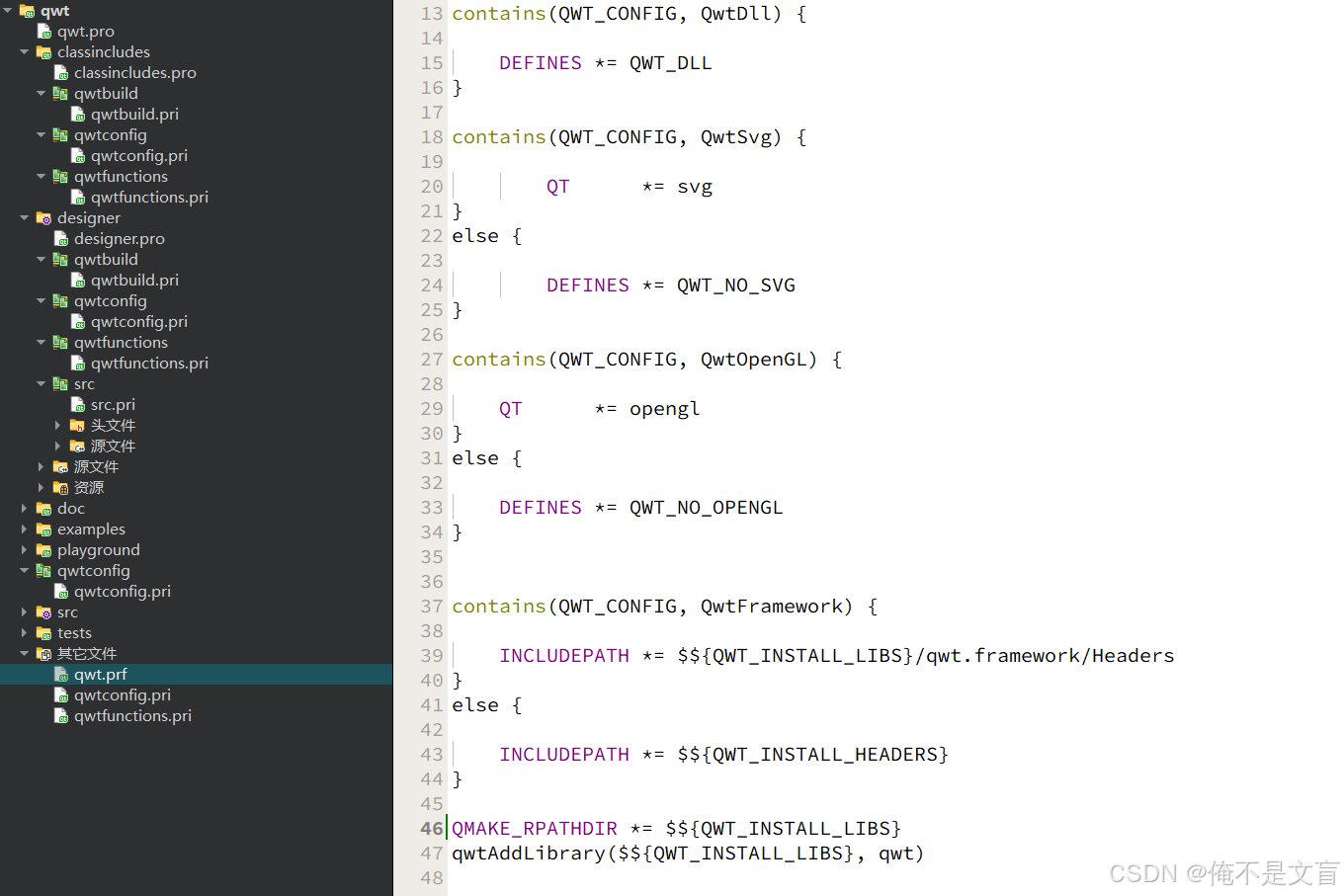
将qwt.prf文件的"QMAKE_RPATHDIR *= $${QWT_INSTALL_LIBS}"注释取消掉
注释前:
#QMAKE_RPATHDIR *= $${QWT_INSTALL_LIBS}注释后:
QMAKE_RPATHDIR *= $${QWT_INSTALL_LIBS}
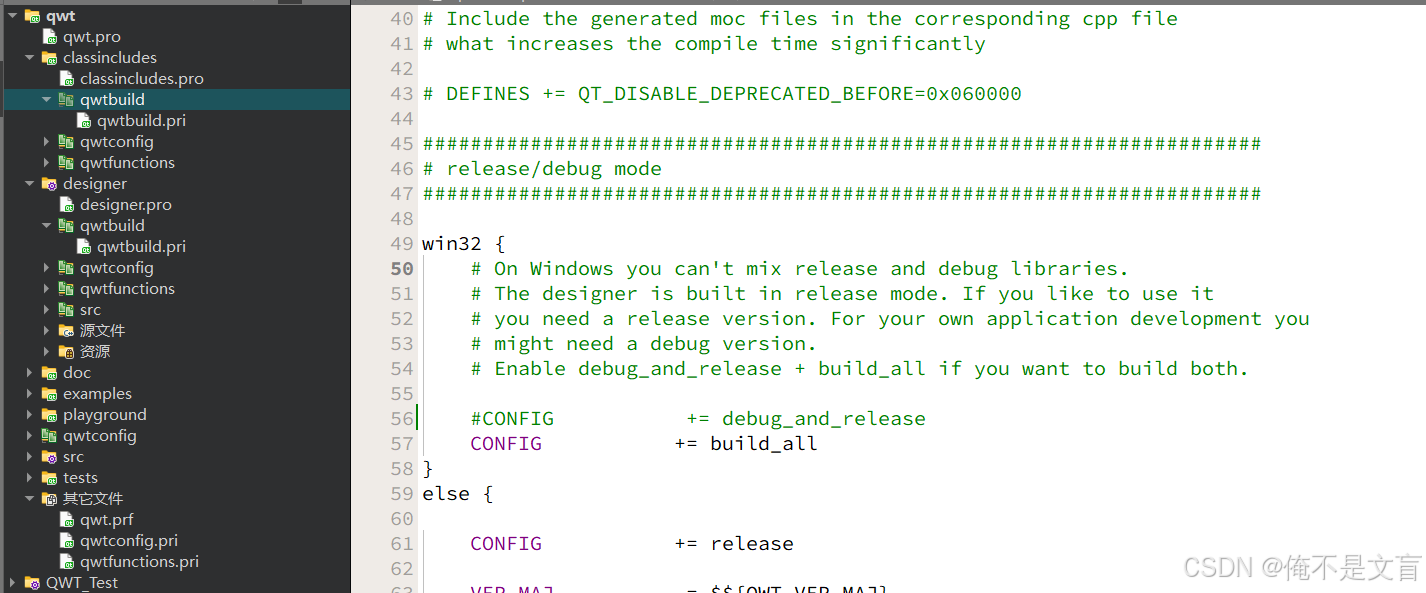
将qwtbuild.pri文件的"CONFIG += debug_and_release"注释掉
注释前:
CONFIG += debug_and_release注释后:
#CONFIG += debug_and_release
3.3 进行QWT编译
进行qmake后进行构建
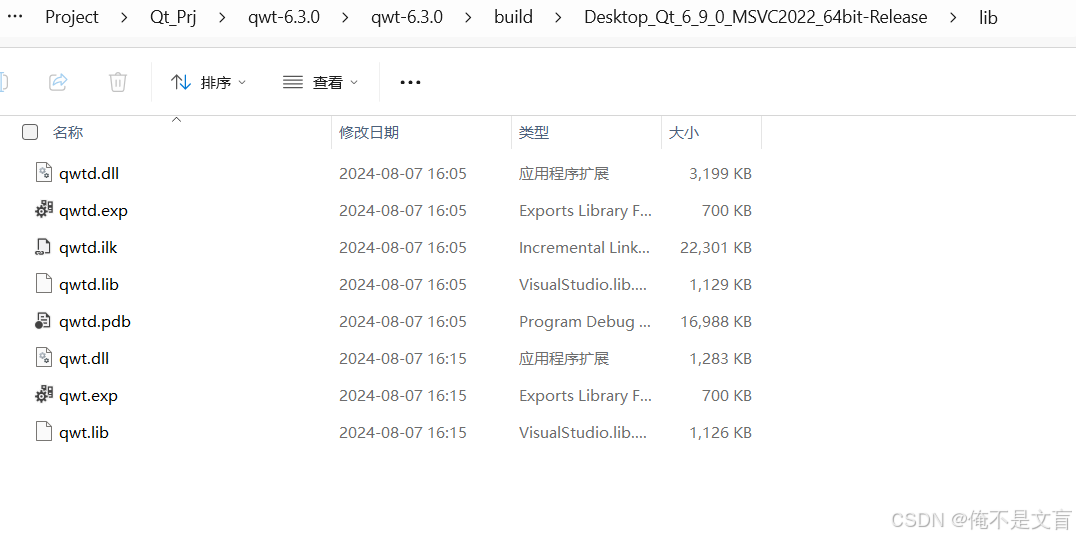
构建完成后会在构建目录里的lib文件夹生成qwt.lib、qwtd.lib、qwt.dll和qwtd.dll等文件。

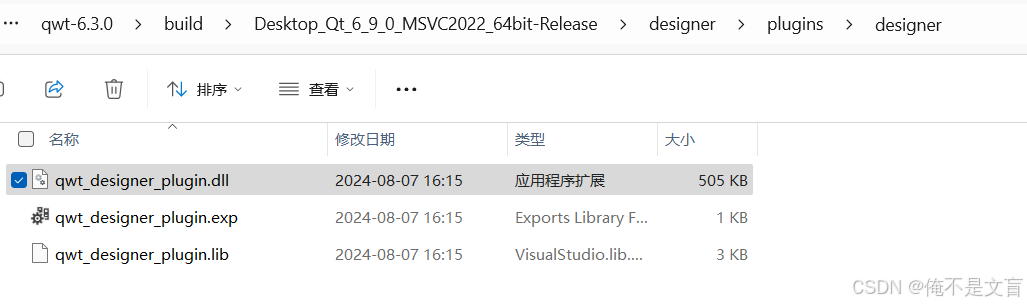
以及designer/plugins/designer文件夹里的qwt_designer_plugin.dll文件

四、QWT配置
4.1 配置QWT的lib文件
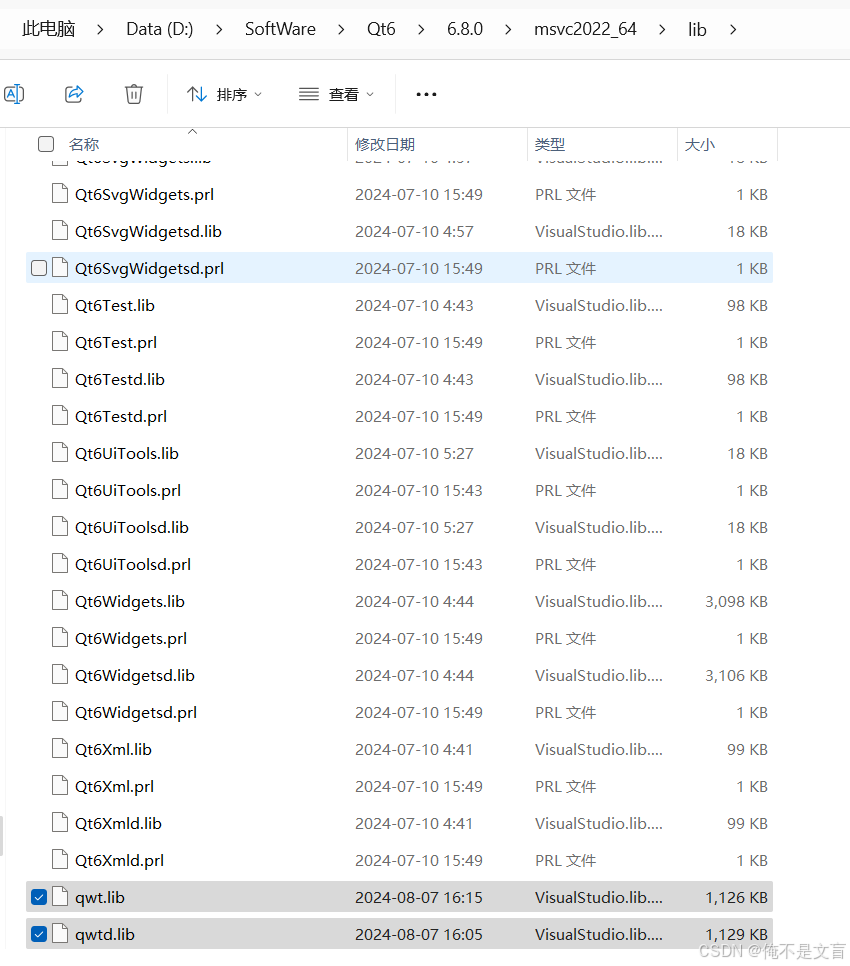
将编译生成的qwt.lib、qwtd.lib复制到Qt安装目录的对应编译器版本的lib文件夹中,如下图所示:

4.2 配置QWT的dll文件
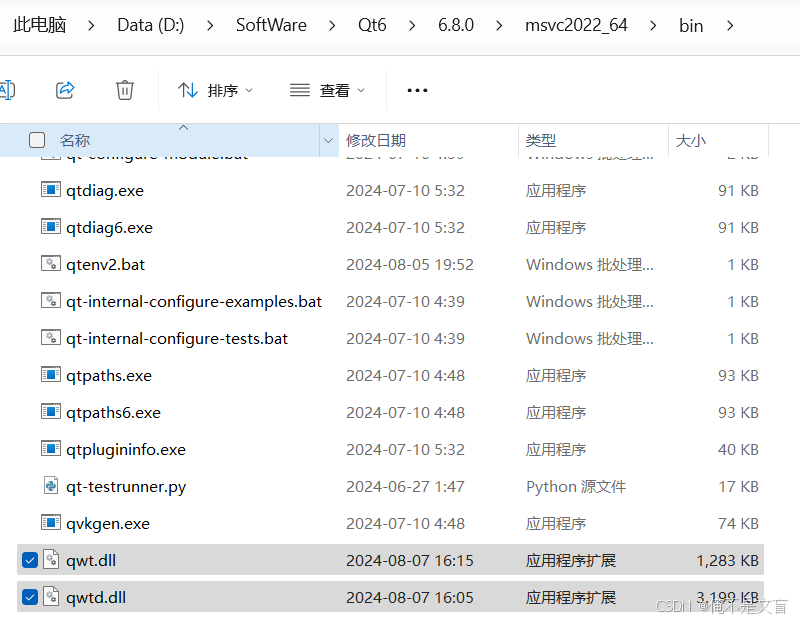
将编译生成的qwt.dll和qwtd.dll文件复制到Qt安装目录的对应编译器版本的bin文件夹中

4.3 配置QWT的designer的dll文件
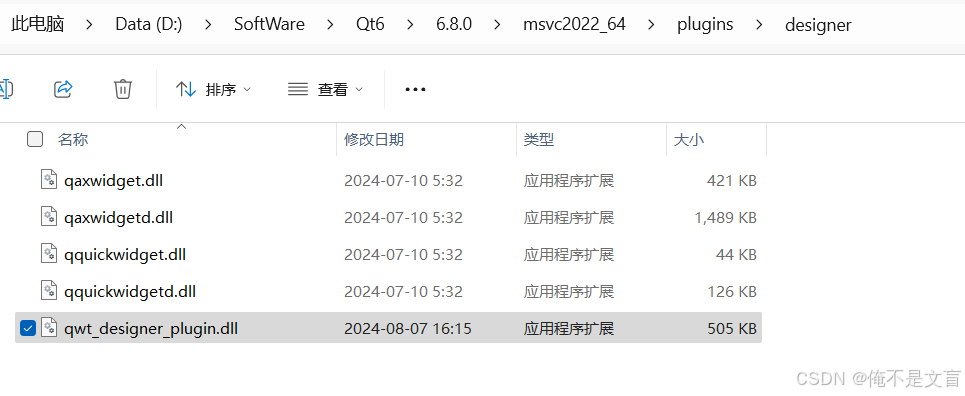
将编译生成的qwt_designer_plugin.dll文件复制到Qt安装目录的对应编译器版本的plugins/designer文件夹中。

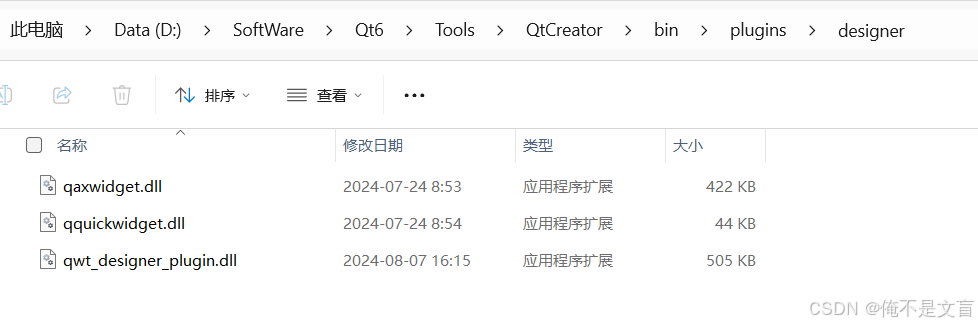
此外,将qwt_designer_plugin.dll文件也复制到Qt安装目录的Tools/QtCreator/bin/plugins/designer文件夹中。

五、代码实验
创建一个新的工程,在pro文件中增加相关配置
DEFINES += QT_DLL QWT_DLL
LIBS += -L"D:/SoftWare/Qt6/6.8.0/msvc2022_64/lib" -lqwtd
LIBS += -L"D:/SoftWare/Qt6/6.8.0/msvc2022_64/lib" -lqwt
INCLUDEPATH += D:/SoftWare/Qt6/6.8.0/msvc2022_64/include/qwt
注意,这里的头文件与lib文件作者根据自己的路径进行修改,若要编译release版本,则注释掉qwtd.lib的路径。
DEFINES += QT_DLL QWT_DLL
LIBS += -L"D:/SoftWare/Qt6/6.8.0/msvc2022_64/lib" -lqwtd
LIBS += -L"D:/SoftWare/Qt6/6.8.0/msvc2022_64/lib" -lqwt
INCLUDEPATH += D:/SoftWare/Qt6/6.8.0/msvc2022_64/include/qwt
在Qt Designer(MSVC 2022)中打开相关的mainwindow.ui文件。

添加Qwt类的控件,如:QwtPlot。

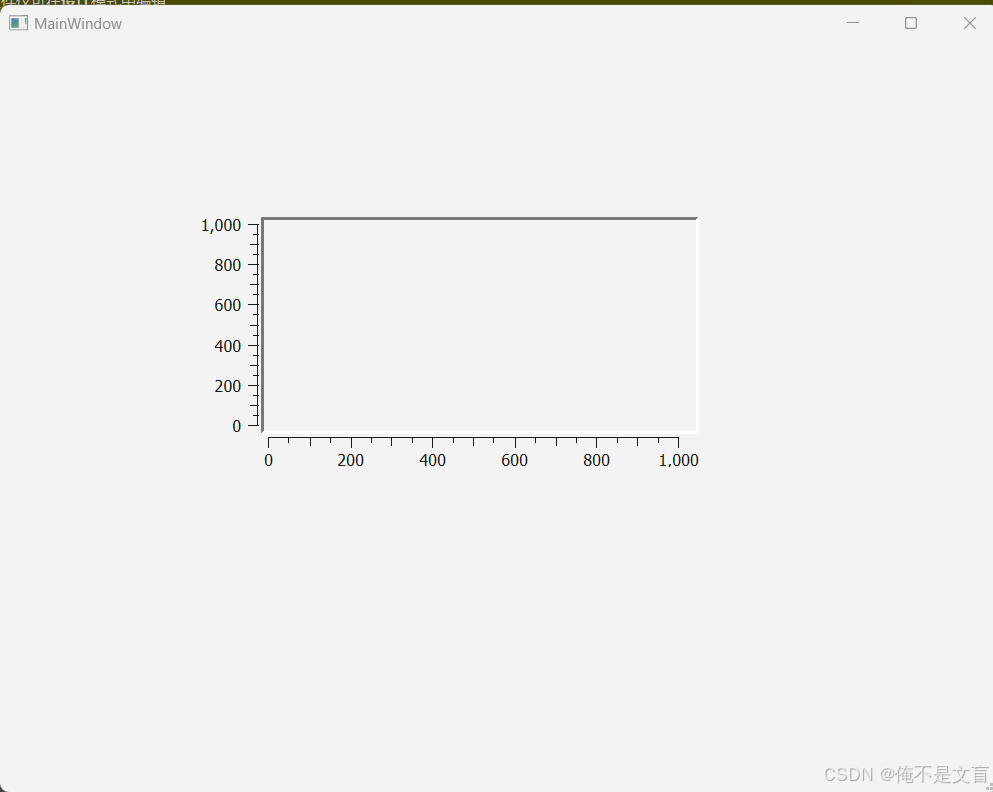
在Qt Creator进行构建编译,运行exe文件后的结果如下: