网站做网站关键词有哪几种
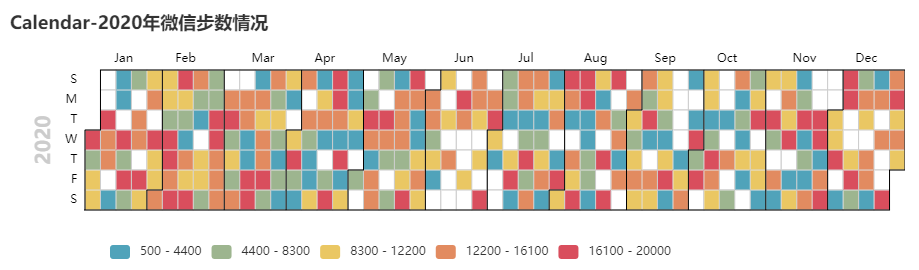
Pyecharts绘制多种炫酷日历图参数说明+代码实战
导言
在数据可视化领域,日历图是一种直观展示时间和数据关系的方式。Pyecharts是一个基于Echarts的Python库,可以方便地绘制各种图表,包括炫酷的日历图。本篇博客将介绍Pyecharts中绘制多种炫酷日历图的参数说明以及代码实战,帮助读者更好地理解和使用这一强大的可视化工具。
Pyecharts简介
Pyecharts是一个基于Echarts的Python库,它提供了简单易用的API,使得绘制各种图表变得十分方便。Echarts本身是一款由百度开发的数据可视化库,支持多种图表类型,包括我们今天要讲解的日历图。
安装Pyecharts
首先,确保你已经安装了Pyecharts库。如果没有安装,可以通过以下命令安装:
pip install pyecharts
Pyecharts绘制日历图参数说明
在Pyecharts中,绘制日历图主要使用Calendar类。以下是一些常用参数的说明:
- year_range: 日历图的年份范围,例如
[start_year, end_year]。 - width: 图表的宽度。
- height: 图表的高度。
- page_title: 页面标题。
- title_pos: 标题位置,可选值为’auto’, ‘start’, ‘center’, ‘end’。
- year_label_opts: 年份标签的配置选项,包括颜色、字体等。
- day_label_opts: 日期标签的配置选项,包括颜色、字体等。
- month_label_opts: 月份标签的配置选项,包括颜色、字体等。
- range_color: 数据范围颜色配置,可以使用渐变颜色。
- day_cell_opts: 单个日期格子的配置选项,包括颜色、边框等。
以上只是一部分参数,更多详细参数可以查阅官方文档:Pyecharts Calendar

代码实战
下面通过一个简单的例子,演示如何使用Pyecharts绘制一个基本的日历图。
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制日历图
calendar = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'])).set_global_opts(title_opts=opts.TitleOpts(title="2023年日历图", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False),)
)# 保存图表
calendar.render("calendar_chart.html")
上述代码首先准备了一组日期和对应的数据,然后使用Calendar类绘制日历图,最后通过render方法保存为HTML文件。你可以根据自己的需求修改数据和参数,创建出各种炫酷的日历图。

Pyecharts进阶:绘制不同类型的日历图
除了基本的日历图,Pyecharts还支持绘制不同类型的日历图,例如热力图、散点图等。下面我们将演示如何绘制这些不同类型的日历图。
1. 热力图日历图
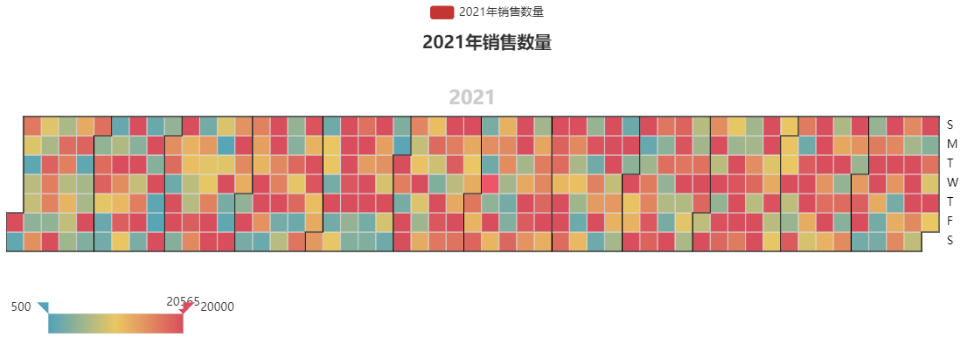
热力图日历图可以直观地展示一段时间内的数据变化趋势。下面是一个简单的例子:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制热力图日历图
calendar_heatmap = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年热力图日历", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center"),)
)# 保存图表
calendar_heatmap.render("calendar_heatmap_chart.html")

2. 散点图日历图
散点图日历图可以展示多个日期的数据分布情况,适用于同时比较多个数据点的情况:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制散点图日历图
calendar_scatter = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年散点图日历", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center"),calendar_opts=opts.CalendarOpts(daylabel_opts=opts.CalendarDayLabelOpts(first_day=1, name_map="en", pos_top="50", color="black", margin="5%")))
)# 保存图表
calendar_scatter.render("calendar_scatter_chart.html")
通过这两个例子,你可以看到Pyecharts提供了灵活的配置选项,可以根据不同的需求绘制不同类型的日历图。通过调整参数,你可以创建出更加炫酷和个性化的可视化效果。
进一步定制化:添加交互功能和美化效果
在使用Pyecharts绘制日历图的过程中,我们还可以进一步定制化图表,增加交互功能和美化效果,使得图表更具吸引力和实用性。
1. 添加交互功能
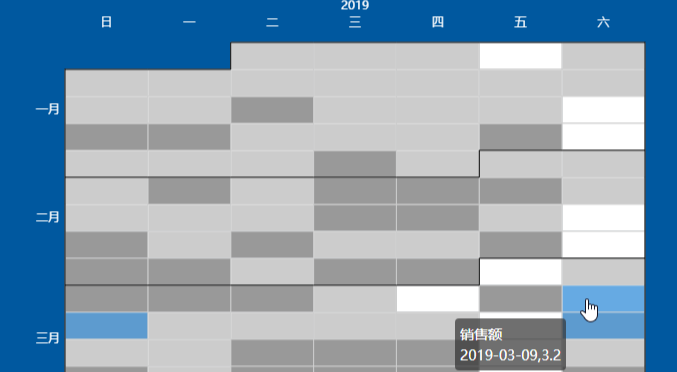
Pyecharts支持丰富的交互功能,例如通过点击或悬停来查看具体的数据信息。下面是一个添加点击事件的例子:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制交互式日历图
calendar_interactive = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年交互式日历", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center"),).set_series_opts(label_opts=opts.LabelOpts(is_show=True, position="inside"),itemstyle_opts=opts.ItemStyleOpts(border_width=2, border_color='white', color='skyblue')).render("calendar_interactive_chart.html")
)
在上述例子中,通过设置label_opts和itemstyle_opts,我们增加了数据标签和图表元素的样式设置,使得图表更加清晰可见,同时点击日期时能够显示具体的数据。
2. 美化效果
除了交互功能,我们还可以通过调整样式参数来美化图表,使其更具吸引力。例如,我们可以设置不同范围的颜色渐变,调整标题和标签的字体大小等:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制美化效果日历图
calendar_beautiful = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年美化效果日历", pos_top="30", pos_left="center", title_textstyle_opts=opts.TextStyleOpts(font_size=24)),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center",range_color=["#e0ffff", "#006edd"]),).set_series_opts(label_opts=opts.LabelOpts(is_show=True, position="inside", font_size=12),itemstyle_opts=opts.ItemStyleOpts(border_width=2, border_color='white', color='skyblue')).render("calendar_beautiful_chart.html")
)
在这个例子中,我们通过设置title_textstyle_opts、range_color等参数,调整了标题的字体大小和颜色渐变,使得图表更富有层次感和美感。

进阶进阶:动态日历图和数据分析
进一步提升日历图的表现力,我们可以考虑绘制动态日历图,展示数据随时间的变化趋势,并结合数据分析来深入理解图表背后的故事。
1. 动态日历图
动态日历图能够生动地展示数据在时间轴上的演变过程。以下是一个简单的动态日历图的示例:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制动态日历图
calendar_dynamic = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年动态日历图", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center"),).set_series_opts(label_opts=opts.LabelOpts(is_show=True, position="inside"),itemstyle_opts=opts.ItemStyleOpts(border_width=2, border_color='white', color='skyblue'),).render("calendar_dynamic_chart.html")
)
在这个例子中,我们仍然使用了Calendar类,但通过数据在时间上的变化,呈现出动态效果。你可以根据实际情况设置更多的时间点,使得图表更加生动。
2. 数据分析
在绘制日历图的过程中,结合数据分析可以更深入地理解图表背后的含义。例如,可以通过统计每个月或季度的数据总和、平均值等,从而发现潜在的趋势和规律。以下是一个简单的例子:
# 假设有一组包含日期和销售额的数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 将日期数据转换为月份
monthly_data = {}
for date, value in data:month = date.split("-")[1]if month not in monthly_data:monthly_data[month] = 0monthly_data[month] += value# 输出每个月的销售总额
for month, total_sales in monthly_data.items():print(f"{month}月销售总额:{total_sales}")
通过对数据进行简单的分析,你可以得到每个月的销售总额,从而更好地理解数据的分布情况。这种数据分析的思路可以帮助你更好地利用日历图进行业务洞察和决策支持。
总结
通过本篇博客,我们介绍了如何绘制动态日历图和结合数据分析更深入地理解图表。通过不断挑战自己,尝试不同类型的日历图和更多的数据分析手法,你可以逐渐掌握Pyecharts在日历图可视化方面的强大功能,为数据展示和分析提供更加全面的支持。希望这些进阶内容对你的学习和实践有所帮助。
