品牌内容包括哪些长沙seo排名优化公司
本文参考
https://blog.csdn.net/ZhangJiWei_2019/article/details/114669722文档流简介
正常文档流
正常文档流,又称为“普通文档流”或“普通流”,也就是W3C标准所说的“normal flow”。
我们先来看一下正常文档流的简单定义:正常文档流,将一个页面从上到下分为一行一行,其中块元素独占一行,相邻行内元素在每一行中按照从左到右排列直到该行排满。
也就是说,正常文档流指的就是默认情况下页面元素的布局情况。
脱离文档流
脱离文档流,指的是脱离正常文档流。正常文档流就是我们没有使用浮动或者定位去改变的默认情况下的HTML文档结构。换一句话说,如果我们想要改变正常文档流,
可以使用两种方法:浮动和定位
二、浮动
浮动的元素会向左或向右浮动,直到碰到前面已经有浮动的元素或者是其父元素的边框为止。浮动的元素会脱离文档流(不再占有原来的位置)。
(一)左右浮动
块级元素除了使用display: inline-block;可以使其共占一行外,还可以使用浮动来实现。
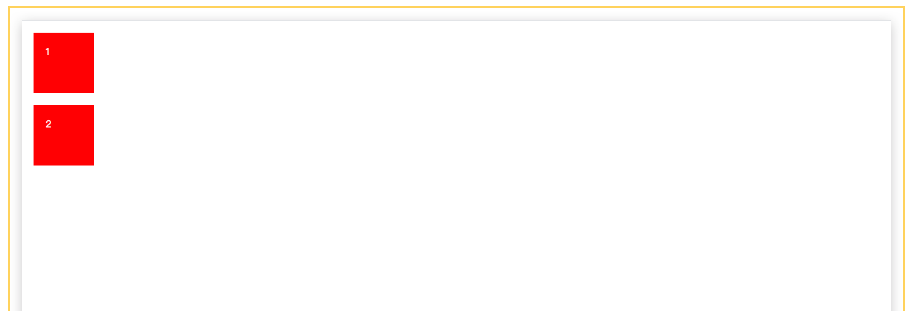
还是两个div的例子,正常状态下是这个效果。

我们给这两个div加一个外层容器作为他们的父容器:
.father-box {border: #FF0000 4px solid;
}
<div class="father-box"><div class="box">1</div><div class="box">2</div>
</div>
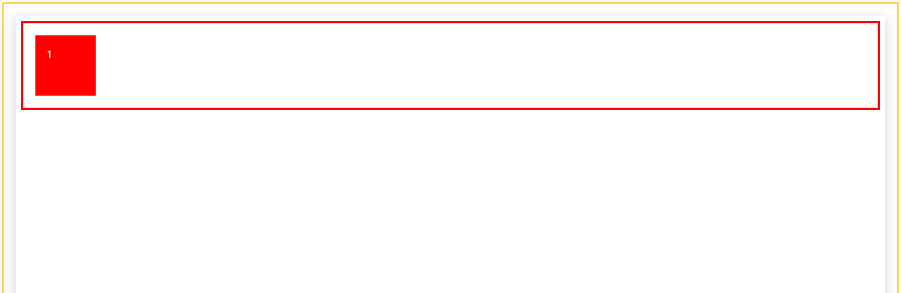
给第一个div设置向左浮动效果
<div class="father-box"><div class="box" style="float: left;">1</div><div class="box">2</div>
</div>

可以看到页面效果发生了变化,第二个div不见了,其实第二个div并没有消失,而是第一个div浮动起来之后它的空间被释放出来(脱离文档流,不占有原来的空间),第二个div进行了向前补位,去到了原本第一个div的位置,被浮起来的第一个div遮挡住了。简而言之,浮动的元素脱离了这个平面去到了这个平面的上方。
但浮动的元素不是无限制的浮动,而是在自己父容器范围内浮动,向左浮动时,碰到其父容器的左边缘或者该元素前面其它已经浮动的元素就会停止。
这里的第一个div就是碰到了其父元素的左边框停止的。
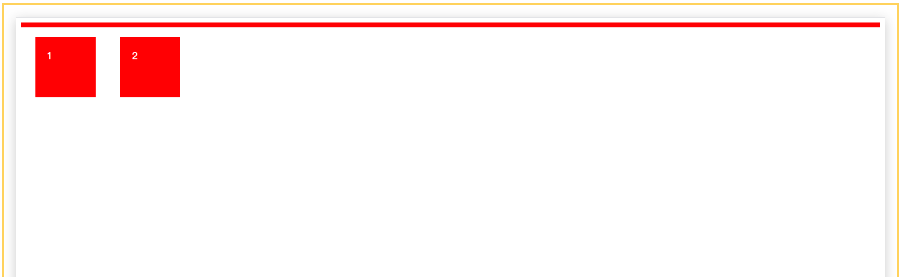
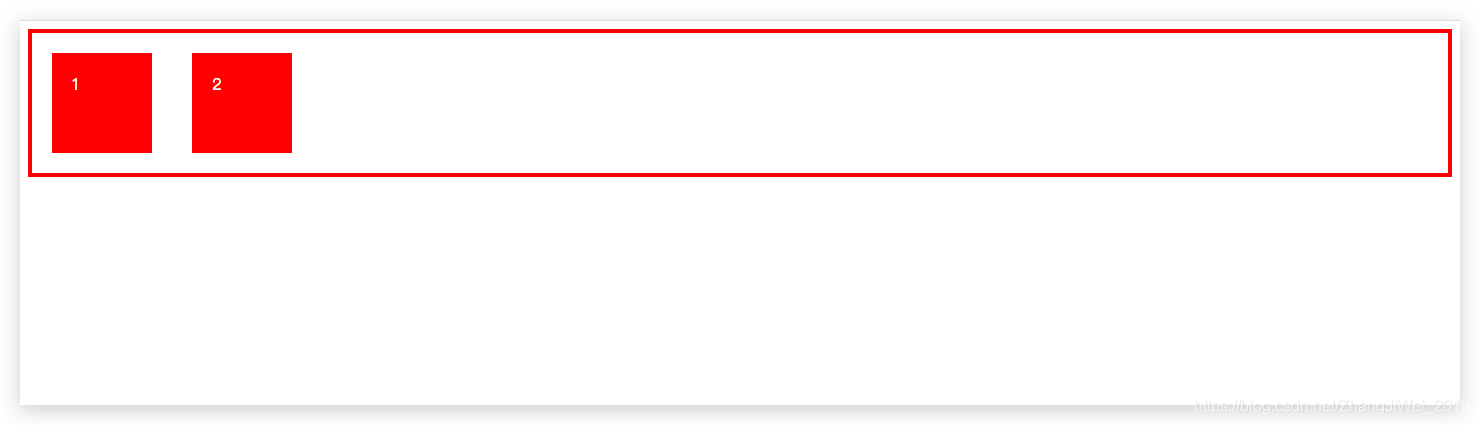
接下来我们给第二个div也加上浮动:
<div class="father-box"><div class="box" style="float: left;">1</div><div class="box" style="float: left;">2</div>
</div>

这时第二个div也浮了起来,两个div又到了同一个平面上,第二个div因为碰到了前面已经浮动的第一个div停止了浮动
(二)清除浮动(所带来的影响)
虽然元素浮动起来之后可以实现共占一行的效果,但是也给其父元素和后面的元素产生了影响,所以就有了清除浮动所带来的影响的方法。
1. 清除第一种影响,对父元素产生的影响。
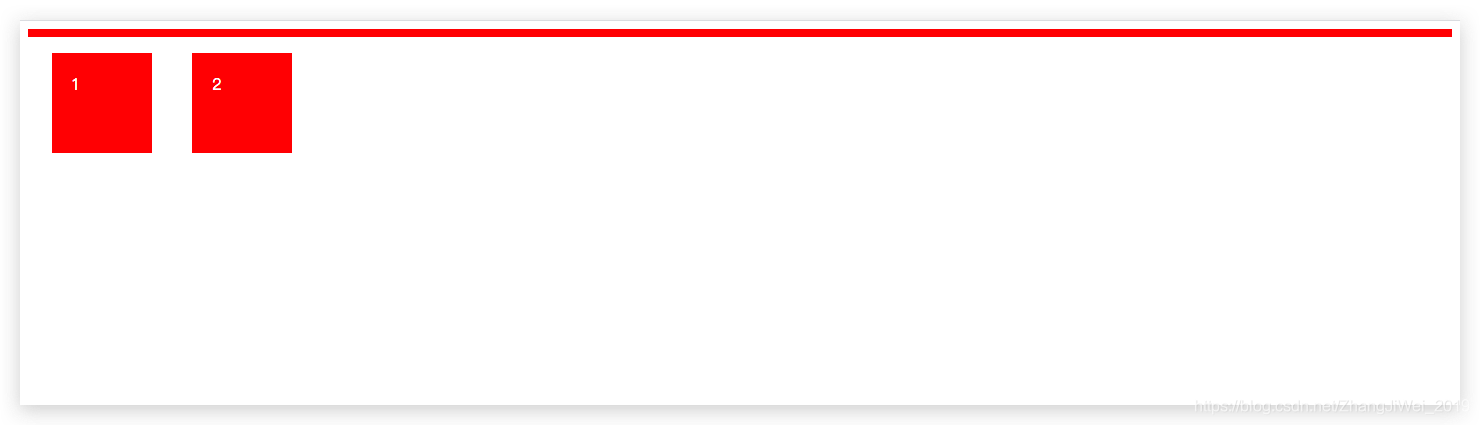
上面的例子两个div都浮动起来之后,因为脱离了出来,导致其父容器内没有了东西,所以父容器的高度也没法被撑开,看上去像变成了一条线。
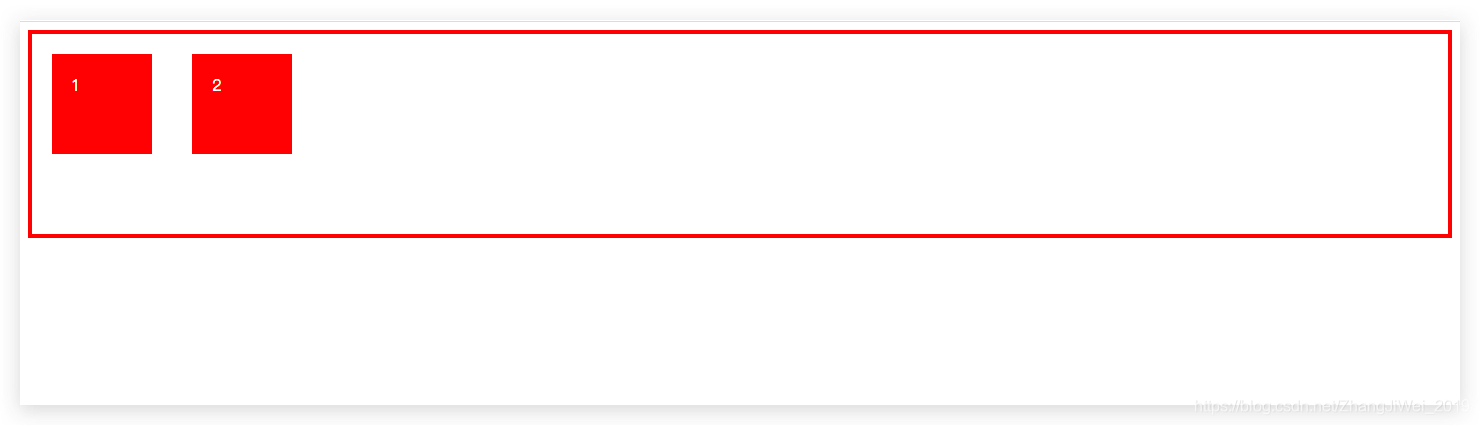
(1)给父容器加高度清除影响
.father-box {border: #FF0000 4px solid;height: 200px;
}

(2)给父容器加overflow: auto或overflow: hidden清除影响

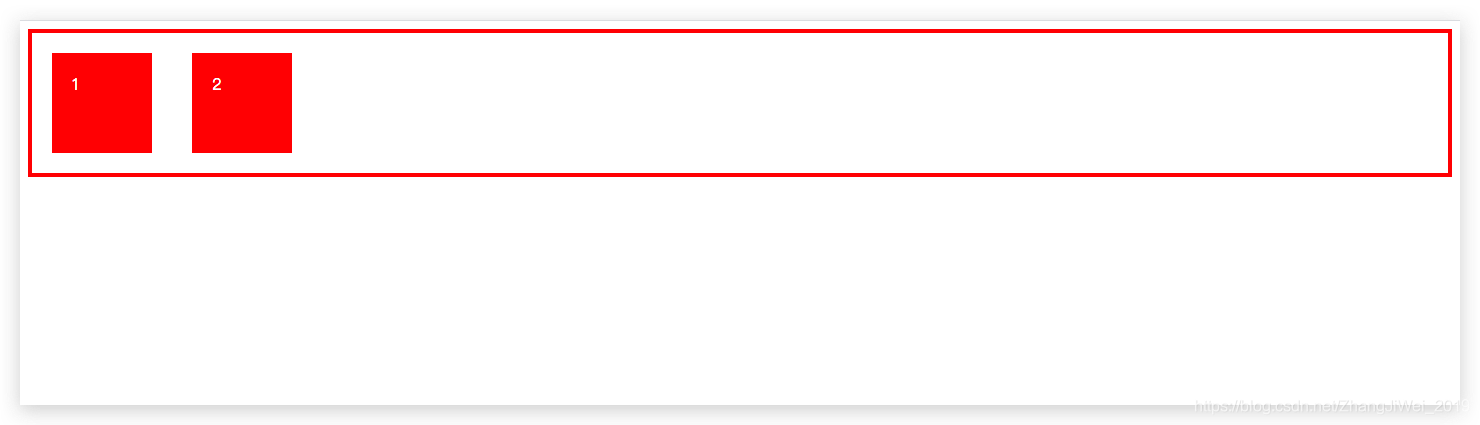
两种方式都可让父容器的高度恢复。
2. 清除第二种影响,对后面元素产生的影响。
先回到没有清除影响的时候:
.father-box {border: #FF0000 4px solid;
}

我们再加一个div而且不设置浮动:
<div class="father-box"><div class="box" style="float: left;">1</div><div class="box" style="float: left;">2</div><div class="box">3</div>
</div>

这时页面效果中父元素的高被新增的div撑开,但是由于该div没有浮动,还在这两个div的下层,自动补位到了第一个div的下面,被第一个div所遮挡住,看不见。
要想让浮动元素的后续元素不自动向前补位(也就是说即使元素浮动了,原本的位置要给它留出来),我们可以使用clear来清除这个影响,它的值有left、right、both,left代表清除左浮动带来的影响,right代表清除右浮动带来的影响,both代表两者都清除。
我们需要多加一个空白元素来执行清除影响:
<div class="father-box"><div class="box" style="float: left;">1</div><div class="box" style="float: left;">2</div><!-- 使用一个空的 div 清除浮动 --><div style="clear: both;"></div><div class="box">3</div>
</div>

第三个div恢复原有的排版独占一行。
向右浮动同理,这里不再讲述。
本例完整代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>浮动</title><style>.box {width: 100px;height: 100px;background-color: red;color: white;padding: 20px;margin: 20px;box-sizing: border-box;}.father-box {border: #FF0000 4px solid;}</style>
</head>
<body><div class="father-box"><div class="box" style="float: left;">1</div><div class="box" style="float: left;">2</div><!-- 使用一个空的 div 清除浮动 --><div style="clear: both;"></div><div class="box">3</div></div>
</body>
</html>
