武汉网站建设吧百度关键词优化大师

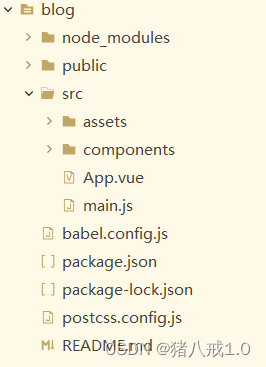
package.json : 描述这个NPM包的所有相关信息,包括作者、简介、包依赖、构建等信息,格式是严格的JSON格式。和java的maven的pom文件作用一样。
node_modules: 依赖需要下载后才能使用,存在依赖包的地方。使用npm install 安装依赖
babel.config.js: Babel 是一个 JavaScript 编译器。Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
babel.config.js是项目范围配置,主要用于以下功能:
-
以编程方式创建配置
-
编译node_modules
presets字段设定转码规则
postcss.config.js: 是一个利用JS插件来对CSS进行转换的工具,这些插件非常强大,强大到无所不能。autoprefixer自动获取浏览器的流行度和能够支持的属性,并根据这些数据帮你自动为CSS规则添加前缀。
public:存储静态资源,不经过webpack的打包处理
src: 源码文件夹
assets : 存储静态资源,通过相对路径被引入,这类引用会被webpack处理;
components:存放组件
App.vue:根组件
main.js:入口文件
启动后,应用会先访问public下的index.html,由于其定义了一个id=app的div,main.js做为入口文件,会new一个Vue实例,将其挂载到app上,并且注册了一个组件,就是App.vue。
运行npm run serve 启动项目,进行访问。
