做任务佣金的网站论坛推广
20240414
Step1: 创建基础vue+elment项目框架[耗时: 1h25min(8:45-10:10)]
检查node =>
升级至最新 (考虑到时间问题,没有使用npm命令行执行,而是觉得删除重新下载最新版本) ==>

==> 配置vue3框架
取名:Online PDF Book System
遇到的报错:
第一报错:
npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/create-vue failed, reason: certificate has expired npm ERR! A complete log of this run can be found in: C:\Users\后面个人信息省略.
解决方法是将指向淘宝的镜像,转移到官方
也就是registry属性
采用命令行:
更新 npm 配置:
确认你的 npm 配置是否仍然指向淘宝的镜像。你可以使用以下命令来查看当前的 npm 配置:
bash复制代码npm config list
如果 registry 字段指向淘宝的镜像,你可以考虑切换到官方的 npm 镜像。使用以下命令将 npm 仓库地址切换回官方地址:
npm config delete registry
npm config set registry https://registry.npmjs.org/
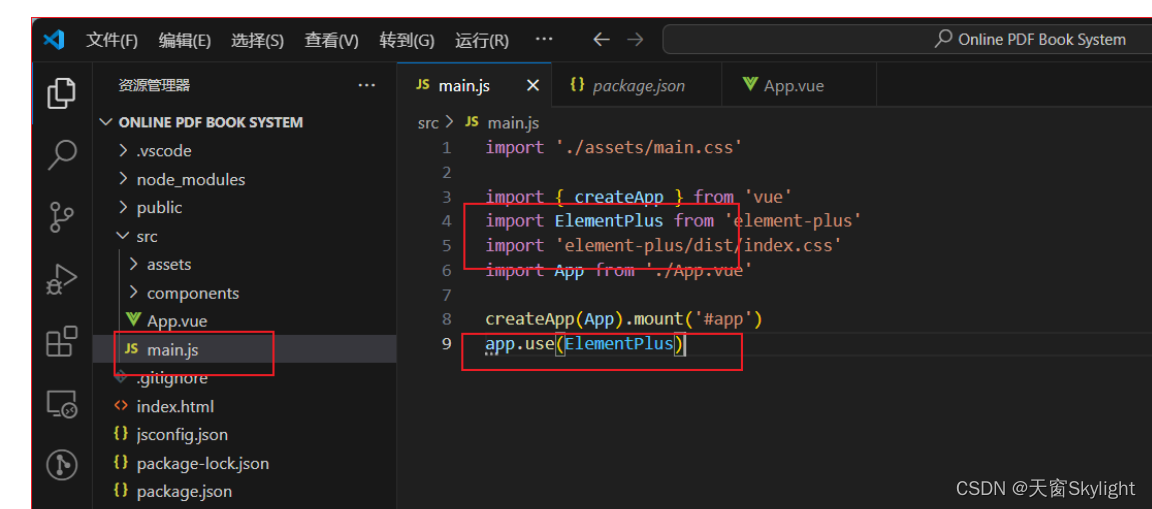
==> 引入element-plus 引入

遇到的报错:
第一报错:
09:38:47 [vite] Pre-transform error: Failed to resolve import “element-plus” from “src/main.js”. Does the file exist?
09:38:47 [vite] Pre-transform error: Failed to resolve import “element-plus” from “src/App.vue”. Does the file exist?
09:38:47 [vite] Pre-transform error: Failed to resolve import “element-plus” from “src/App.vue”. Does the file exist? (x2)
09:38:47 [vite] Internal server error: Failed to resolve import “element-plus” from “src/main.js”. Does the file exist?
Plugin: vite:import-analysis
File: C:/Users/yuanzhengqin/Desktop/Online PDF Book System/src/main.js:3:26
1 | // main.ts
2 | import { createApp } from ‘vue’
3 | import ElementPlus from ‘element-plus’
| ^
4 | import ‘element-plus/dist/index.css’
5 | import App from ‘./App.vue’
at formatError (file:///C:/Users/yuanzhengqin/Desktop/Online%20PDF%20Book%20System/node_modules/vite/dist/node/chunks/dep-whKeNLxG.js:50863:46)
at TransformContext.error (file:///C:/Users/yuanzhengqin/Desktop/Online%20PDF%20Book%20System/node_modules/vite/dist/node/chunks/dep-whKeNLxG.js:50857:19)
at normalizeUrl (file:///C:/Users/yuanzhengqin/Desktop/Online%20PDF%20Book%20System/node_modules/vite/dist/node/chunks/dep-whKeNLxG.js:66092:33)
at async file:///C:/Users/yuanzhengqin/Desktop/Online%20PDF%20Book%20System/node_modules/vite/dist/node/chunks/dep-whKeNLxG.js:66247:47
at async Promise.all (index 1)
at async TransformContext.transform (file:///C:/Users/yuanzhengqin/Desktop/Online%20PDF%20Book%20System/node_modules/vite/dist/node/chunks/dep-whKeNLxG.js:66168:13)
at async Object.transform (file:///C:/Users/yuanzhengqin/Desktop/Online%20PDF%20Book%20System/node_modules/vite/dist/node/chunks/dep-whKeNLxG.js:51172:30)
at async loadAndTransform (file:///C:/Users/yuanzhengqin/Desktop/Online%20PDF%20Book%20System/node_modules/vite/dist/node/chunks/dep-whKeNLxG.js:53923:29)
at async viteTransformMiddleware (file:///C:/Users/yuanzhengqin/Desktop/Online%20PDF%20Book%20System/node_modules/vite/dist/node/chunks/dep-whKeNLxG.js:63775:32)
问题出在: 没有下载 element-plus
解决方法npm install element-plus --save
Step2: 单页面 of 成员管理[10:14-10:52]
==> 命名:成员管理和图书管理

==> 用户注册与登录页面 of 成员管理
==> 挑选图片
==> 配置路由
==> 小组讨论确定项目内容+路由配置[(14:30-17:30)耗时:3小时]
用户注册与登录页面 of 成员管理
