公司注册地址查询系统亚马逊seo什么意思
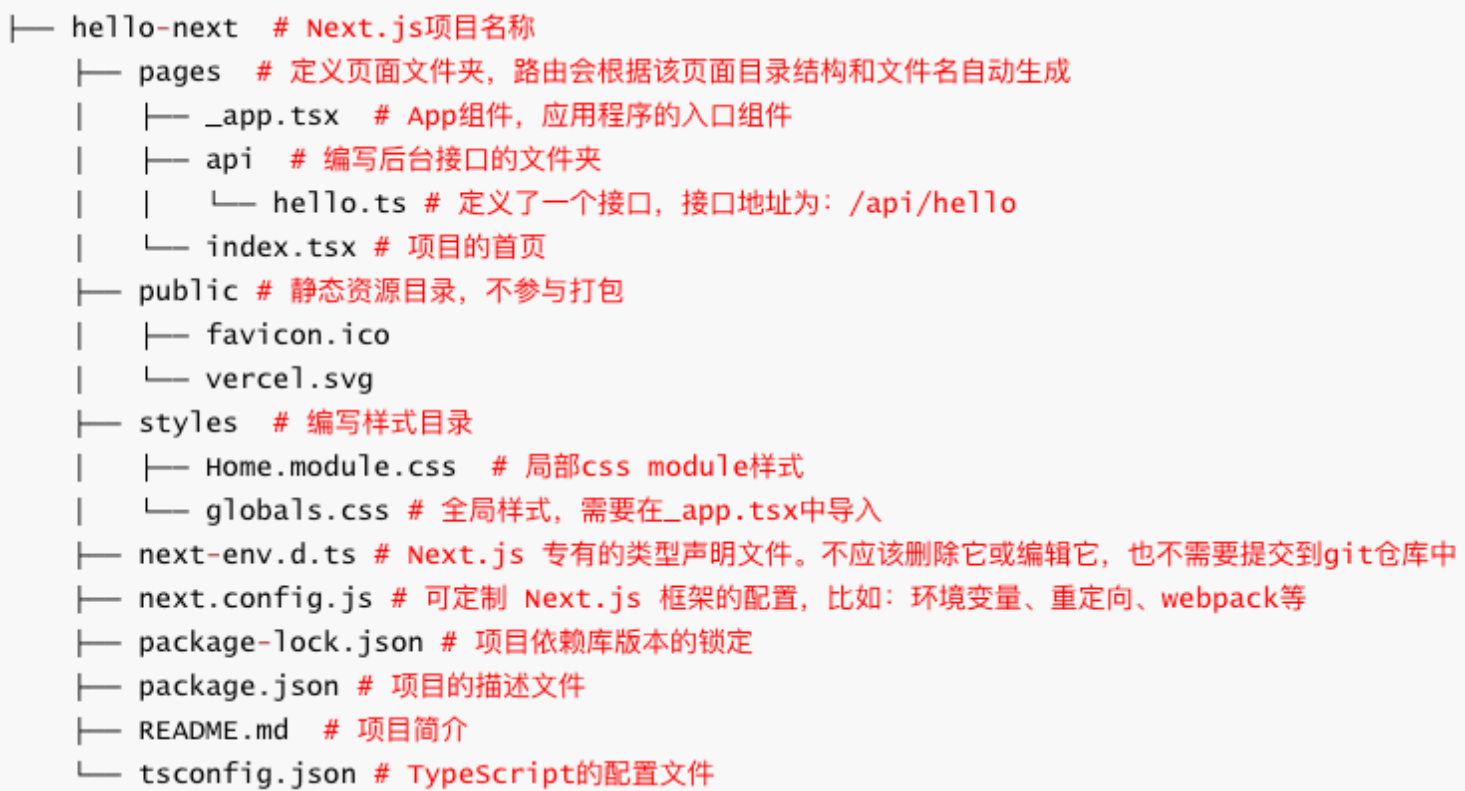
Next.js 目录结构

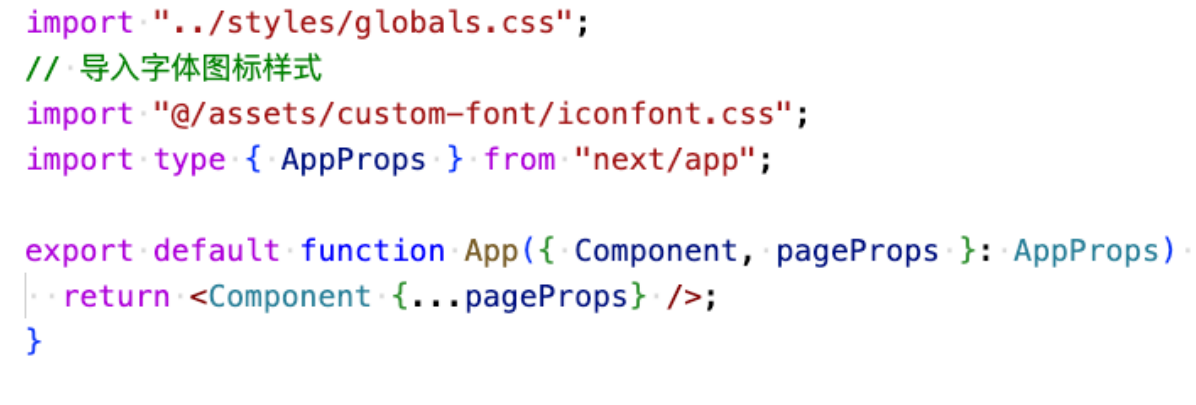
入口App组件(_app.tsx)
_app.tsx是项目的入口组件,主要作用:
- 可以扩展自定义的布局(Layout)
- 引入全局的样式文件
- 引入Redux状态管理
- 引入主题组件等等
- 全局监听客户端路由的切换
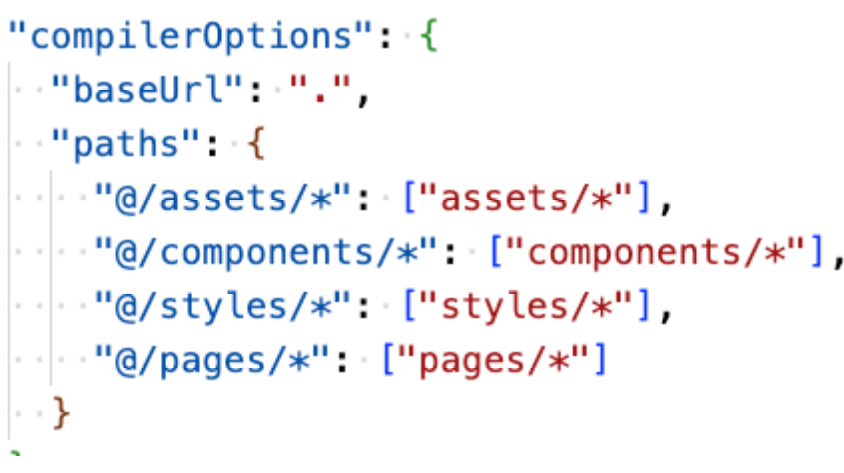
ts.config.json 的配置
Next.js默认是没有配置路径别名的,我们可以在ts.config.json中配置模块导入的别名:
- baseUrl :配置允许直接从项目的根目录导入,比如: import Button from ‘components/button’
- paths:允许配置模块别,比如: import Button from '@/components/button’

Next.js配置(next.config)
next.config.ts 配置文件位于项目根目录,可对Next.js进行自定义配置,比如,可以进行如下配置:
- reactStrictMode: 是否启用严格模式,辅助开发,避免常见错误,例如:可以检查过期API来逐步升级
- env:配置环境变量,配置完需要重启
- ✓ 会添加到 process.env.xx 中
- ✓ 配置的优先级: next.config.js中的env > .env.local > .env
- basePath:要在域名的子路径下部署 Next.js 应用程序,您可以使用basePath配置选项。
- ✓ basePath:允许为应用程序设置URl路径前缀。
- ✓ 例如 basePath=/music, 即用 /music 访问首页,而不是默认
- images:可以配置图片URL的白名单等信息
- swcMinify: 用 Speedy Web Compiler 编译和压缩技术,而不是 Babel + Terser 技术
更多的配置: https://nextjs.org/docs/api-reference/next.config.js/introduction
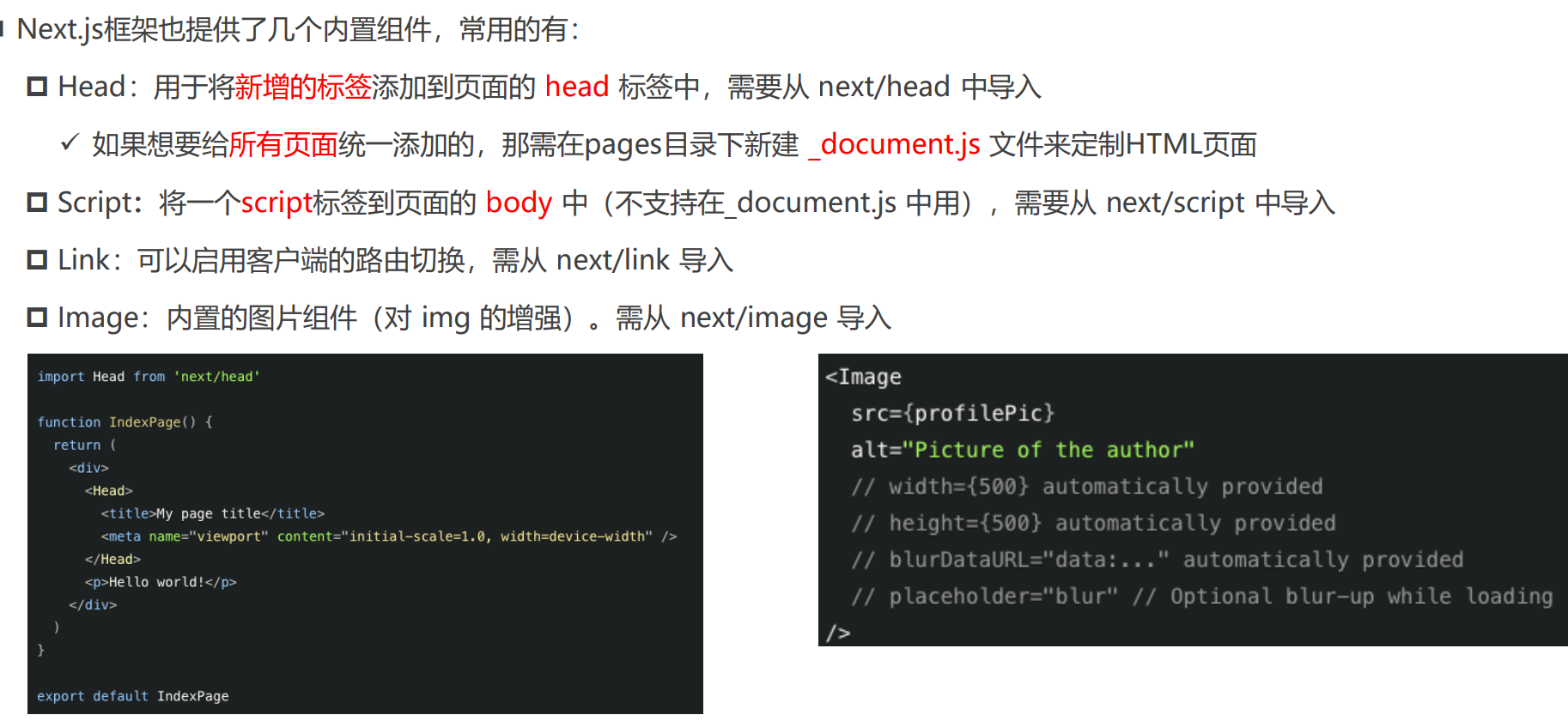
内置组件

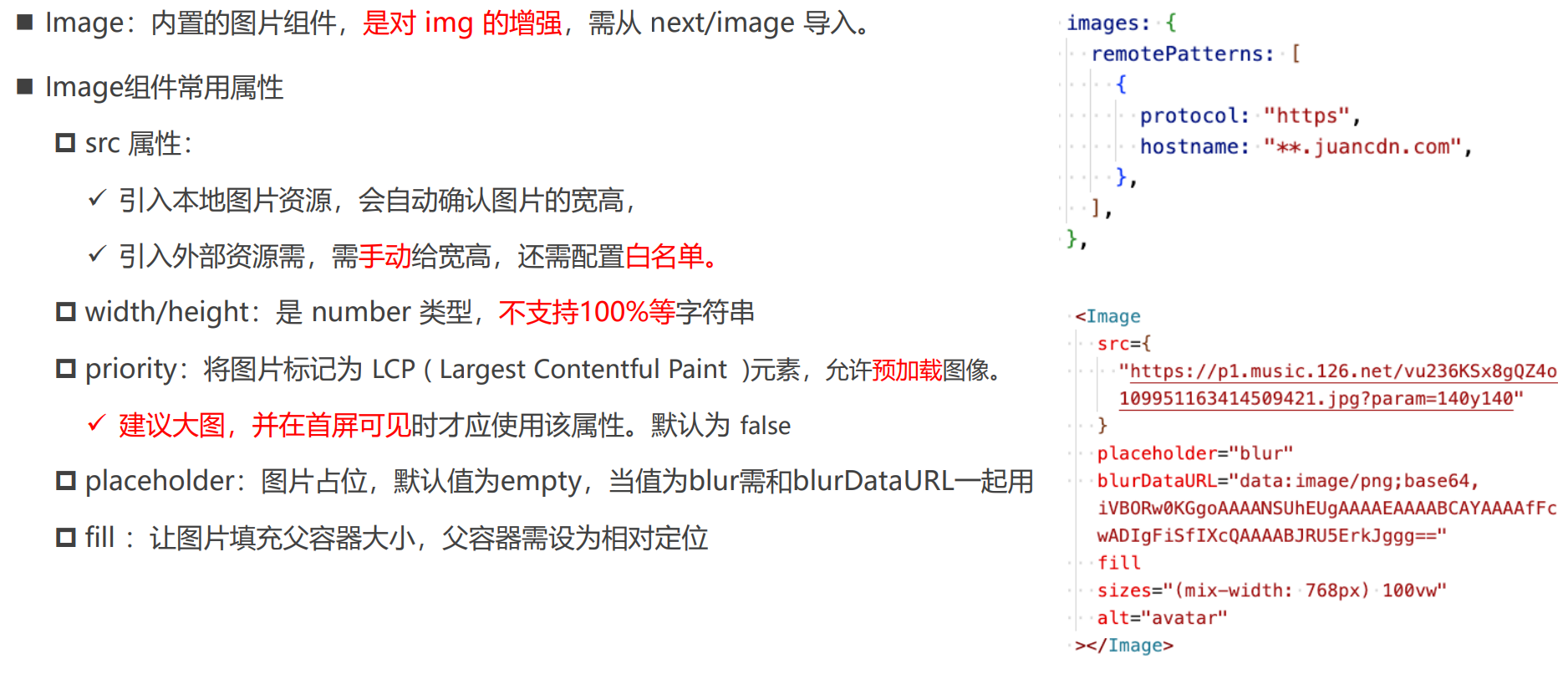
Image组件

全局和局部样式

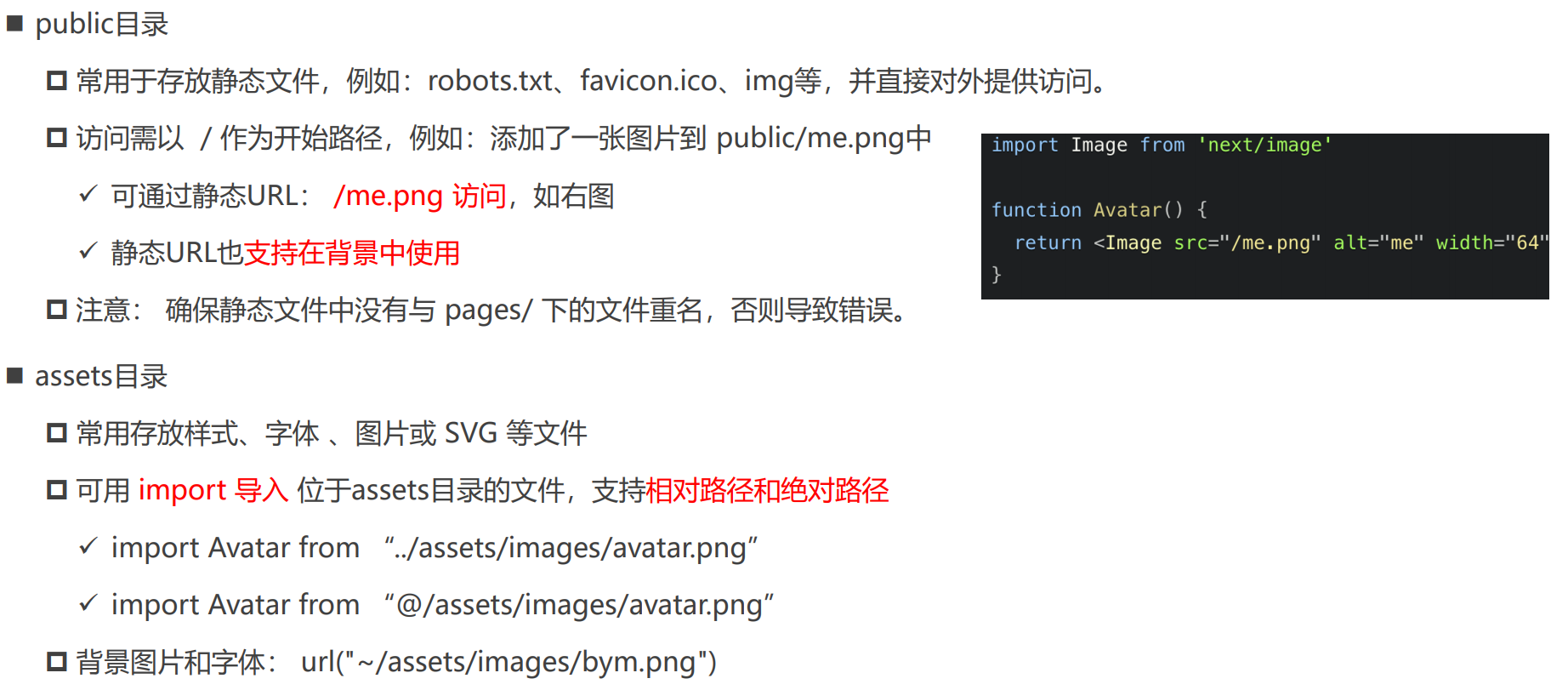
静态资源引用

字体图标
字体图标使用步骤 :
- 1.将字体图标存放在 assets 目录下
- 2.字体文件可以使用相对路径和绝对路径引用。
- 3.在_app.tsx文件中导入全局样式
- 4.在页面中就可以使用字体图标了
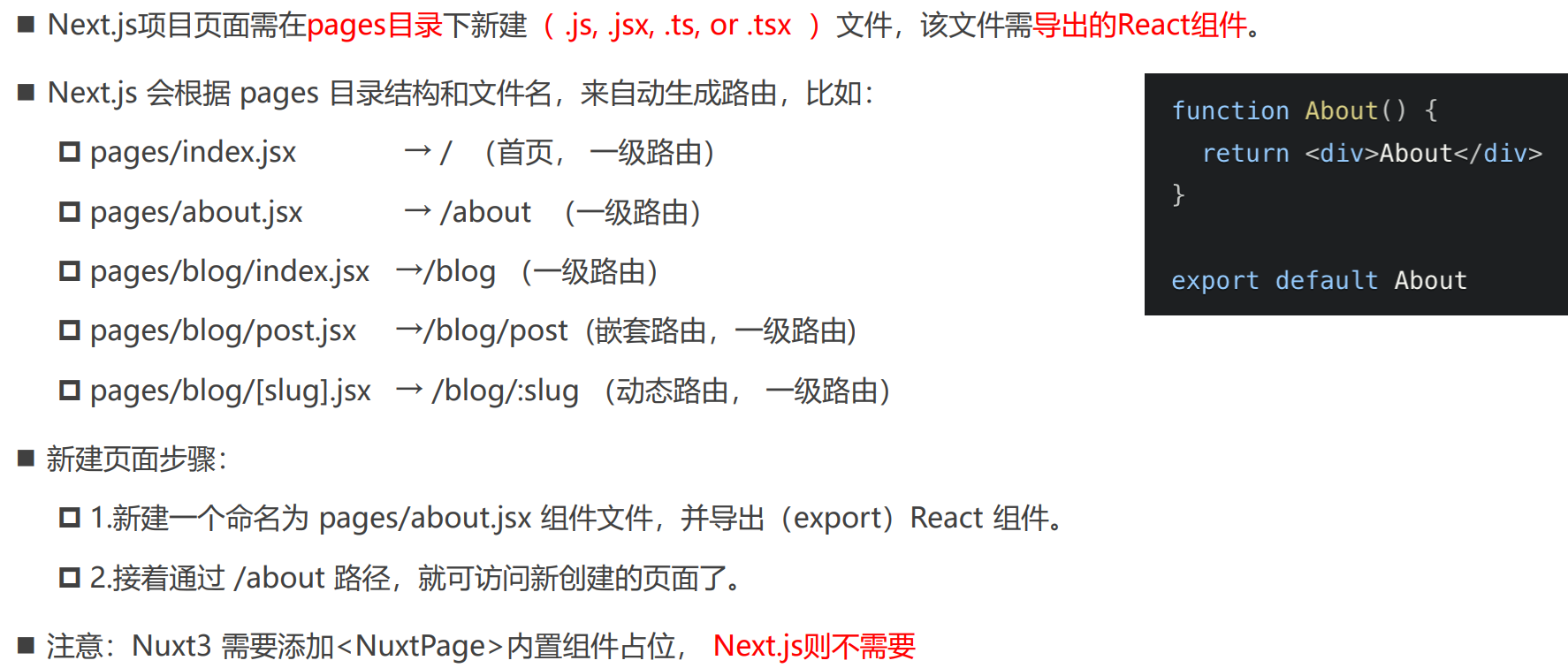
 新建页面
新建页面

路由
app.tsx检查路由的跳转:
useEffect(() => {const handleRouteChange = (url: string) => {console.log(`App is changing to ${url}`);};// 监听路由的前进和后退// router.beforePopState(function (e) {// console.log("beforePopState");// console.log(e);// return true;// });router.events.on("routeChangeStart", handleRouteChange);return () => {router.events.off("routeChangeStart", handleRouteChange);};
}, []);
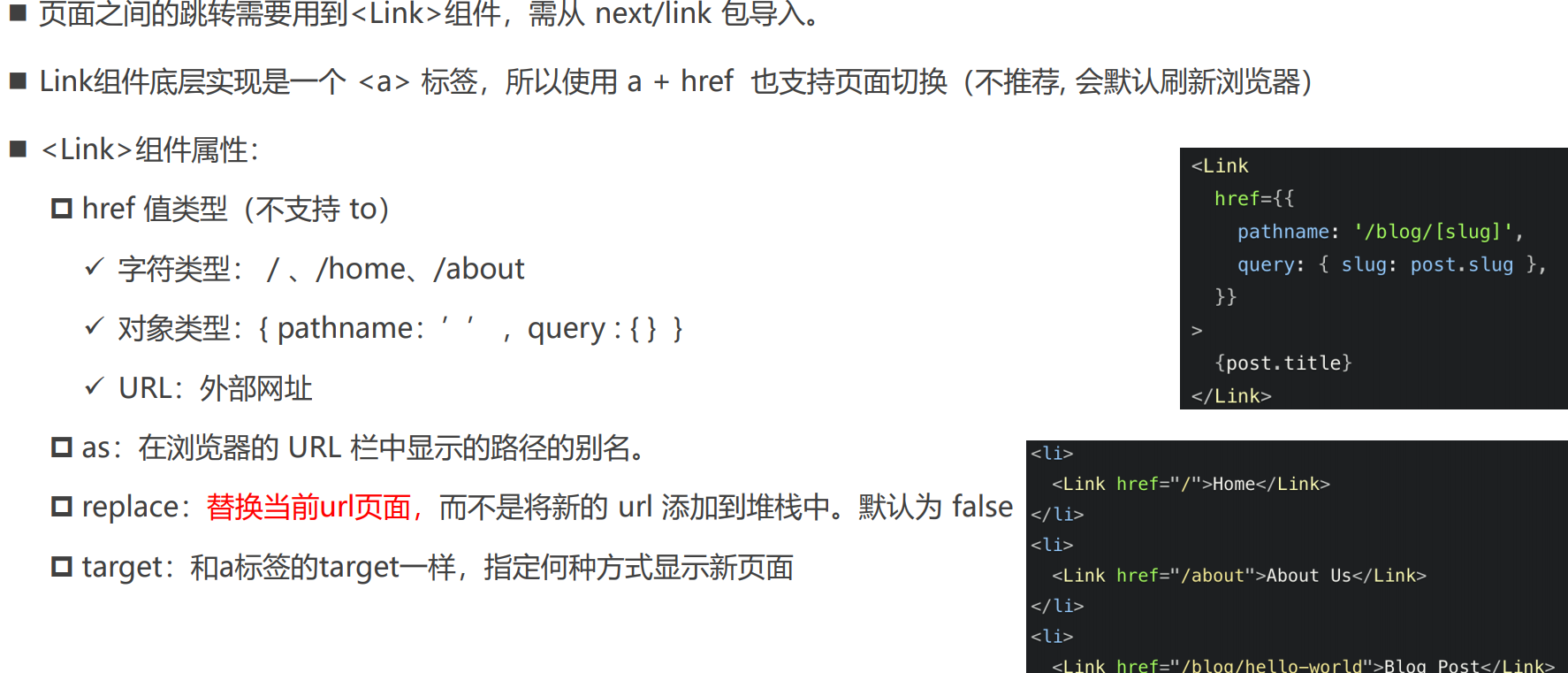
组件导航(Link)

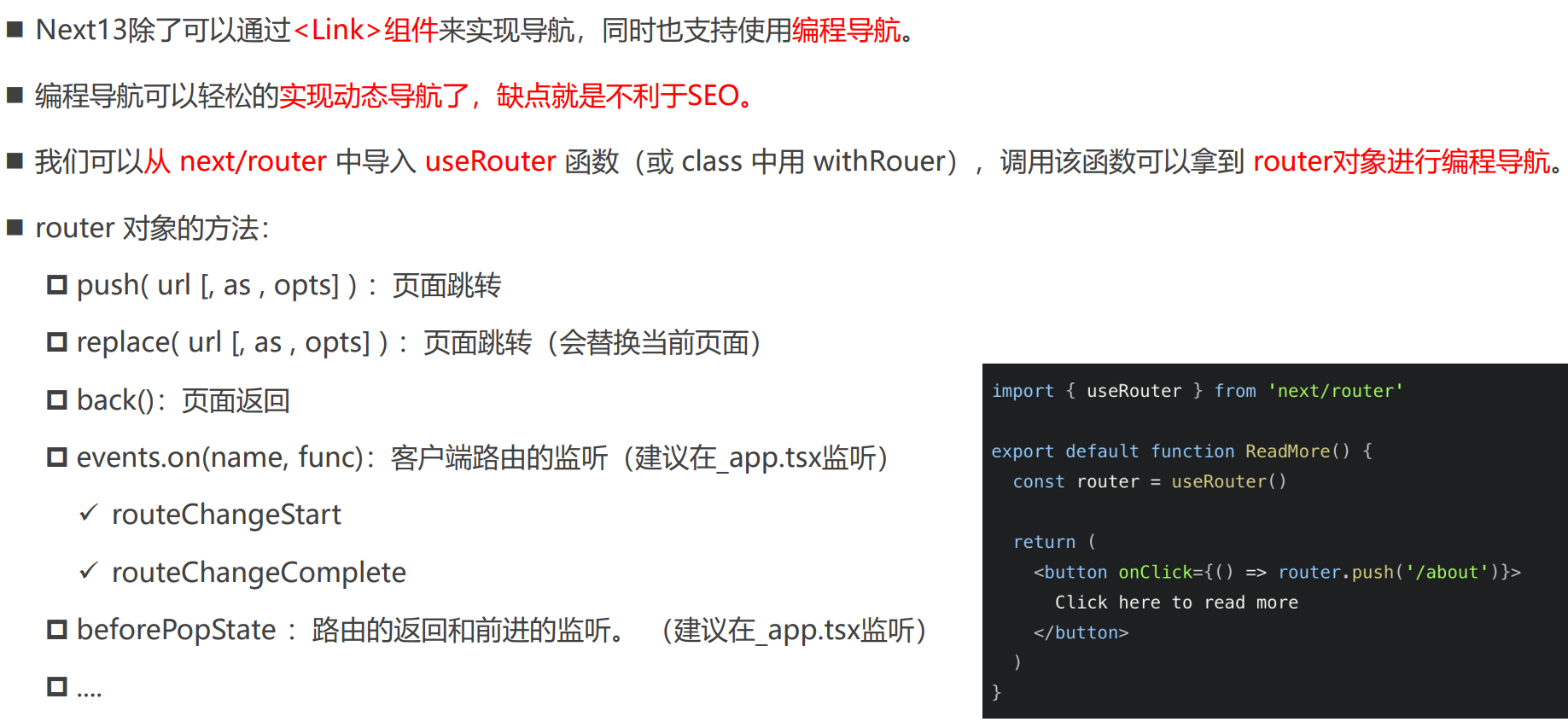
编程导航 (useRouter)

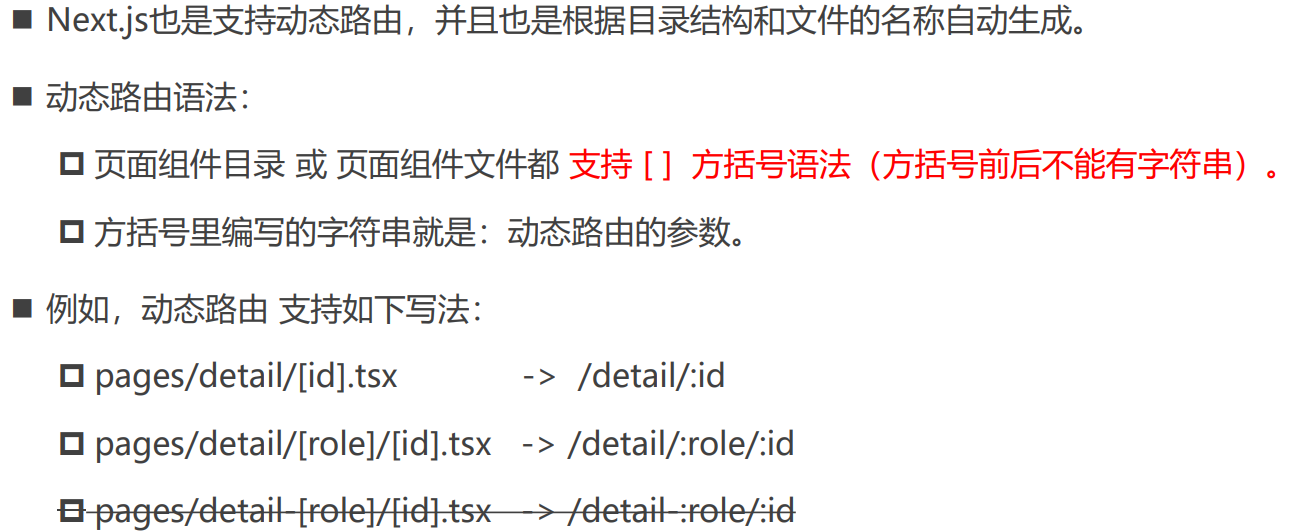
动态路由

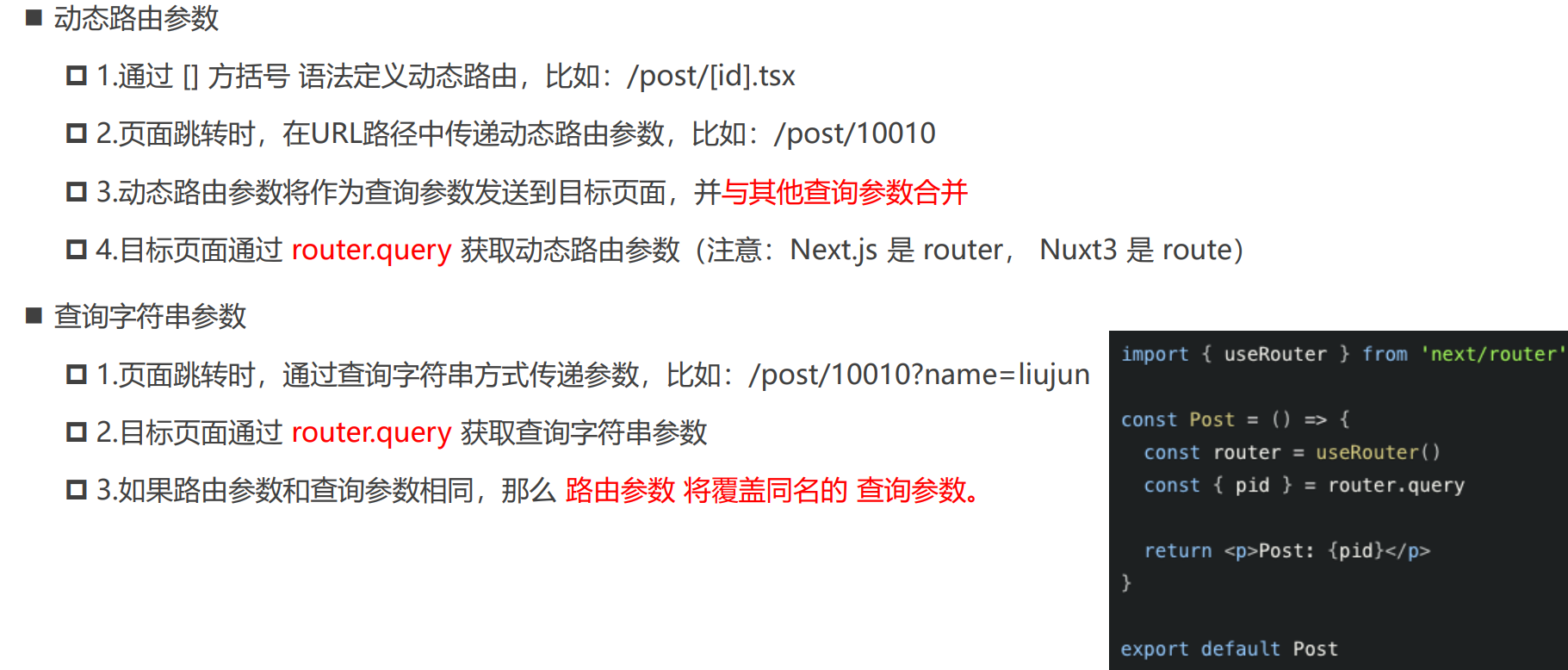
路由参数(useRouter)

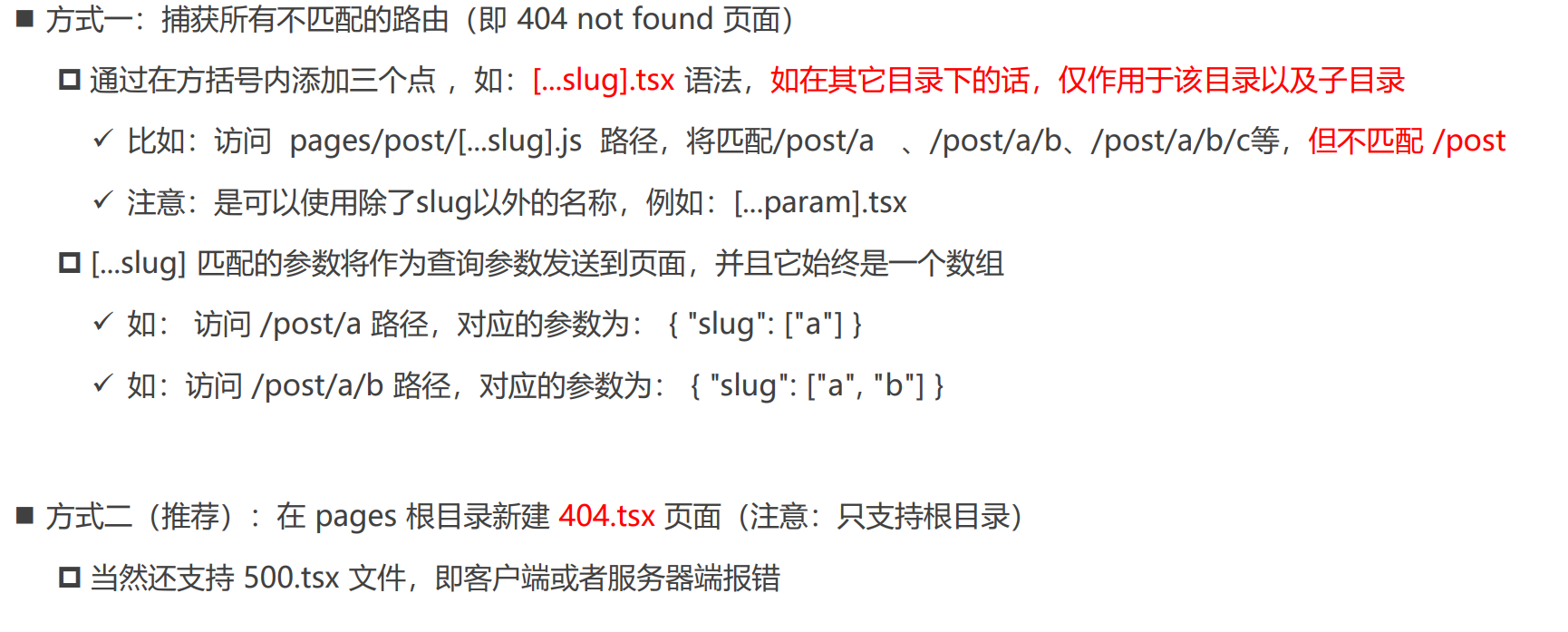
404 Page

路由匹配规则
◼ 路由匹配优先级, 即预定义路由优先于动态路由,动态路由优先于捕获所有路由。请看以下示例:
- 1.预定义路由:pages/post/create.js
- ✓ 将匹配 /post/create
- 2.动态路由 :pages/post/[pid].js
- ✓ 将匹配/post/1, /post/abc 等。
- ✓ 但不匹配 /post/create 、 /post/1/1 等
- 3.捕获所有路由:pages/post/[…slug].js
- ✓ 将匹配 /post/1/2, /post/a/b/c 等。
- ✓ 但不匹配/post/create, /post/abc、/post/1、、/post/ 等
来自资源:imooc
