网站建设需求分析怎么写南宁网站运营优化平台
文章目录
- 一、CSS 引入方式 - 内嵌样式
- 1、内嵌样式语法
- 2、内嵌样式示例
- 3、内嵌样式完整代码示例
- 4、内嵌样式运行效果
一、CSS 引入方式 - 内嵌样式
1、内嵌样式语法
CSS 内嵌样式 , 一般将 CSS 样式写在 HTML 的 head 标签中 ;
CSS 内嵌样式 语法如下 :
<head><style type="text/css">标签选择器 { 属性名称1: 属性值1;属性名称2: 属性值2; 属性名称3: 属性值3;}</style>
</head>
选择器 需要注明 该样式是 为哪些标签 定义的 , 可以直接写标签类型 ;
2、内嵌样式示例
内嵌样式 示例 :
- 将页面所有的 h3 标签 的内容设置为 蓝色 , 字体 20 像素 ;
<style type="text/css">h3 { color: blue;font-size:20px; }
</style>
- 将页面所有的 td 标签 的内容设置为 绿色 , 字体 15 像素 ;
<style type="text/css">td { color: green;font-size:15px; }
</style>
- 将页面所有的 option 标签 的内容设置为 紫色 , 字体 15 像素 ;
<style type="text/css">option { color: purple;font-size:15px; }
</style>
3、内嵌样式完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>用户注册</title><base target="_blank"/><style type="text/css">h3 { color: blue;font-size:20px; }td { color: green;font-size:15px; }option { color: purple;font-size:15px; }</style></head><body><!-- 设置表格宽度 600 像素, 表格居中 --><table width="600" align="center" border="1"><!-- 设置表格标题 --><caption><h3>用户注册信息</h3></caption><!-- 第一行数据 --><tr><!-- 第一行第一列 --><td>性别</td><td><!-- 单选按钮 选择性别 --><input type="radio" name="sex" checked="checked" /><img src="images/man.jpg" /> 男<input type="radio" name="sex" /><img src="images/women.jpg" /> 女</td></tr><!-- 第二行数据 --><tr><!-- 第二行第一列 --><td>籍贯</td><td><!-- 下拉列表 --><!-- 省份选择 --><select><option>--请选择省--</option><option>河北省</option><option>山东省</option><option>河南省</option><option>山西省</option></select><!-- 地区选择 --><select><option>--请选择市--</option><option>衡水市</option><option>邢台市</option><option>保定市</option><option>邯郸市</option></select><!-- 县选择 --><select><option>--请选择县--</option><option>冀州区</option><option>枣强市</option><option>深州市</option><option>桃城区</option></select></td></tr><!-- 第三行数据 --><tr><td>邮箱</td><td><input type="text" value="请输入邮箱"></td></tr><!-- 第四行数据 --><tr><td>关注领域</td><td><input type="checkbox" name="like1"> 移动开发<input type="checkbox" name="like2"> 后端开发<input type="checkbox" name="like3"> 前端开发</td></tr><!-- 第五行数据 --><tr><td>个人简介</td><td><textarea cols="50" rows="5"> </textarea></td></tr><!-- 第六行数据 --><tr><td></td><td><input type="image" src="images/btn.png" /></td></tr><!-- 第七行数据 --><tr><td></td><td><a href="https://www.baidu.com/">已有账号,立即登录</a></td></tr></table></body>
</html>
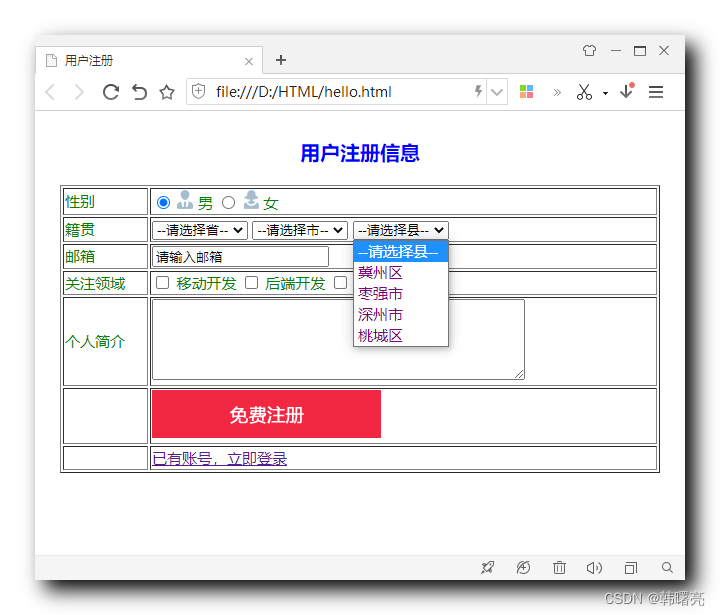
4、内嵌样式运行效果
下面是代码的运行效果 :
-
用户注册信息 是 h3 标签内容 , 被设置成 蓝色字体 , 20 像素大小 ;
-
普通表格 单元格 td 标签中的文本 , 都被设置成了 绿色字体 , 15 像素大小 ;
-
option 下拉列表选项标签 中的文本 , 都被设置成了紫色 , 15 像素大小 ;