做网站备案必须是个人还是公司seo和sem的区别
文章目录
- 前言
- 一、vite初始化项目
- 二、修改配置文件
- 2.1、修改main.js文件
- 2.2、修改App.vue文件
- 2.3、修改helloworld.vue
- 2.4、修改vite.conf.js
- 2.5、修改vue版本--修改package.json文件
- 三、安装vue2和vite插件
- 四、启动服务
- 资料获取
前言
博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。
涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。
博主所有博客文件目录索引:博客目录索引(持续更新)
视频平台:b站-Coder长路
一、vite初始化项目
# 使用vite创建项目
npm create vite vue2-projectcreate-vite@5.5.1
Ok to proceed? (y) y✔ Select a framework: › Vue
✔ Select a variant: › JavaScript# 进入到目录
cd vue2-project# 安装依赖
npm install# 启动服务
npm run dev
二、修改配置文件
2.1、修改main.js文件
import Vue from 'vue';
import App from './App.vue';Vue.config.productionTip = false;new Vue({render: h => h(App),
}).$mount('#app');
2.2、修改App.vue文件
<script >
import HelloWorld from './components/HelloWorld.vue'
export default {name: 'App',components: {HelloWorld}
}
</script><template><div><HelloWorld msg="Vite + Vue" /></div>
</template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}
.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
2.3、修改helloworld.vue
<script >export default {name: 'HelloWorld',props: {msg: String},data() {return {count: 0}}
}</script><template><div><h1>{{ msg }}</h1><div class="card"><button type="button" @click="count++">count is {{ count }}</button><p>Edit<code>components/HelloWorld.vue</code> to test HMR</p></div><p>Check out<a href="https://vuejs.org/guide/quick-start.html#local" target="_blank">create-vue</a>, the official Vue + Vite starter</p><p>Learn more about IDE Support for Vue in the<ahref="https://vuejs.org/guide/scaling-up/tooling.html#ide-support"target="_blank">Vue Docs Scaling up Guide</a>.</p><p class="read-the-docs">Click on the Vite and Vue logos to learn more</p></div>
</template><style scoped>
.read-the-docs {color: #888;
}
</style>
2.4、修改vite.conf.js
import { defineConfig } from 'vite'
import vue2 from '@vitejs/plugin-vue2'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue2()],
})
2.5、修改vue版本–修改package.json文件
从 dependencies 中删除 vue
从 devDependencies 中删除 @vitejs/plugin-vue
{"name": "vue2-project","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {},"devDependencies": {"vite": "^5.4.0"}
}
三、安装vue2和vite插件
# 添加依赖
npm add vue@2.7.16
npm add -D @vitejs/plugin-vue2@2.3.1# 终端管理员身份运行
npm install
四、启动服务
npm run dev

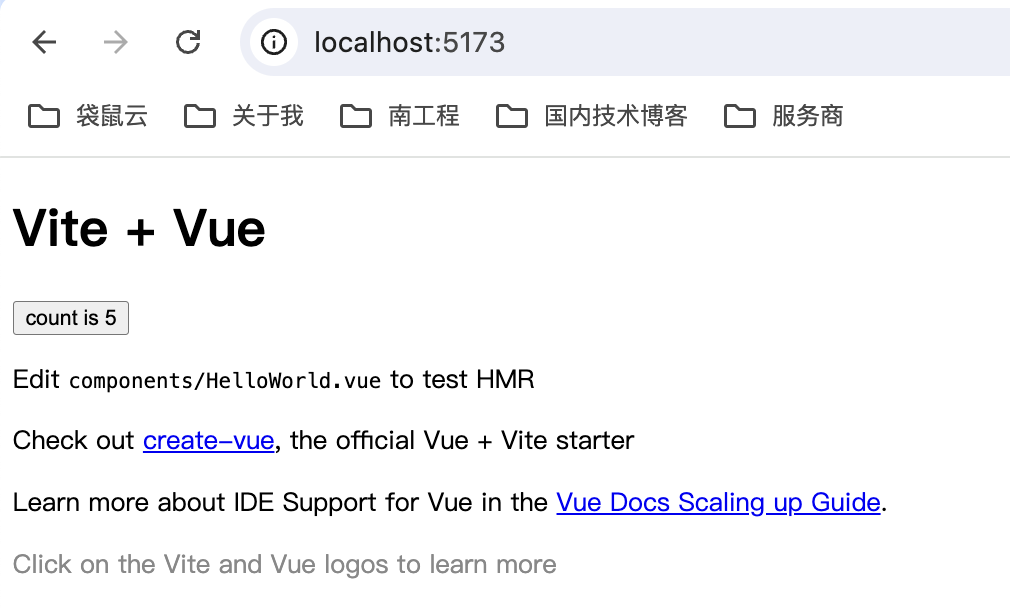
访问效果:

资料获取
大家点赞、收藏、关注、评论啦~
精彩专栏推荐订阅:在下方专栏👇🏻
- 长路-文章目录汇总(算法、后端Java、前端、运维技术导航):博主所有博客导航索引汇总
- 开源项目Studio-Vue—校园工作室管理系统(含前后台,SpringBoot+Vue):博主个人独立项目,包含详细部署上线视频,已开源
- 学习与生活-专栏:可以了解博主的学习历程
- 算法专栏:算法收录
更多博客与资料可查看👇🏻获取联系方式👇🏻,🍅文末获取开发资源及更多资源博客获取🍅
