凡科建站联系电话seo免费诊断联系方式
react重要知识点(面经)
- react生命周期
- class
- hooks
- redux
- redux 核心概念
- redux 计数器案例
- react页面加载卡顿
- 使用懒加载
- 异步加载JavaScript
- 压缩和缓存静态资源
- 使用React.memo()
- PubSub使用方式
- 1.1 react导入库
- 1.2 react 页面引入pubsubjs
- 1.3 pubsubjs使用
- 2、React实例使用监听实现传参
- 2.1 子页面home.js使用PubSub.publish发送state
react生命周期
class
hooks
redux
redux 核心概念
// 创建Store容器const store = Redux.createStore(reducer)// 创建用于处理状态的reducer函数function reducer ( state = initialState, action ) {}// 获取状态store.getState();// 订阅状态同步视图store.subscribe(function () {})// 触发actionstore.dispatch({ type: 'description' })redux 计数器案例
// 3. 存储默认状态var initialState = {count: 0}// 2. 创建 reducer 函数,接受两个参数第一个为接受的默认状态,第二个参数接受actionfunction reducer (state = initialState, action) {switch (action.type) {case 'increment':return {count: state.count + 1};case 'decrement':return {count: state.count - 1}default:return state;}}// 1. 创建 store 对象,它可以传入两个参数,第一个为reducer改变state的方法,第二个为默认参数var store = Redux.createStore(reducer);// 4. 定义 action 描述要进行怎样的操作,type是一个自定义的字符串var increment = { type: 'increment' };var decrement = { type: 'decrement' };// 5. 获取按钮 给按钮添加点击事件document.getElementById('plus').onclick = function () {// 6. 触发action 用dispatch方法触发action,dispatch方法存放在store实例里store.dispatch(increment);}document.getElementById('minus').onclick = function () {// 6. 触发actionstore.dispatch(decrement);}// 7. 订阅 storestore.subscribe(() => {// 获取store对象中存储的状态// console.log(store.getState());document.getElementById('count').innerHTML = store.getState().count;})
react页面加载卡顿
使用懒加载
懒加载是一种延迟加载技术,可以提高网页的加载速度。懒加载可以对页面中的图片、视频和其他资源进行处理,只有当用户滚动到相关内容时才进行加载,这样可以缩短页面加载时间,提高用户体验。
// 定义懒加载插件
import { useIntersectionObserver } from '@vueuse/core'export const lazyPlugin = {install(app) {// 懒加载指令逻辑app.directive("img-lazy", {mounted(el, binding) {// el 绑定元素 img// binding:binding.value 指令等于号后面绑定的值 url// 解构stopconst { stop } = useIntersectionObserver(el,([{ isIntersecting }]) => {if (isIntersecting) {//进入视口区域el.src = binding.valuestop() // 停止监听的方法}},)}})}
}
<template><HomePanel title="新鲜好物" sub-title="新鲜出炉 品质保障"><ul class="goods-list"><li v-for="item in store.newList.result" :key="item.id"><RouterLink :to="`/detail/${item.id}`"><img v-img-lazy="item.picture" alt="" /><!-- <img :src="item.picture" alt="" /> --><p class="name">{{ item.name }}</p><p class="price">¥{{ item.price }}</p></RouterLink></li></ul></HomePanel>
</template>
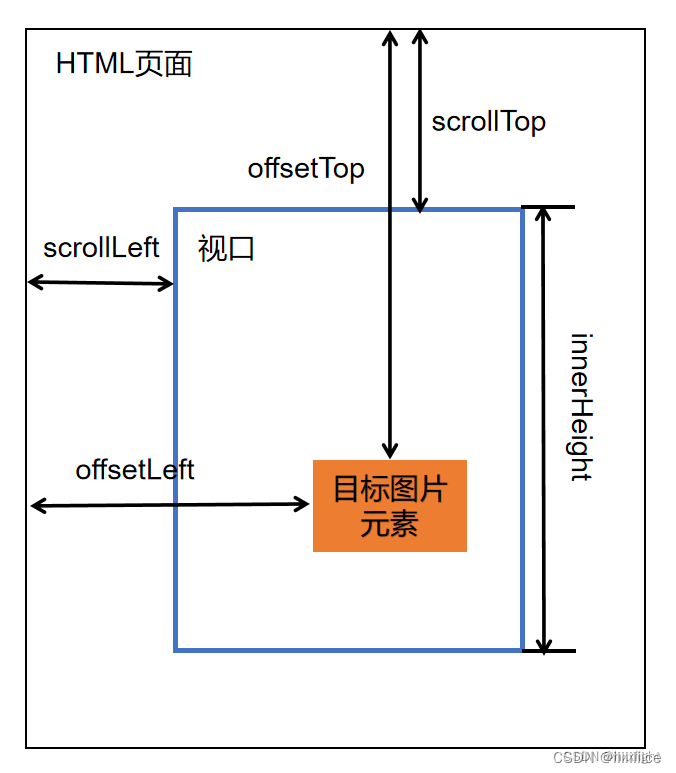
判断视口方法
滚动监听+scrollTop+offsetTop+innerHeight
scrollTop:指网页元素被滚动条卷去的部分。offsetTop:元素相对父元素的位置innerHeight:当前浏览器窗口的大小。需要注意兼容性问题。IE8及更早版本以前没有提供取得浏览器窗口大小的属性,不过提供了API:document.documentElement.clientHeight/clientWidth:返回元素内容及其内边距所占据的空间大小。
IE6中,上述属性必须在标准模式才有效,如果是混杂模式,需要通过document.body.clientWidth 和 document.body. clientHeight 取得相同信息。
var pageWidth = window.innerWidth
var pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){ //pageWidth的值不是数值,说明没有innerwidth属性if (document.compatMode == "CSS1Compat"){ //标准模式 pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; } else { //混杂模式pageWidth = document.body.clientWidth; pageHeight = document.body.clientHeight; }
}

异步加载JavaScript
JavaScript是一个常用的脚本语言,但它也是一个阻塞页面渲染的主要因素。通过将JavaScript文件异步加载到HTML中,可以避免阻塞页面渲染,提高页面加载速度。
在异步加载JavaScript时,可以使用HTML的async和defer属性。async和defer可以使浏览器异步下载和执行JavaScript文件,从而避免了阻塞页面渲染。
压缩和缓存静态资源
压缩和缓存静态资源可以大大减少页面加载时间。通过使用Gzip等压缩工具可以减小文件大小,从而减少了页面的加载时间。同时,使用CDN和浏览器缓存也可以加速静态资源的加载,提高页面速度。
使用React.memo()
React.memo()是React v16.6.0新增的函数式组件优化API。它类似于PureComponent,但是适用于函数式组件。
React.memo()会对组件的props进行浅比较,当props没有变化时,组件就不会重新渲染。这可以避免不必要的渲染,从而提高React应用的性能。
PubSub使用方式
1.1 react导入库
npm install pubsub-js --save
1.2 react 页面引入pubsubjs
import PubSub from ‘pubsub-js’
1.3 pubsubjs使用
发送消息:PubSub.publish(名称,参数)
订阅消息:PubSub.subscrib(名称,函数)
取消订阅:PubSub.unsubscrib(名称)
PS:pubsubjs源码及使用详情https://github.com/mroderick/PubSubJS
2、React实例使用监听实现传参
2.1 子页面home.js使用PubSub.publish发送state
import React, { Component } from 'react';
import PubSub from 'pubsub-js';
class Home extends Component {constructor(props){super(props);this.state={increase:'increase',decrease:'decrease'}}buttonIncrease(){PubSub.publish('PubSubmessag',this.state.increase);}buttonDecrease(){PubSub.publish('PubSubmessage', this.state.decrease);}render() {return (<div>Some state changes:<button onClick={this.buttonIncrease.bind(this)}>Increase</button><button onClick={this.buttonDecrease.bind(this)}>Decrease</button></div>)}
}
export default Home;
2.2 父页面App.js接收使用PubSub.subscribe订阅指定消息,PubSub.unsubscribe取消订阅消息
import React, { Component } from 'react';
import { Link} from 'react-router-dom';
import PubSub from 'pubsub-js';export default class App extends Component{
constructor(props){super(props);this.state={increase:'none',}
}
componentDidMount(){this.pubsub_token = PubSub.subscribe('PubSubmessage', function (topic,message) {this.setState({increase: message});}.bind(this));
}
componentWillUnmount(){PubSub.unsubscribe(this.pubsub_token);
}render() {return (<div><header>Links: <Link to="/App/home">Home</Link> </header> <div style={{ marginTop: '1.5em' }}>{ this.props.children}</div><div style={{ marginTop: '1.5em' }}>{ this.state.increase}</div></div>)
}
}
当在子页面单击increase、decrease按钮,会发送不同的消息给父页面,父页面收到消息,利用this.state.increase进行呈现,此时你会发现它是实时变化的,因为它会实时监听子组件发送的消息。
PS:React-Router4.0建立子父组件关系
子父组件关系建立是依靠React-Router4.0来建立的,附上子父组件关系的源码,若对RR4.0不太了解,可参考http://blog.csdn.net/zfan520/article/details/78563034
import React, { Component } from 'react';
import {BrowserRouter } from 'react-router-dom';
import { Router, Route, } from 'react-router'import App from '../components/App.js'
import Home from '../components/Home.js'export default class RouterIndex extends Component {render() {return ( <BrowserRouter><App path="/App" component={App}><Route path="/App/home" component={Home} /></App></BrowserRouter>)}
原文链接:https://blog.csdn.net/yuyeqianhen/article/details/102881430
