让百度收录自己的网站全网推广方案
先看一个线上的演示示例:https://code.juejin.cn/pen/7273352811440504889
背景
我们在实际开发中经常遇到这样的需求:
el-select实现懒加载,用通俗的话说,为了增加响应速度,就是初始下拉只展示50条数据,滚动条下拉到底部后,再次调用接口增量加载接下来的50条数据,重复该情况,直到数据加载完成。
实现思路
首先需要后端提供接口支持分页查询
前端调用接口需要传参当前页(currentPage)和每页展示条数(pageNumber),每次滚动条滚动到底部后 currentPage++
比如:初次调用接口currentPage:1,pageNumber:50;那么第二次调用时候currentPage:2,pageNumber:50;以此类推。
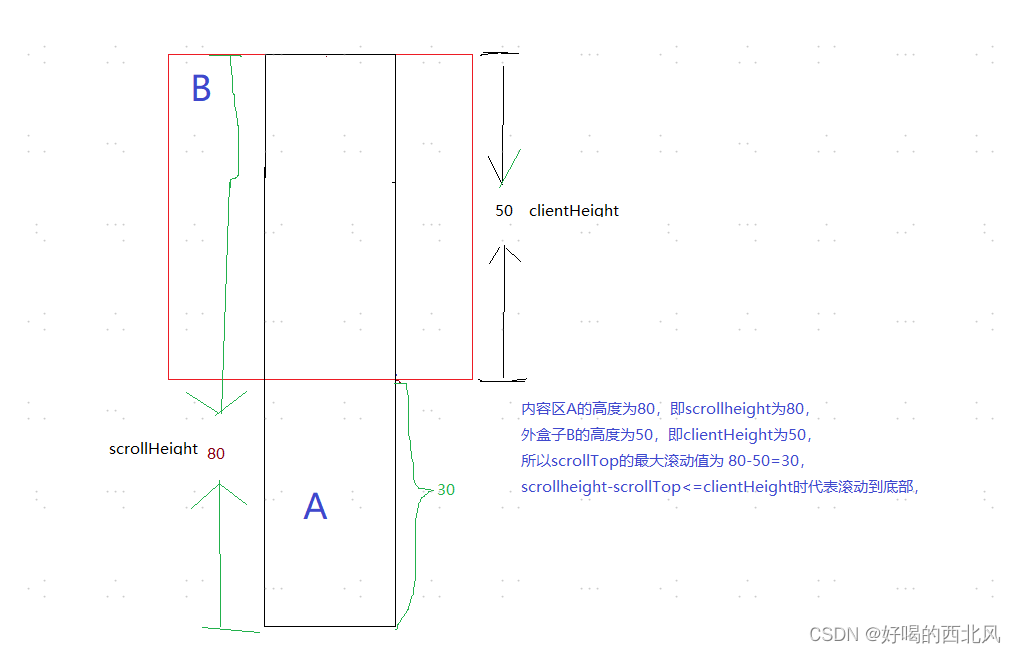
那么我们如何知道滚动条滚动到底部了呢?

参考链接:https://blog.csdn.net/weixin_43340372/article/details/132210911?spm=1001.2014.3001.5502
以上我们理解了如何判断滚动条滚动到底部了,
那么当滚动条滚动到底部后,如何触发加载方法呢?
vue给我们提供了自定义指令,
新建自定义指令el-select-lazyloading帮定到el-select元素上,在元素第一次帮定的时候会调用
bind方法,
通过这两个类(.el-select-dropdown .el-select-dropdown__wrap)我们可以拿到滚动的盒子,
对该盒子添加scroll滚动事件,滚动到底部时触发方法。
具体实现
Api
为了更接近真实,我们先模仿一个接口调用。
// 伪造接口调用
class Api {#baseData = [{value: '选项1',label: '黄金糕'}, {value: '选项2',label: '双皮奶'}, {value: '选项3',label: '蚵仔煎'}, {value: '选项4',label: '龙须面'}, {value: '选项5',label: '北京烤鸭'}, {value: '选项7',label: '北京烤鸭1'}, {value: '选项8',label: '北京烤鸭2'}, {value: '选项9',label: '北京烤鸭3'}, {value: '选项10',label: '北京烤鸭4'}]getData(currentPage = 1, pageNumber = 10) {return new Promise(resolve => {setTimeout(() => {let data = [];if (currentPage > 1) {data = this.#baseData.map(item => ({ value: item.value + `currentPage-${currentPage}`, label: item.label + `currentPage-${currentPage}` }))} else {data = this.#baseData;}resolve(data);}, 1000)})}
}
const api = new Api();以上代码中,首先新建了一个Api类,在该类中提供了每次调用接口的基础数据baseData,
看到这里大家可能会有疑问为什么baseData前要加一个#号(#baseData代表为私有属性,只能在本类中访问)
getData方法接受两个传参,第一个当前页(currentPage),第二个每页的条数(pageNumber)
调用接口1秒后返回数据
代码结构
<div id="app">选择活动:<el-select v-model="value" style="width: 300px" v-el-select-lazyloading="lazyloading"><el-option :label="item.label" :value="item.value" v-for="item in list" :key="item.value"></el-option></el-select>
</div><script>
// 伪造接口调用
class Api {#baseData = [{value: '选项1',label: '黄金糕'}, {value: '选项2',label: '双皮奶'}, {value: '选项3',label: '蚵仔煎'}, {value: '选项4',label: '龙须面'}, {value: '选项5',label: '北京烤鸭'}, {value: '选项7',label: '北京烤鸭1'}, {value: '选项8',label: '北京烤鸭2'}, {value: '选项9',label: '北京烤鸭3'}, {value: '选项10',label: '北京烤鸭4'}]getData(currentPage = 1, pageNumber = 10) {return new Promise(resolve => {setTimeout(() => {let data = [];if (currentPage > 1) {data = this.#baseData.map(item => ({ value: item.value + `currentPage-${currentPage}`, label: item.label + `currentPage-${currentPage}` }))} else {data = this.#baseData;}resolve(data);}, 1000)})}
}
const api = new Api();
// 全局注册组件
new Vue({el: '#app',directives: {"el-select-lazyloading": {bind(el, binding) {let SELECT_DOM = el.querySelector(".el-select-dropdown .el-select-dropdown__wrap");SELECT_DOM.addEventListener("scroll", function () {let condition =this.scrollHeight - this.scrollTop <= this.clientHeight;if (condition) {binding.value();}});},},},data() {return {currentPage: 1,pageNumber: 10,value: "",list: [],};},methods: {async lazyloading() {this.loading = true;const data = await api.getData(this.currentPage);this.loading = false;this.list.push(...data);this.currentPage++;}},mounted() {this.lazyloading();}
})</script>参考链接:
https://blog.csdn.net/weixin_43340372/article/details/132210911?spm=1001.2014.3001.5502
