网站如何进行优化佛山seo代理计费
一. 超链接标签
介绍
<a> 定义超链接,用于连接到另一个资源
herf: 指定访问资源的URL
target: 指定打开资源的方式
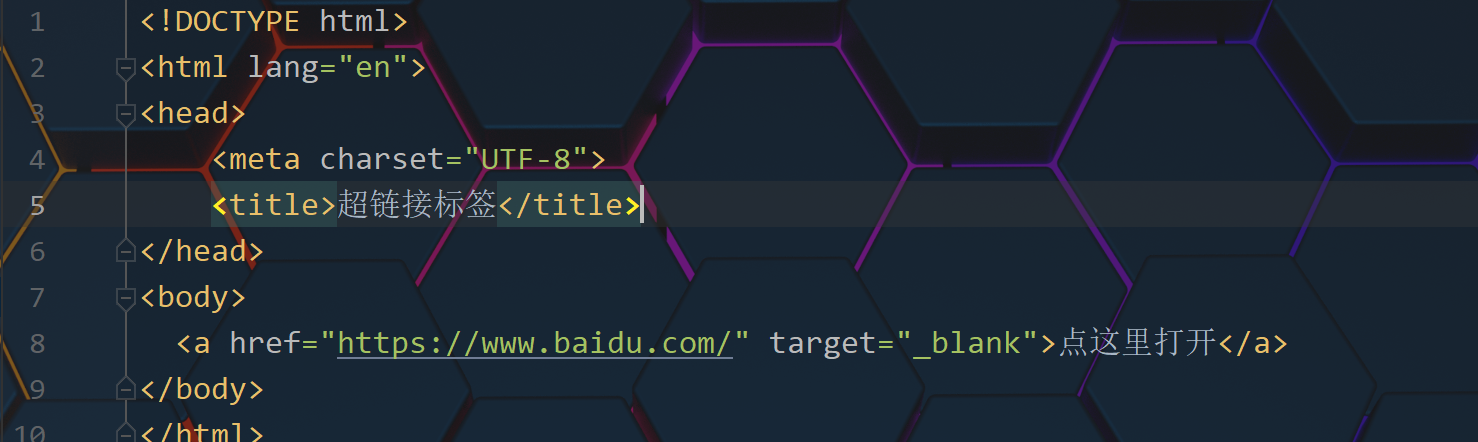
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接标签</title>
</head>
<body><a href="https://www.baidu.com/" target="_blank">点这里打开</a>
</body>
</html>
效果展示

二. 列表标签
有序列表与无序列表
有序列表(order list)
无序列表(unorder list)
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列表标签</title>
</head>
<body>
<ol><li>可乐</li><li>茶</li><li>牛奶</li>
</ol>
<ul><li>可乐</li><li>茶</li><li>牛奶</li>
</ul>
</body>
</html>
效果展示

三. 表格标签
介绍
<table> 定义表格
<tr> 定义行
<td> 定义单元格
<th> 定义表头单元格
table: 定义表格
border: 规定表格边框的宽度
width: 规定表格的宽度
cellspacing: 规定单元格之间的空白
tr: 定义行
align: 定义表格行的内容对齐方式
td: 定义单元格
rowspan: 规定单元格可横跨的行数
colspan: 规定单元格可横跨的列数
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格标签</title>
</head>
<body><table border="1" width="30%" cellspacing="0"><tr align="center"><th>序号</th><th>头像</th><th>名称</th></tr><tr align="center"><td>001</td><td><img src="a.jpg" width="40" height="40"></td><td>怪物</td></tr></table><br><hr><br><table border="1" width="30%" cellspacing="0"><tr align="center"><th colspan="2">头像</th><th>名称</th></tr><tr align="center"><td>001</td><td><img src="a.jpg" width="40" height="40"></td><td rowspan="2">怪物</td></tr><tr align="center"><td>002</td><td><img src="a.jpg" width="40" height="40"></td></tr></table>
</body>
</html>
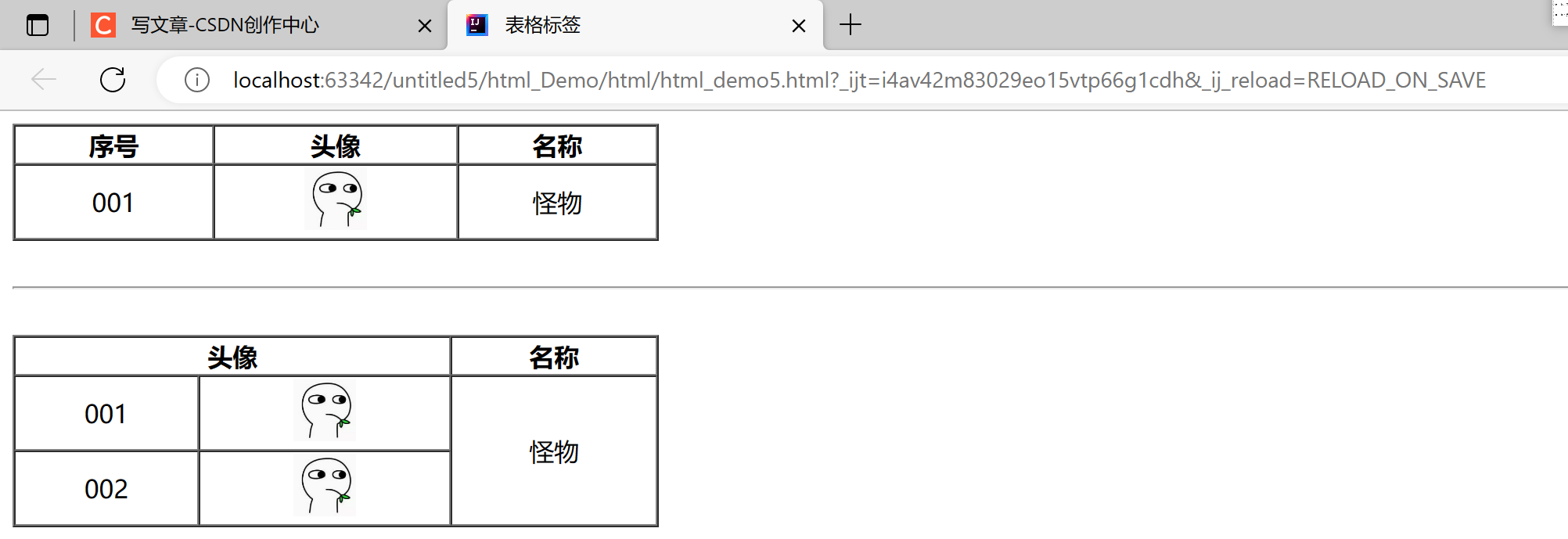
效果展示

四. 布局标签
介绍
<div> 定义HTML文档的一个区域部分, 经常与CSS一起使用, 用来布局网页
<span> 用于组合行内元素
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>布局标签</title>
</head>
<body><div>div1</div><div>div2</div><span>span1</span><span>span2</span>
</body>
</html>效果展示